- グローバルナビゲーション
- グローバルナビメニュー
- ナビゲーションメニュー
- メニューバー
いろいろ呼び名はありますが、結局のところwordpressの設定画面ではメニューとなっているので、ここではわかりやすく「グローバルナビ(メニュー)」とします。
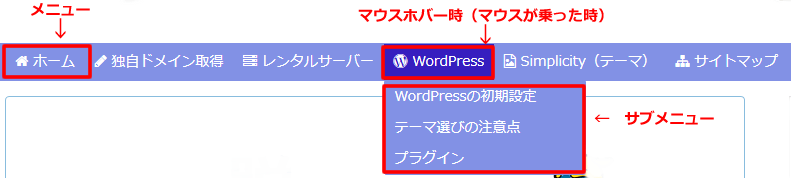
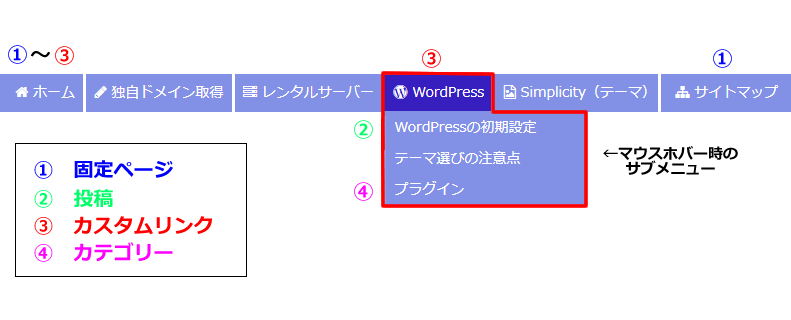
「グローバルナビ(メニュー)」とは、Webサイトの上部に表示させる案内板のようなリンクで、訪れたユーザーが求めている情報を探しやすくする為にも大事な役割を果たします。

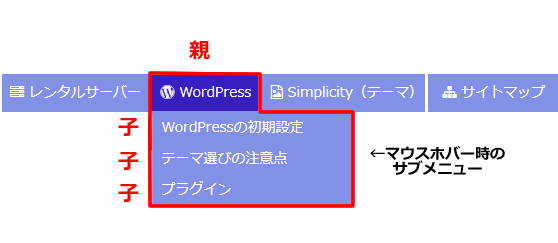
※マウスが乗った状態を「マウスホバー、オンマウス、マウスオーバー」などとも言います。
どういう構成でサイトを運営するかによって、設置するメニュー構造も様々になりますが、当サイトを例にして解説していきます。
テーマのスキンによっては、グローバルナビメニューの下に表示される(サブメニュー・ドロップダウンメニュー)が、はじめから無い場合もあります。

新規メニューを作成する
これから設置する「グローバルナビ(メニュー)」のメニュー名を作成します。
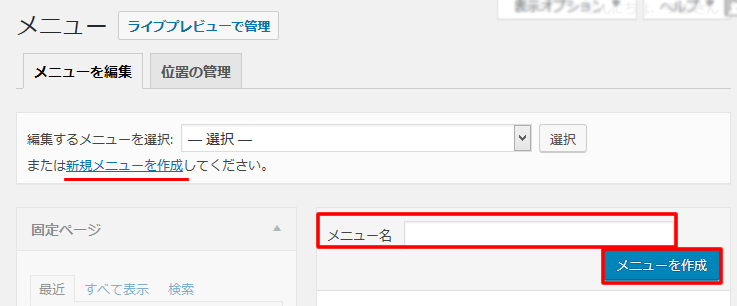
「ダッシュボード」→「外観」→「メニュー」から【新規メニューを作成】をクリックし、任意のメニュー名を入力したら『メニュー作成』をクリックします。

表示させる項目を設定する
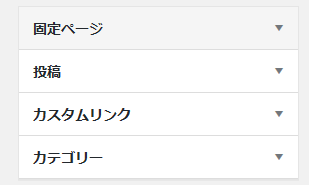
「グローバルナビ(メニュー)」にリンク設置できる項目は以下の4種類

- 「固定ページ」
- お問い合わせ、コメント、会社概要、サイトマップなど
- 「投稿」
- 特定の投稿ページ
- 「カスタムリンク」
- URL指定
- 「カテゴリー」
- 特定のカテゴリー
例としてヘッダーに表示させるグローバルナビ「ヘッダーナビ」の設定方法を解説していきます。

「固定ページ」をメニューに追加する
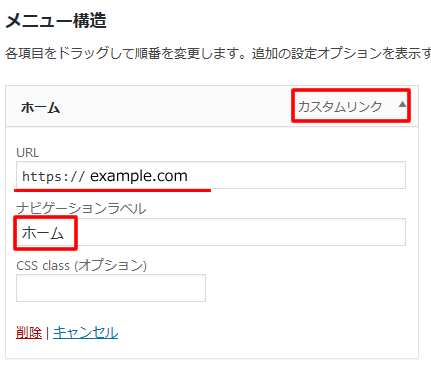
【ホーム】をメニューに追加してみます。

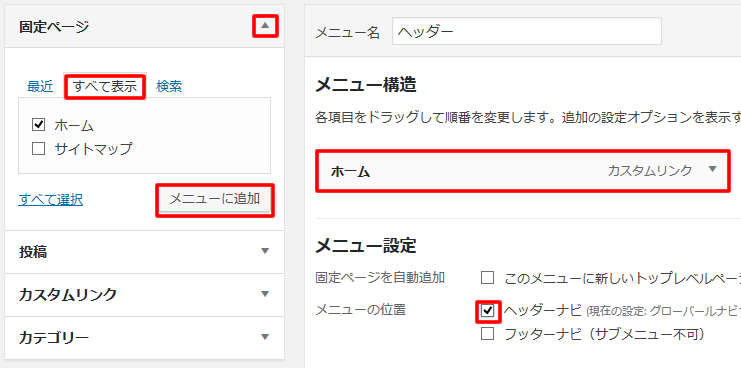
- 画面左の項目「固定ページ」右上の▼を開き、最近またはすべて表示の中から「ホーム」に チェックを付け『メニューに追加』をクリックします。

- メニュー構造欄に追加された「ホーム」右端の▼を開き、ナビゲーションラベル(リンク表示文字)を入力します。
※ 例)HOME、トップページ など
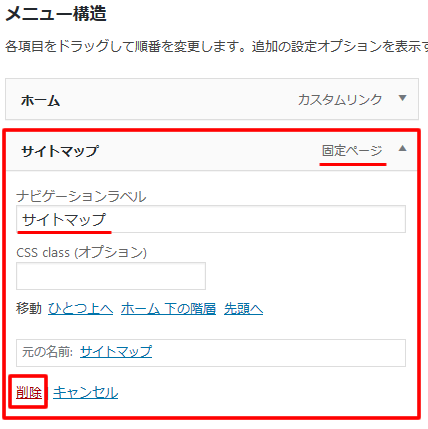
- 同様に【サイトマップ】ページも追加し、ナビゲーションラベルを入力します。

※ 間違って追加してしまった場合や、不要になった際は左下から削除できます。
「投稿」をメニューに追加する
特定の投稿ページを選んで「グローバルナビ(メニュー)」に表示させます。

- 公開済みの「投稿」ページが表示されるので、最近またはすべて表示の中から チェックを付け『メニューに追加』をクリックします。
「カスタムリンク」をメニューに追加する
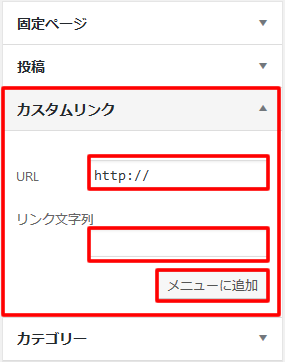
① 他のWebサイトなどのリンクを「グローバルナビ(メニュー)」に表示させます。

別ウィンドウや別タブで開く為には、ちょっとした設定が必要です。
② リンク先を別窓で開く場合の設定方法
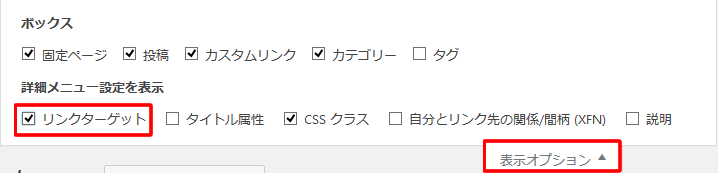
- 「ダッシュボード」→「外観」→「メニュー」から画面の右上『表示オプション▼』を開き、リンクターゲットに チェックを入れます。

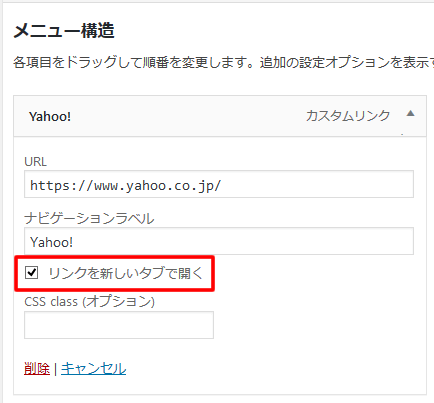
- 先程追加した「カスタムリンク」▼を開くと、ナビゲーションラベル入力欄の下にリンクを新しいタブで開く、という項目が表示されているので チェックを付けて『メニューを保存』をクリックします。

グローバルナビ(メニュー)の親メニューをクリックさせない方法
メインのメニュー(親)にサブメニュー(子)を追加していく場合など、マウスオーバーで階層は表示させたいけど、メニュー(親)をクリックしてもアクションを起こしたくない場合などに便利です。

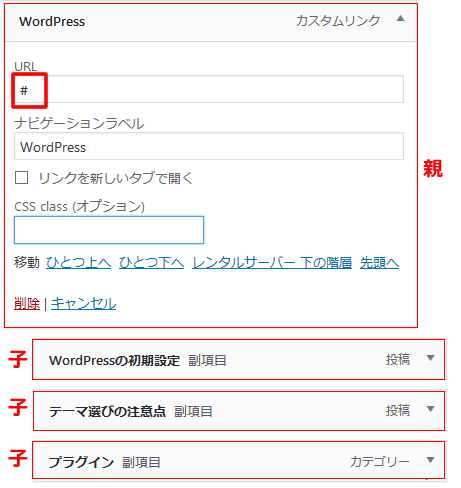
親メニューに「カスタムリンク」を使用して、URLに「#」を指定するだけです。

「カテゴリー」をメニューに追加する
特定のカテゴリーを選んで「グローバルナビ(メニュー)」に表示させます。

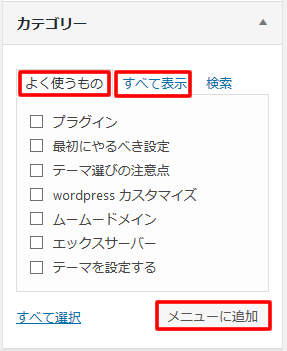
「カテゴリー」が表示されるので、よく使うものまたはすべて表示の中から チェックを付け『メニューに追加』をクリックします。
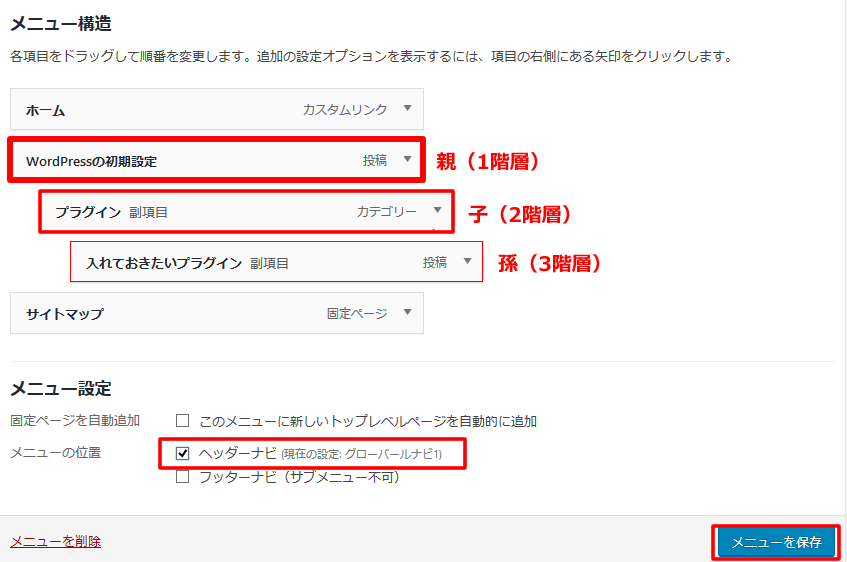
次は、階層や順序を設定します。
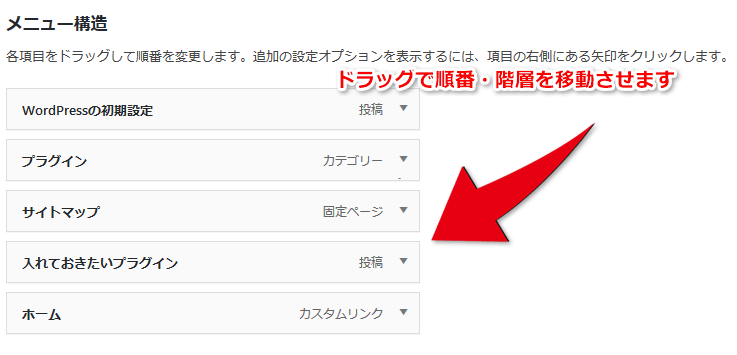
メニューを並び替える
メニュー構造に追加されたメニュー項目は、ドラッグ&ドロップで好きな位置(階層化)に移動する事ができます。

- 上下の移動で並び順の変更
- 少し右にドラッグすると、サブメニュー(階層化)を作成できます。

メニューの並び順や階層化が決定したら、ヘッダーナビにチェックが入っている事を確認し『メニューを保存』をクリックして終了します。
「グローバルナビ(メニュー)」にアイコンを表示する

メニューの先頭にアイコンを追加するにはFont Awesome 4 Menusというプラグインを使用し、Font Awesome Iconsから好みのアイコンを選んで表示させる事ができます。
![]()

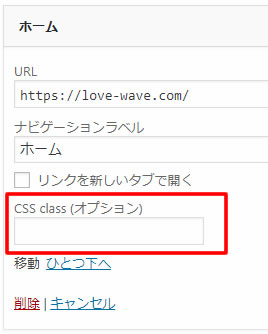
- 「ダッシュボード」→「外観」→「メニュー」から画面の右上『表示オプション▼』を開き、CSSクラスに チェックを入れます。

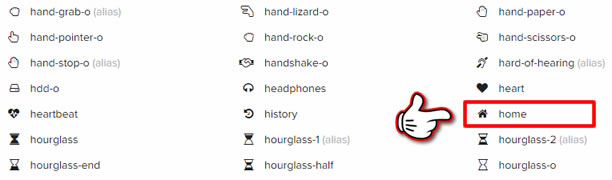
- 「CSS class (オプション)」という項目が追加されるので、「Font Awesome Icons(旧バージョン)」から、お好みのアイコンを選んで下さい。

- 例として『 (home)』アイコンをクリックしてみると、詳細ページが開きます。

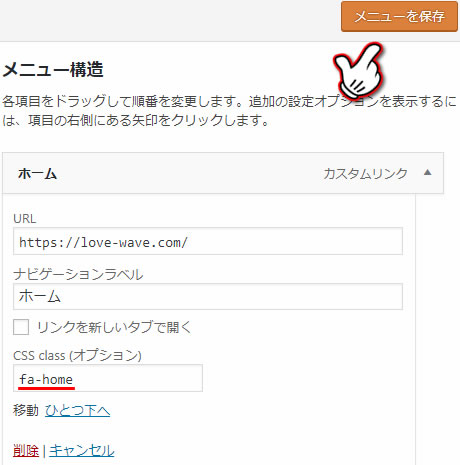
- クラス名の部分『 fa-home 』をコピー、「CSS class (オプション)」に貼り付け「メニューを保存」します。

- ブラウザを更新して確認すると、このようにグローバルナビにアイコンが表示されます。メニューの項目ごとに、お好みのCSSクラスを入力して下さい。
![]()
Simplicity2 カスタマイズ一覧【まとめ】