
現在このブログは、「Simplicity2」の後継テーマ『Cocoon』を使用しています。
WordPressを使ううえで、ブログの顔 (*^^*)となるテーマはとても重要ですよね。
テーマって、デザインがカッコイイものを選びがちですけれど、ブログを運営していくうちに、「この部分を、こういうふうにしたいなぁ~」とか「ここに、○○を表示させたいな~」なんて、後からいろいろとカスタマイズしたくなるものなんですよ~
スキンも豊富で、SEO対策も施された無料テーマ『Simplicity2(シンプリシティー)』は、初心者の方やアフィリエイターにお勧めです。
無料テーマ『Simplicity2』おすすめの理由
- その名の通りシンプルかつ機能的に作られている
- 日本語サポート対応(作者は日本人です)
- 内部SEO対策が随所に施されている
- あると便利なカスタマイズ機能がすでに揃っている
- カスタマイズしやすい
- レスポンシブデザイン対応
- AdSense広告など設置が簡単でアフィリエイトしやすい
- 利用者が多くカスタマイズ例が豊富
- 初心者から上級者までカスタマイズしやすい構造で設計されている
- アップデートの頻度が多く便利なカスタマイズ機能が増え続ける
オススメする理由は他にも沢山ありますが、Simplicity2を利用していて思うのは、作者のわいひらさんが、無料とは思えない程クオリティの高いテーマを、頻繁にバージョンアップして提供されている事です。感動すら覚えます。
『Simplicity2』のインストール

「Simplicity2」親テーマと子テーマをダウンロード

- 公式サイトトップページの、Simplicity2(親テーマ)をクリックし、最新の安定版をダウンロードします。

- 続いてトップページに戻り、Simplicity2(子テーマ)をダウンロードします。

※ダウンロードしたzipファイルは解凍する必要はありません。
※子テーマをカスタマイズしていきます。親テーマにカスタマイズしてしまうと、アップデートした際に上書きされ、カスタマイズが消えてしまうからです。
テーマをインストール
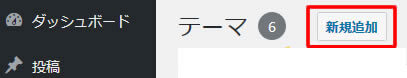
- 管理画面にログインし、「ダッシュボード」→「外観」→『テーマ』をクリックします。

- 『新規追加』をクリックし

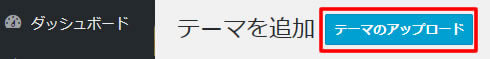
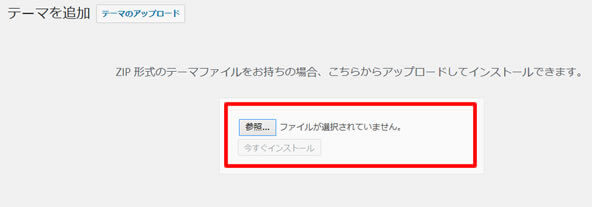
- 『テーマのアップロード』をクリックします。

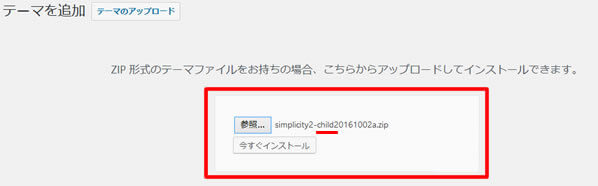
- 先程ダウンロードしたSimplicity2(親テーマ)zip形式ファイルを「参照」から選択してアップロードし、『今すぐインストール』をクリックします。

- 次に、親テーマと同じようにSimplicity2_child(子テーマ)zip形式ファイルをアップロードし、『今すぐインストール』をクリックます。

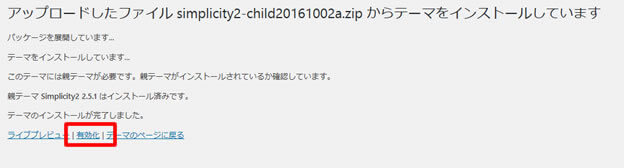
- そして次の画面が表示されたら『有効化』をクリックします。

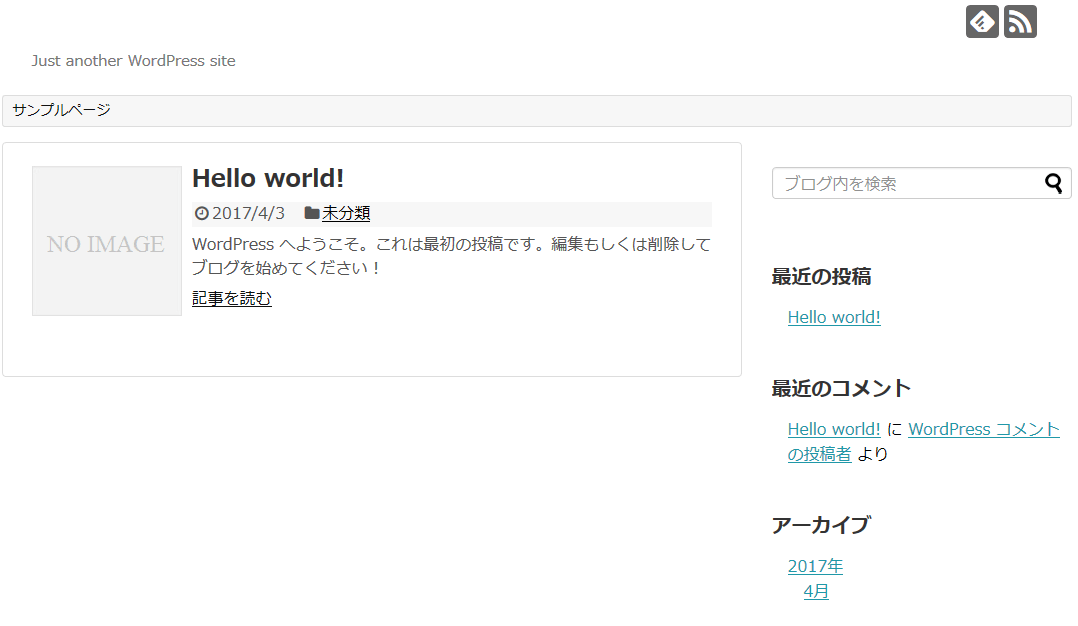
- これで無事にインストールが完了し、simplicity2が適用されました。

とてもシンプルですね(笑)
スキン機能を使って、外観を少し変更してみましょう。
種類が豊富なスキンを使って外観を変更してみる
カスタマイズを加えて好みの外観に作り上げていく、それがWordPressを使う楽しみでもありますが、simplicity2には外観を簡単に変更できるスキン機能がデフォルトで備わってます。
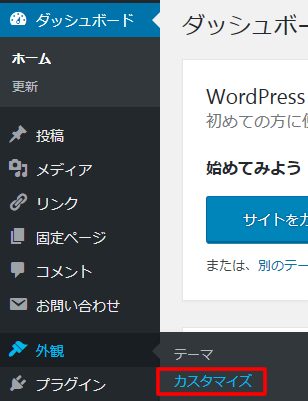
- ダッシュボードの「外観」→『カスタマイズ』をクリックします。

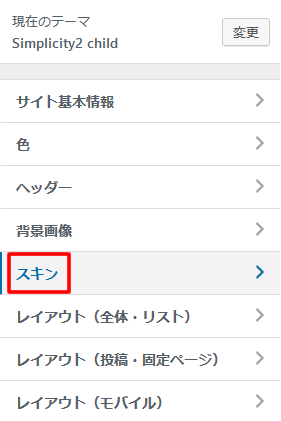
- 『スキン』をクリック

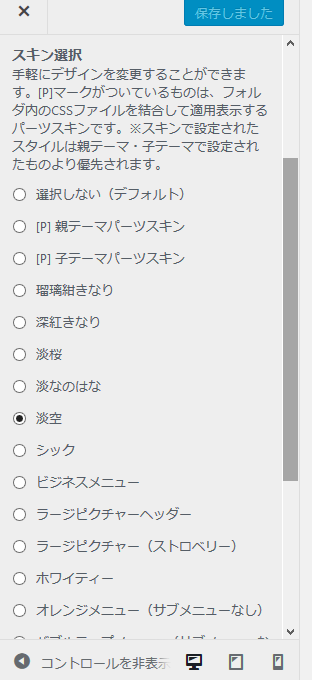
- 左の一覧からスキンを選択します。
- 右側のプレビュー画面で確認しながら選択しましょう。

追記:スキンは追加されていますので、画像の表示とは違う場合があります。
外観が変わるとだいぶイメージも変わりますよね
お疲れ様でした!

Simplicityのアップデートでウィジェットが消えた?救世主テーマ現る
Simplicityアップデート専用テーマ「Smooth Update 」でウィジェットが移動してしまうのを回避。FTPを使わず管理画面からアップデートしたい派には嬉しい救世主の専用テーマ♪使い方をご紹介します。
WordPressを便利に使うためのプラグイン(機能拡張ツール)や、Simplicity導入後に不必要になるプラグインを説明しております。

これだけは入れておきたい!おすすめプラグインと使い方
ワードプレスを始めたら、これだけは!まず入れておきたいカンタン・便利、おすすめのプラグインを紹介します。
Simplicity2 カスタマイズ一覧【まとめ】

Simplicity2 コピペで簡単カスタマイズ一覧【まとめ】
初心者の私にもできるSimplicityの使い方やコピペするだけの簡単CSSカスタマイズ方法一覧【まとめ記事】です。



