このブログは「Simplicity2」というテーマを使用しています。
「Font Awesome 4 Menus」というプラグインをインストールして「Font Awesome(旧バージョン)」から、好きなアイコンをカテゴリー一覧の先頭に表示させていきます。
最新バージョンは「FontAwesome5」になりますが。このページでは旧バージョンを使って説明しています。
- 方法_その1
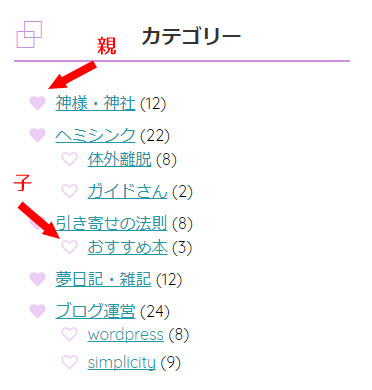
「Font Awesome」からアイコンを選んで、「親カテゴリー」や「子カテゴリー」に表示させるCSSをサクッとコピペする方法 - 方法_その2
表示させたいカテゴリーのメニューを作成し、ウィジェットにカスタムメニューとして表示させる方法- 表示させたいカテゴリーを選べる
- カテゴリーごとに違うアイコンを表示できる
どちらの方法も「Font Awesome 4 Menus」プラグインを使用します。インストールして「有効化」にしておいて下さい♪

その1 CSSをコピペしてカテゴリー先頭にアイコン表示

子テーマのスタイルシート (style.css)へ、下記コードをコピペします。
- 親カテゴリーにだけアイコンを表示する場合のCSS
/* 親カテゴリー アイコン表示 */
#categories-2 > ul > li:before {
content: "\f004";
font-family: fontawesome;
margin-right: 10px;
color: #eccdf7;
}
- 親カテゴリーと子カテゴリーにアイコンを表示する場合のCSS
/* 親カテゴリー アイコン表示 */
#categories-2 > ul > li:before {
content: "\f004";
font-family: fontawesome;
margin-right: 10px;
color: #eccdf7;
}
/* 子カテゴリー アイコン表示 */
#categories-2 ul > li > ul li:before {
content: "\f08a";
font-family: fontawesome;
margin-right: 10px;
color: #eccdf7;
}
content: “\f004“; ← 赤文字の部分が選んだアイコンの「Unicode」になります。
color: #eccdf7; ← アイコンの色はお好みで変更してください。⇒ 原色大辞典
「Font Awesome」でアイコンを選ぶ
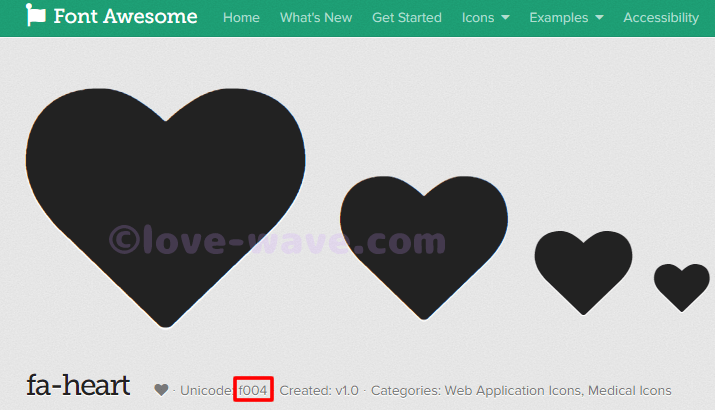
「Font Awesome(旧バージョン)」のサイトへ行き、好みのアイコンを選び、CSSのUnicode部分を書き換えます。
- アイコン一覧から、希望のアイコンをクリックすると個別ページが開きます。

- Unicode:の後ろ赤枠内だけをコピーして、CSSコード内《 content: “\f004“; 》赤文字の部分を書き換え、スタイルシート (style.css)のファイルを更新します。
![]()
※ブラウザで表示されない場合は F5 か Shift+F5 で再読込してみて下さいね。
その2 カスタムメニューでアイコンを表示する方法

かなり鬱陶しいカテゴリーですが(笑)こんな感じでカテゴリーごとに、好みのアイコンを設置することもできますよ~という例です。
カテゴリーにFont AwesomeアイコンのCSSクラスを設定
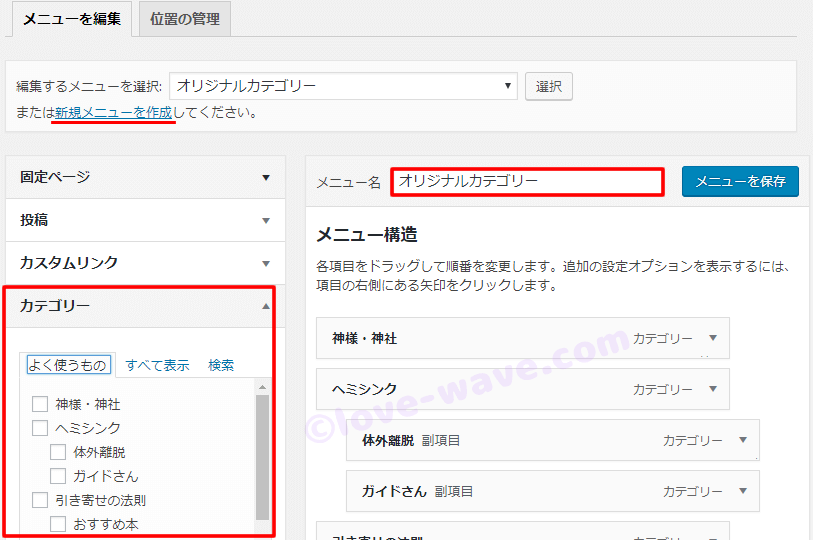
- ダッシュボード → 外観 → メニューから『新規メニューを作成』し、メニュー名を決めたら『メニューを作成』クリックします。
- 左のカテゴリーから、サイドバーに表示させたいカテゴリーを選び、メニュー構造で並び替えや階層を決めます。

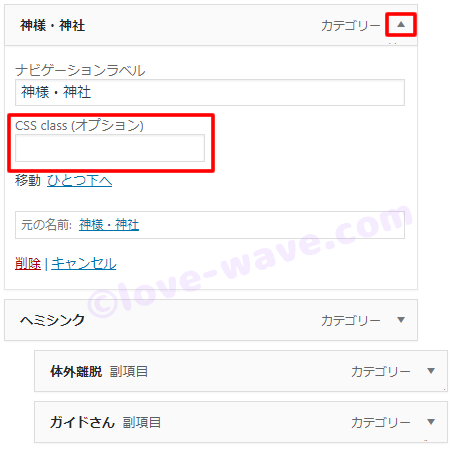
- アイコンを表示させたいカテゴリーを▼から開き、『CSS class(オプション)』欄に、「Font Awesome」のCSSクラスを設定します。

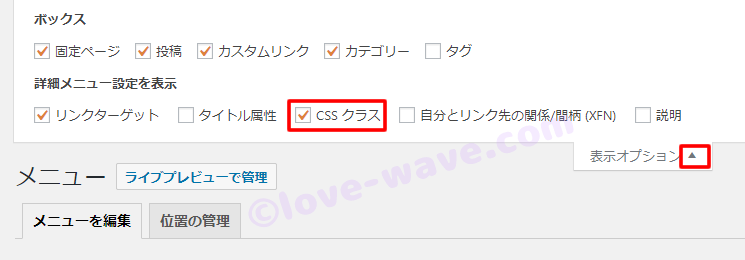
※『CSS class(オプション)』の設定項目が表示されていない場合、画面右上の「表示オプション▼」を開き、CSSクラスに を入れます。

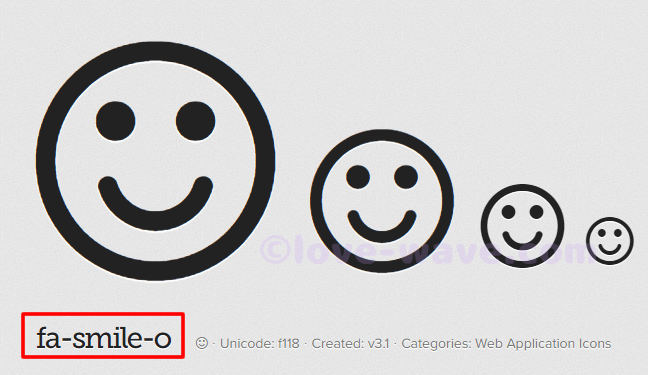
- 「Font Awesome(旧バージョン)」のサイトへ行き、一覧から好みのアイコンをクリックして個別ページを開きます。

- アイコンの左下赤枠部分のクラス名をコピーし、『CSS class(オプション)』欄に貼り付けます。
- 同じように、アイコンを表示させたいカテゴリーすべてにクラスを設定したら『メニューを保存』をクリックします。

あともう一息です (*^^*)
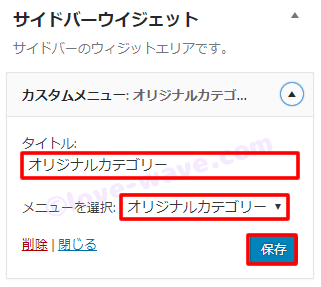
サイドバーウィジェットにカスタムメニューを表示させる
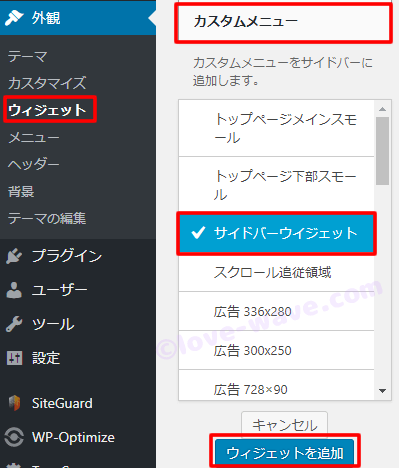
- ダッシュボード → 外観 → ウィジェットから「カスタムメニュー」を選択し、サイドバーウィジェットにウィジェットを追加します。

- サイドバーウィジェットエリアから、追加した「カスタムメニュー」を開き、サイドバーに表示したい【タイトル】を入力し、最初に作成したメニュー名を選択して 保存 します。

※ブラウザで表示されない場合は F5 か Shift+F5 で再読込してみて下さいね。
おつかれさまでした \(^o^)/

Simplicity2 コピペで簡単カスタマイズ一覧【まとめ】
初心者の私にもできるSimplicityの使い方やコピペするだけの簡単CSSカスタマイズ方法一覧【まとめ記事】です。

画像ポップアップがSimplicityで標準機能に!カンタン拡大表示
レスポンシブ対応の画像をポップアップ(拡大表示)するbaguetteBox.jsがデフォルト機能として追加され簡単に使えるように!ページ内で開くので使いやすい。



