現在このブログは、「Simplicity2」の後継テーマ『Cocoon』を使用しています。
※無料テーマ「Simplicity2」のカスタマイズ記事です。
Simplicity2は、簡単な設定だけでアッという間に、ブログカードにすることができるので、とても便利ですよね
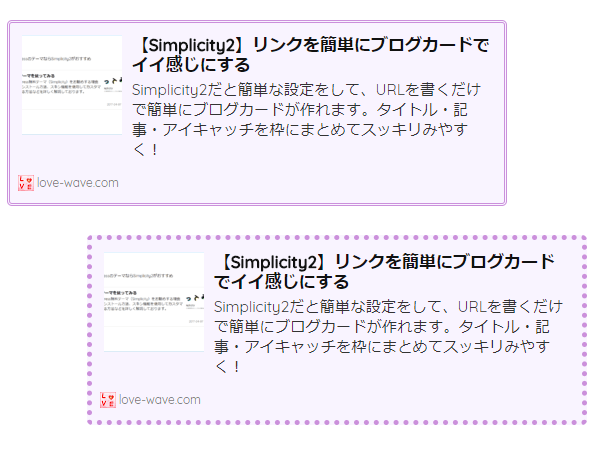
もう少し目立たせたいな~ということで、ブログカードに少しだけ色をつけたり、枠の線種を変更するだけの、簡単カスタマイズをしてみました。
クリック率がUP するかもしれません ・・・
ブログカードって何?という方や、設定が済んでいない方は ↓ こちらの記事をご覧下さい。(↓これがブログカードです)

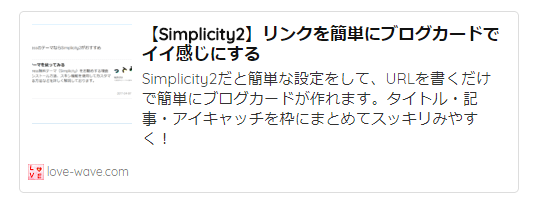
【Simplicity2】リンクを簡単にブログカードでイイ感じにする
Simplicity2だと簡単な設定をして、URLを書くだけで簡単にブログカードが作れます。タイトル・記事・アイキャッチを枠にまとめてスッキリみやすく!
線の種類・色・背景色を変更するCSS
デフォルト

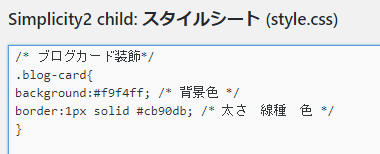
線の種類やカラーを好みのものに変更して、子テーマのスタイルシート (style.css)に、コードをコピペして下さいね。

- カラー見本 ⇒ 原色大辞典
- 線の種類
- 実線 → solid
- 点線 → dotted
- 二重線 → double
- 破線 → dashed
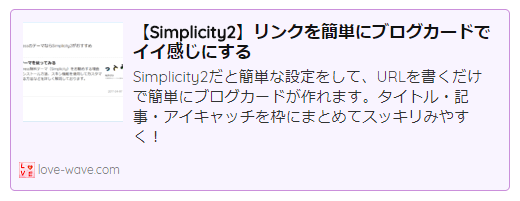
実線・背景色

/* ブログカード装飾 */
.blog-card{
background:#f9f4ff; /* 背景色 */
border:1px solid #cb90db; /* 太さ 線種 色 */
}
実線を太く・背景色

.blog-card{
background:#f9f4ff; /* 背景色 */
border:3px solid #cb90db; /* 太さ 線種 色 */
}
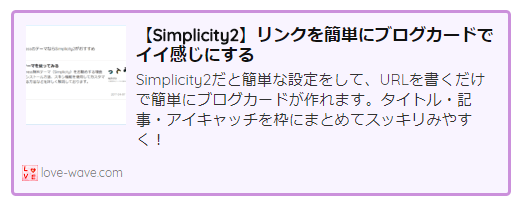
二重線・背景色

.blog-card{
background:#f9f4ff; /* 背景色 */
border:3px double #cb90db; /* 太さ 線種 色 */
}
※二重線は「3px」以上にして下さい。
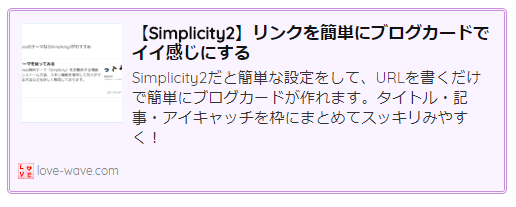
点線(ドット)・背景色

.blog-card{
background:#f9f4ff; /* 背景色 */
border:5px dotted #cb90db; /* 太さ 線種 色 */
}
※点線は「5px」以上の太い方がドットがキレイに丸く見えます。
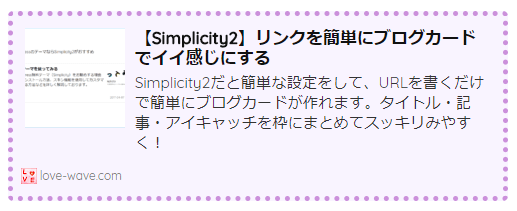
破線・背景色

.blog-card{
background:#f9f4ff; /* 背景色 */
border:3px dashed #cb90db; /* 太さ 線種 色 */
}
ブログの雰囲気に合わせて変更してみると
ガラッと雰囲気がかわりますよ~ (*^^*)

Simplicity2 コピペで簡単カスタマイズ一覧【まとめ】
初心者の私にもできるSimplicityの使い方やコピペするだけの簡単CSSカスタマイズ方法一覧【まとめ記事】です。

画像ポップアップがSimplicityで標準機能に!カンタン拡大表示
レスポンシブ対応の画像をポップアップ(拡大表示)するbaguetteBox.jsがデフォルト機能として追加され簡単に使えるように!ページ内で開くので使いやすい。