 WordPress
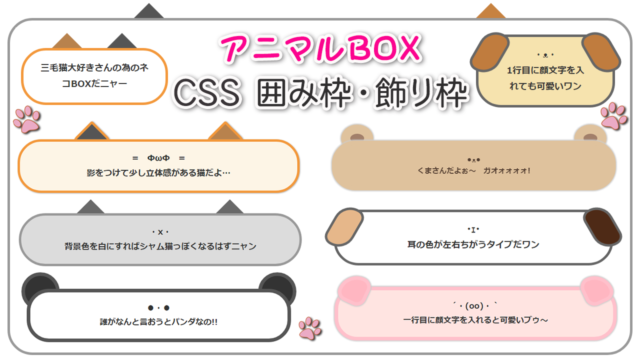
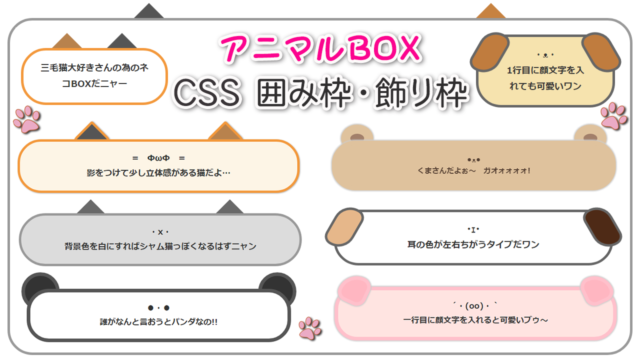
WordPress 【CSS】アニマルBOX(囲み枠・飾り枠)コピペで使えるニャー
ネコ型BOX・イヌ型BOXなど動物型のボックス(囲み枠・飾り枠)レスポンシブ対応を作りました♪【CSS】コピペで簡単に使えて耳や顔のカラーもカスタマイズOKです。動物好き、ペットブログ運営などなど… どなたでもご自由にお使い下さい(=^・^=)
 WordPress
WordPress  Cocoon
Cocoon  Cocoon
Cocoon  お役立ち
お役立ち  WordPress
WordPress  Cocoon
Cocoon  Google
Google  Simplicity2
Simplicity2  Simplicity2
Simplicity2  Simplicity2
Simplicity2  Simplicity2
Simplicity2  Google
Google  WordPress
WordPress  Simplicity2
Simplicity2