このブログではWordPress無料テーマ【Simplicity2】を使用していて、あっちこっちカスタマイズしています。
初心者の私でもできる簡単なカスタマイズばかりで、基本的には子テーマのスタイルシート(style.css)にコードをコピペするだけです (^^)
Simplicityの使い方や、カスタマイズ記事も増えてきたので、一覧にまとめてみました~
まだ【Simplicity2】を使っていない方や、これから使ってみようと思われている方はこちらをどうぞ↓

- テーマに影(box-shadow)で立体感を出すCSS
- サムネイル(アイキャッチ)にカテゴリー名を表示する
- グローバルナビ(メニュー)の設置方法
- 新着記事・人気記事にサムネイルを表示する
- サムネイル画像の角を丸めたり、円形にする方法
- 記事下の関連記事をサムネイル(画像)3列や4列にする
- 「投稿記事」や「関連記事」の境目に区切り線を入れる
- 「新着・人気記事」の境目に区切り線とホバーアクション
- 投稿記事の日付・カテゴリ部分の背景色を変える
- テキストリンクを簡単にブログカードにする方法
- ブログカード 枠をCSSで装飾(線種や背景色を変更する)
- カテゴリーの先頭にアイコンを表示する2つの方法
- スマホ表示でイロイロはみ出したり揺れる時の対策
- AdSenseや広告を本文内へ簡単に表示させる方法
- 画像をポップアップ(拡大表示)させるカンタンな方法
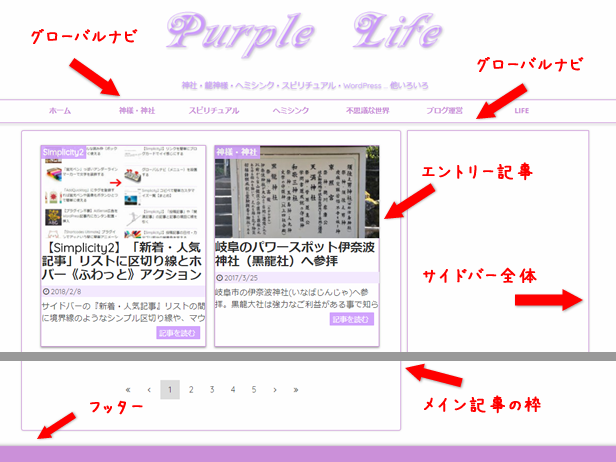
テーマに影(box-shadow)で立体感を出すCSS

Simplicity2のフラットなデザインに、「box-shadow」CSSを使って、いろんな場所に立体感を出すカスタマイズです。
- グローバルナビメニューの上下のラインに影
- メイン記事の枠(トップページ・記事本文のまわり)に影や線
- エントリー記事(トップページに表示される記事一覧リスト)に影や線
- サイドバー全体に影や線
- フッターの上部に影
こちらからどうぞ

サムネイル(アイキャッチ)にカテゴリー名を表示する

トップページの一覧や、カテゴリーの一覧に表示されるサムネイル(アイキャッチ)の上に、カテゴリーを重ねて表示します。
むずかしい設定は一切なし、CSSにコードをコピペするだけでOKです。
こちらからどうぞ

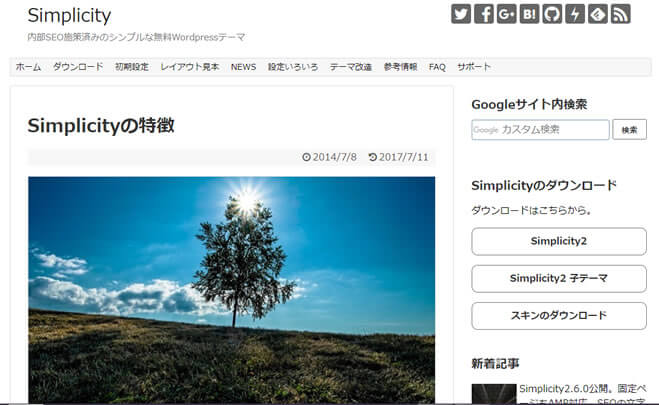
グローバルナビ(メニュー)の設置方法

ナビゲーションメニューやメニューバーなどとも呼ばれていますが、ココに何をどうやって表示するのか・・・階層の作り方などを解説しています。
こちらからどうぞ

新着記事・人気記事にサムネイルを表示する

記事タイトル横に、サムネイル画像を表示させる設定と、人気記事にランキング表示するためのプラグイン設定方法を解説しています。
こちらからどうぞ

サムネイル画像の角を丸めたり、円形にする方法

デフォルト(丸めない)から、「角を丸める」や「円形にする」への変更がアッという間に!
こちらからどうぞ

記事下の関連記事をサムネイル(画像)3列や4列にする

記事下にある「関連記事」表示スタイルを変更する方法。
こちらからどうぞ

「投稿記事」や「関連記事」の境目に区切り線を入れる

記事の境目に区切り線を入れ、線種・太さ・色を変更してメリハリを付けます。
こちらからどうぞ

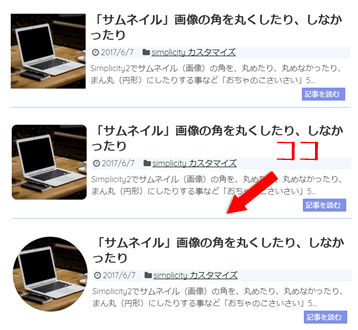
「新着・人気記事」の境目に区切り線とホバーアクション

- サイドバーに表示される『新着記事』や『人気記事』のリストに境界線(区切り線)を入れて、メリハリをつけます。

- 『新着記事』『人気記事』『カテゴリー』のリストにマウスホバー時(カーソルを乗せた時)、ふんわりと浮き上がって見えるアクションを加えます。
こちらからどうぞ

投稿記事の日付・カテゴリ部分の背景色を変える

背景色を変更するCSSです。
こちらからどうぞ

テキストリンクを簡単にブログカードにする方法
テキストリンクを、ちょっとした設定だけでブログカードにする方法。
こちらからどうぞ

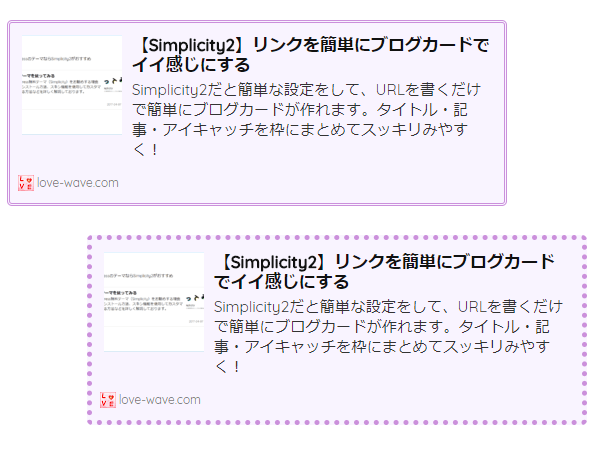
ブログカード 枠をCSSで装飾(線種や背景色を変更する)
シンプルなブログカードを、ちょっとだけ線種や背景色を変更して、目を引くようにするカスタマイズです。
こちらからどうぞ

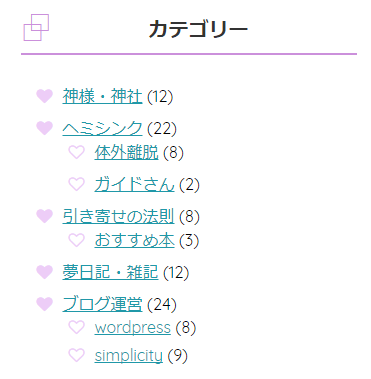
カテゴリーの先頭にアイコンを表示する2つの方法

- 「Font Awesome」のアイコンをCSSで表示する方法
- メニューを作成して、ウィジェットにカスタムメニューを表示する方法
こちらからどうぞ

スマホ表示でイロイロはみ出したり揺れる時の対策
スマホで枠やテーブルがハミ出したり、横揺れを起こすときの対処法です。
こちらからどうぞ

AdSenseや広告を本文内へ簡単に表示させる方法
アドセンス広告などを、記事本文の好きな場所に
と書くだけで、簡単に表示させる便利な方法です。一度簡単な設定(コピペ)してしまえば、手作業でAdSenseコードをコピペする必要がなくなり、とっても効率的です。
※functions.phpにコードをコピペする必要があります。
こちらからどうぞ

画像をポップアップ(拡大表示)させるカンタンな方法
画像をクリックすると ↓

このように、別窓や別タブを開かず、ページ内で画像をポップアップ表示させることができます。
こちらからどうぞ