現在このブログは、「Simplicity2」の後継テーマ『Cocoon』を使用しています。
Simplicity2.6.1のバージョンアップによって、画像をポップアップ表示(拡大表示)するJavaScriptプラグインのbaguetteBox.jsが、標準機能として追加されました。
レスポンシブ対応ということで、どんなものなのか、さっそく使ってみました!
こういうのです ↑ クリックしてみてください
拡大表示したほうが、美味しそうですね (*´ڡ`●)
Simplicity以外をお使いの方は、「寝ログ」にWord Pressへの詳しい実装手順が書かれていますので、そちらをご覧下さい。
Simplicityで画像ポップアップ(拡大画像)の設定
- Simplicityを2.6.1以降にバージョンアップします

Simplicity2のダウンロード
無料WordpressテーマSimplicity2のダウンロードはこちらです。インストール方法はこちら。テーマのアップデート方法は、以下を参照してください。Simplicity2のダウンロードWordPress4.1以上、PHP5.4以上で

Simplicityのアップデートでウィジェットが消えた?救世主テーマ現る
Simplicityアップデート専用テーマ「Smooth Update 」でウィジェットが移動してしまうのを回避。FTPを使わず管理画面からアップデートしたい派には嬉しい救世主の専用テーマ♪使い方をご紹介します。
- Word Pressの設定
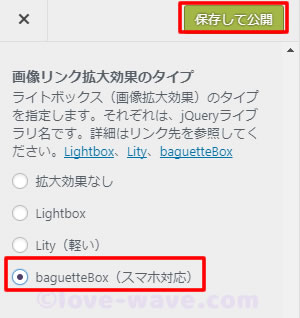
「ダッシュボード」→「外観」→「カスタマイズ」→「画像」から、baguettebox(スマホ対応)に チェックを入れ『保存して公開』します。

baguetteboxを使った画像ポップアップ表示の使い方
HTMLソースコード
- パターン1
<a href="拡大画像のURL">
<img src="サムネイル画像のURL" />
</a>
- パターン2
<a href="拡大画像のURL">
<img src="サムネイル画像のURL" width="200px" />
</a>
- 「メディアライブラリ」にアップした画像のURLを、上記コード内”拡大画像のURL”と”サムネイル画像のURL”にそれぞれコピーします。
- パターン2のコードは同じ画像のURLで、サムネイル画像用に幅を指定しています。
《width=“200px”》の数値をお好みで調整して下さい。
ビジュアルエディタで簡単に画像ポップアップを使う方法
HTMLソースコードを書かなくても、ビジュアルエディタを使用すれば、もっとカンタンに画像を拡大表示することができます。
- 画像を挿入したい場所で「メディアを追加」から、お好みの画像を選びます。

- 画面右下にある「添付ファイルの表示設定」で、「リンク先」にメディアファイルを、「サイズ」でサムネイルー150×150を選んだら、投稿に挿入をクリックします。

この方法だと150pxになりますが、かんたんに画像ポップアップ(拡大画像)を表示することができて便利です。
– おまけ –「添付ファイルの表示設定」で、リンク先にカスタムURLを選び、任意のURLを指定すると・・・
「大きな画像でみてもらいたい」「大きい方が説明がわかりやすい」、用途に応じて使ってみるのもいいかもしれませんね♪

【プラグイン不要】AdSense広告をWordPress記事内にカンタン配置・挿入
プラグインを使わずアドセンス広告をワードプレス記事本文、任意の場所へ簡単に表示させる方法。コピペするだけで設定完了。挿入したい箇所へ[ad]と入力するだけ!ラベルを中央配置・文字サイズや色の変更も可能。