Simplicity2をインストールしたての初期状態では「最近の投稿」がサイドバーに表示されています。

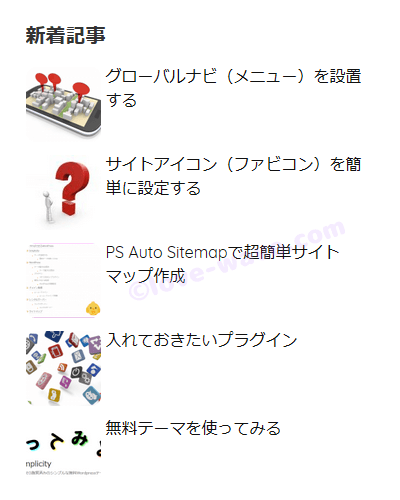
シンプルで良い感じなのですが、ちょっとこのままでは淋しいかなぁという場合、Simplicity2ではウィジェットから簡単に↓こんな感じに変更できます。

POINT
「新着記事」のみ又は「人気記事(要プラグイン)」を表示する場合と、「新着・人気記事(要プラグイン)」の両方を表示する場合では手順が少し違ってきますので、別々に解説していきます。
「新着記事」にサムネイルを表示する
- 「ダッシュボード」→「外観」→『ウィジェット』から設定します

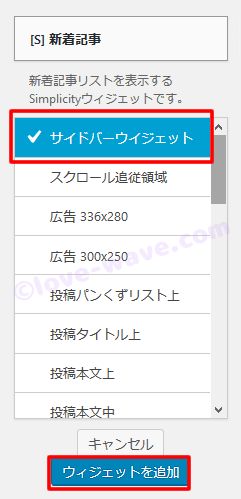
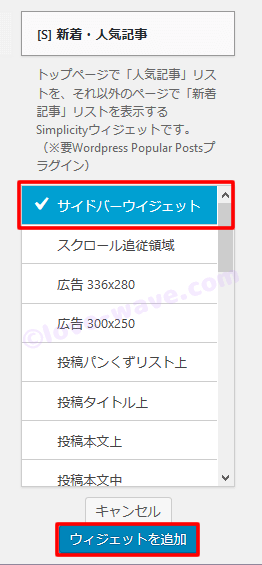
- ウィジェット一覧から[S] 新着記事をクリックします。
[S] が表示されているウィジェットはSimplicityオリジナルです。

- サイドバーウィジェットに チェックが付いている事を確認し『ウィジェットを追加』をクリックします。

- 「サイドバーウィジェット一覧」に [S] 新着記事が追加されたらドラッグ&ドロップで上下を入れ替えて並び順を決定し、[S] 新着記事右端の▼をクリックします。

表示モード
全ての新着記事:カテゴリー問わず全ての記事が表示されます
カテゴリ別新着記事:同一カテゴリーの記事のみ表示されます
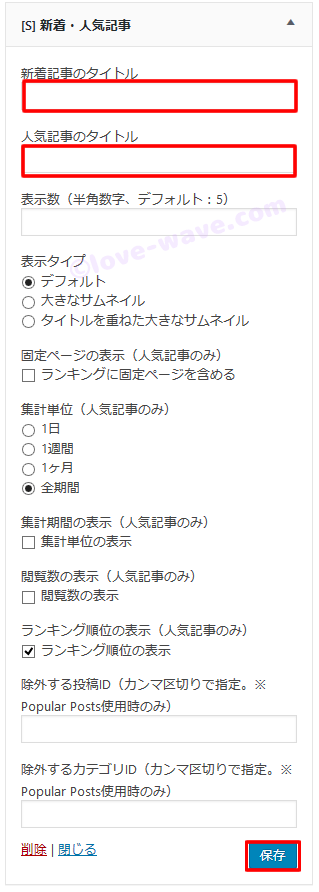
新着記事のタイトル
空欄の場合は「新着記事」と表示されます
表示数
空欄の場合はデフォルトの「5」記事が表示されます
デフォルト(サンプル)

大きなサムネイル(サンプル)

タイトルを重ねた大きなサムネイル(サンプル)

トップページでの表示
- 通常トップページには初期状態で新着記事が並んでいます。サイドバーの「新着記事」と重複させたくない場合には チェックを外しておきましょう。
- 全ての入力・選択が済んだら『保存』をクリックし、ブラウザを更新して「新着記事」にサムネイルが表示されていれば終了です。
「新着・人気記事」にサムネイルを表示する
人気記事を表示するには、データを集計して表示する WordPress Popular Postsプラグインが必要となります
- 「ダッシュボード」→「外観」→『ウィジェット』から設定します

- ウィジェット一覧から[S] 新着・人気記事をクリックします。
[S] が表示されているウィジェットはSimplicityオリジナルです。

- サイドバーウィジェットに チェックが付いている事を確認し『ウィジェットを追加』をクリックします。

- 「サイドバーウィジェット一覧」に [S] 新着・人気記事が追加されたらドラッグ&ドロップで上下を入れ替えて並び順を決定し、[S] 新着・人気記事右端の▼を開き、好みの設定が済んだら『保存』をクリックします。

新着・人気記事のタイトル
空欄の場合は「新着記事」「人気記事」と表示されます
表示タイプ
「新着記事」にサムネイルを表示するを参考にして下さい
プレビューで見る
ウィジェット設定画面の「ライブプレビューで管理」→「ウィジェット」→「サイドバーウィジェット」→[S] 新着・人気記事の▼をクリックします。画面右側のプレビュー画面で確認しながら設定する事も可能です。
【Wordpress Popular Posts】 プラグインをインストールする
Simplicity2では「人気記事」にPVランキング(多く読まれているページ)表示する為に、「WordPress Popular Posts」というプラグインをインストールします。

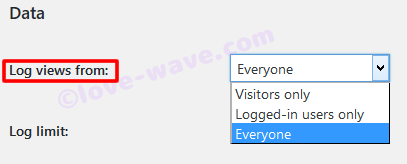
【有効化】にするだけで細かい設定は必要ありませんが、初期値では全てのログからランキングを作成する設定になっています。

- Visitors only (ログインしていない閲覧者)
- Logged-in users only (ログインしている閲覧者のみ)
- Everyone (全ての閲覧者)
自分のアクセスを除外したい場合など、必要に応じて「ダッシュボード」→「設定」→「 WordPress Popular Posts」→「Tools」パネルから変更しましょう。
関連記事

【Simplicity2】サムネイル画像の角を丸くしたり、しなかったり
Simplicity2だとサムネイル画像の角を丸くしたり、円形にしたり「5秒」で簡単に変更できちゃう!ブログのイメージチェンジが楽々。

【Simplicity2】記事下の関連記事をサムネイル(画像)3列や4列にする
Simplicity2だと3分あれば、関連記事の表示スタイルをサムネイル画像、3列や4列へ簡単に変更できちゃいます。
Simplicity2 カスタマイズ一覧【まとめ】

Simplicity2 コピペで簡単カスタマイズ一覧【まとめ】
初心者の私にもできるSimplicityの使い方やコピペするだけの簡単CSSカスタマイズ方法一覧【まとめ記事】です。