Simplicity2で、記事の下の方にある関連記事表示のスタイルをサムネイル3列や4列に変更してみたいと思います。
3種類のスタイル イメージ
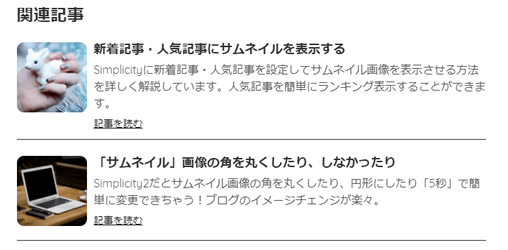
デフォルト

※デフォルトでは記事と記事の間にラインは入っておりません。
ラインの入れ方はこちらを御覧下さい。 ↓

【Simplicity2】「投稿記事」や「関連記事」の記事と記事の境目に線を引く
投稿記事一覧や関連記事の間に区切り線を入れて境目をハッキリすると見やすくなります。Simplicity子テーマのスタイルシートにコピペで簡単設定。
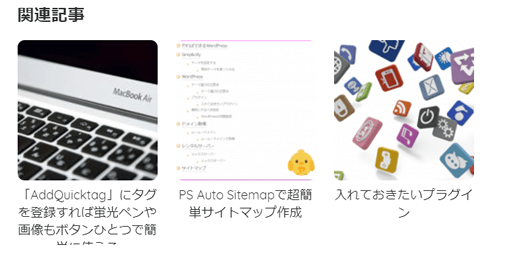
サムネイル3列

サムネイル4列

関連記事の表示タイプを設定する
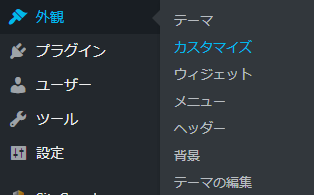
- 「ダッシュボード」→「外観」→「カスタマイズ」をクリックします。

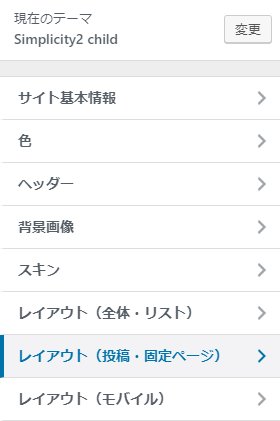
- レイアウト(投稿・固定ページ)をクリックして設定画面を開きます。

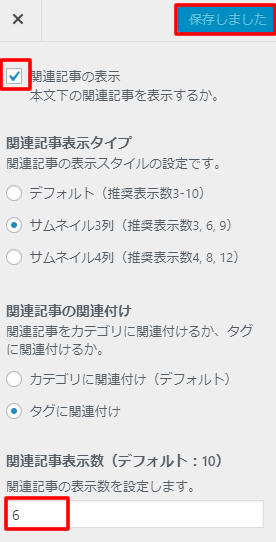
- 関連記事の表示に チェックが入っている事を確認し、好みの【関連記事表示タイプ】や【関連記事の関連付け】を選んだら、【関連記事表示数】(推奨表示数を入れましょう)を入力し 保存して公開 をクリックしたら終了です。

サムネイル画像の角を丸めたり円形にするには、「サムネイルの角の丸め具合」で設定を変更する必要があります。
設定方法は ↓ こちらから

【Simplicity2】サムネイル画像の角を丸くしたり、しなかったり
Simplicity2だとサムネイル画像の角を丸くしたり、円形にしたり「5秒」で簡単に変更できちゃう!ブログのイメージチェンジが楽々。

【Simplicity2】新着記事・人気記事にサムネイルを表示する
Simplicity新着記事・人気記事を設定してサムネイル画像を表示させランキング表示させる方法を詳しく解説しています。



