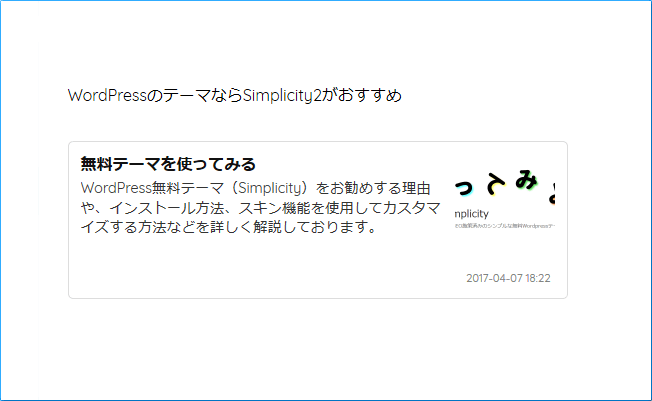
ブログカードとは ↑ こんなふうに記事内に貼るリンクを、枠のなかにタイトル・記事・アイキャッチなどをまとめ、見やすく表示する機能です。
- 通常のリンク
【Simplicity2】リンクを簡単にブログカードでイイ感じにする - ブログカード (※カスタマイズしています)
https://love-wave.com/blog-card
用途に合わせて使い分けると、スッキリした記事が書けそうですね。
Simplicity2はプラグイン不要で、ちょっと設定をするだけ!内部リンクも外部リンクもURLを書くだけで簡単に作れちゃいます。これを使わないなんて勿体無いですよ~
ブログカード機能を有効にする
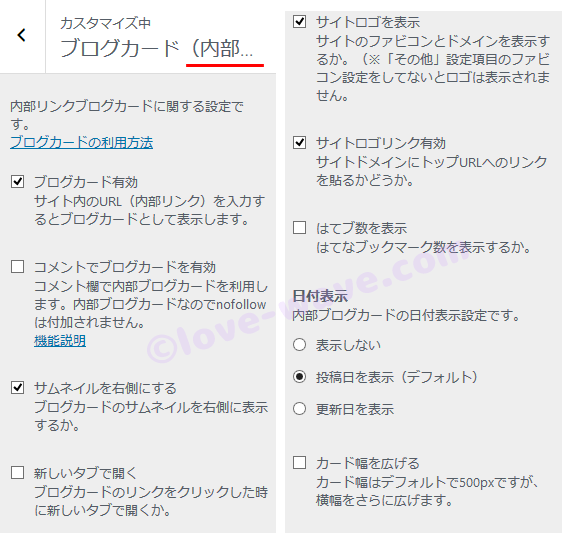
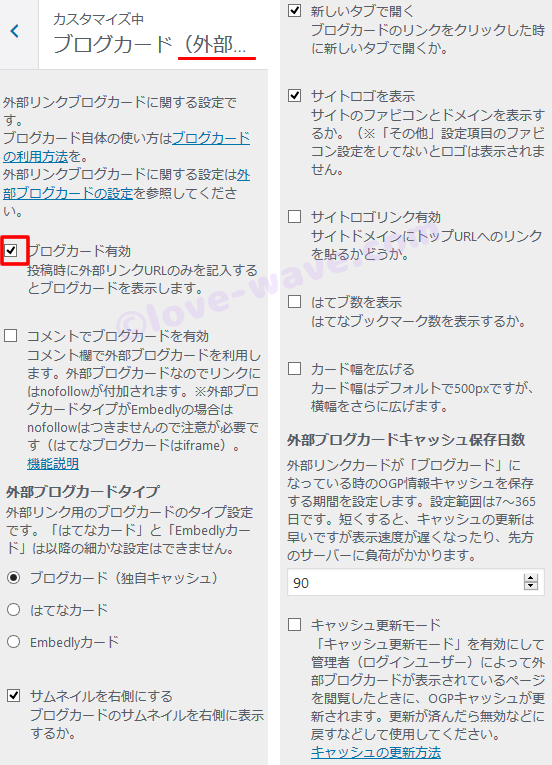
ブログカード(内部リンク)と(外部リンク)にそれぞれ簡単な設定を行います。
- WordPress管理画面→「外観」→「カスタマイズ」→ブログカード(内部リンク)をクリックし、ブログカード有効に チェックを入れ、お好みで設定します。

- 同じようにブログカード(外部リンク)をクリックし、ブログカード有効に チェックを入れ、お好みで設定します。

設定は以上です(速っ)
リンク先(URL)をブログカードにしてみる
実際に投稿記事内でブログカードを作ってみます
【テキストエディタ編】

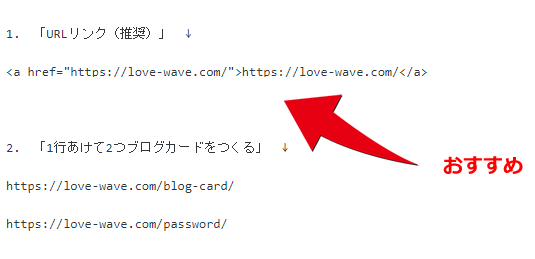
<a href="https://(ここにURL)/">https://(ここにURL)/</a>
- URLリンクとURLのどちらでもブログカードになり、リンク先の詳細やタイトルなどを書いた場合は、改行(1行空けて)してURLリンク又はURLを記入します。
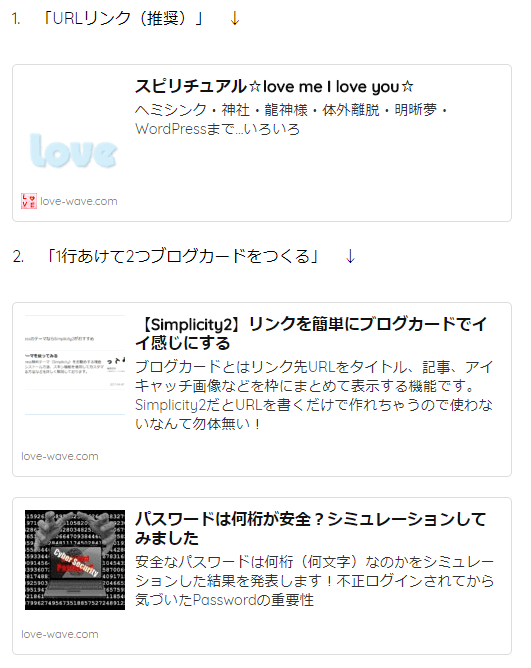
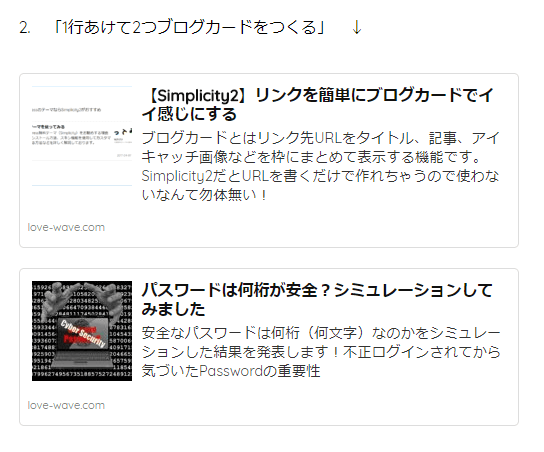
- さらに1行空けてURLを記入することで、ブログカードを2つ並べて作成する事も出来るのでとても便利です。
【URLリンク(推奨)の理由】
URLリンクでブログカードを作成しておくと、ブログカード機能の使用を中止した場合でも、リンクテキストとして残す事ができるからです。
URLリンクでブログカードを作成しておくと、ブログカード機能の使用を中止した場合でも、リンクテキストとして残す事ができるからです。
プレビューしてみると

※1行に1つのURL(URLリンク)を書くようにしましょう。
※URL(URLリンク)に改行(<br>)が混じらないように記入しましょう。
※URL(URLリンク)に改行(<br>)が混じらないように記入しましょう。
【ビジュアルエディタ編】
テキストエディタ編と同様にURLリンクとURLのどちらでもブログカードになります。改行してURLリンク又はURLを記入することで、ブログカードを2つ並べて作ることも可能です。
URLリンク(推奨)でブログカード作成する場合
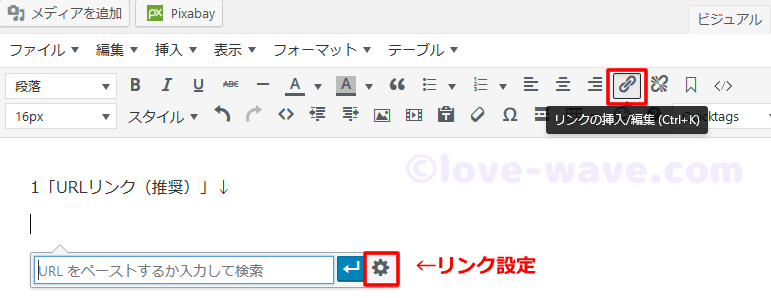
- リンク先の詳細やタイトルなどを書いた場合は、改行(Enter)して『リンクの挿入』をクリックし、URL入力欄が表示されたら右端の『リンク設定』をクリックします。

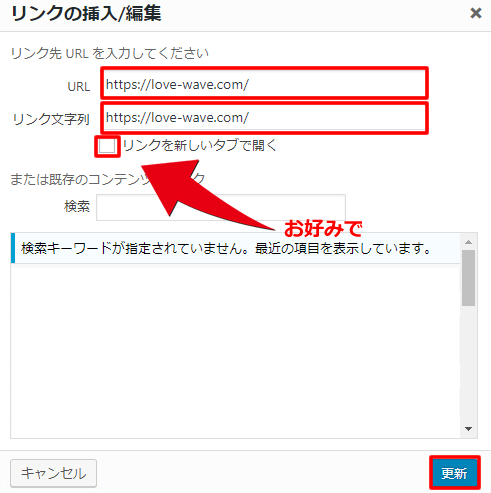
- 「リンクの挿入/編集」画面が表示されたらURLとリンク文字列にURLを入力し『更新』をクリックします。

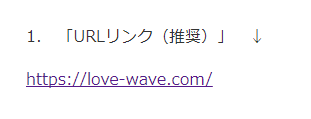
- このように本文領域にリンク表示されていれば終了です

ブラウザで確認してみましょう

URLでブログカードを作成する場合
- リンク先の詳細やタイトルなどを書いた場合は、改行(Enter)してURLを記入するだけでOKです。
- 1行あければ2つ作ることもできます。

ブラウザで確認するとこうなります

関連記事

【Simplicity2】ブログカード 枠をCSSで装飾 簡単カスタマイズ
ブログカードの線種や背景色をCSSで装飾。コピペだけで簡単カスタマイズする方法。クリック率UPするかも!

Simplicity2 コピペで簡単カスタマイズ一覧【まとめ】
初心者の私にもできるSimplicityの使い方やコピペするだけの簡単CSSカスタマイズ方法一覧【まとめ記事】です。