追記:
Simplicity2を使用している場合は、Simplicity2.6.1(2017/10/3公開)から、標準機能として追加されました。バージョンアップを行って下さい。
※但し、広告サイズは「336×280」「300×250」のみのようです。
AdSense広告ユニットの上限が廃止されてから、本文中に広告をいくつか入れている方も増えましたね。
ただし「コンテンツ量に応じて適切に・・・」を意識しないと、かえってGoogleに嫌われてしまうので難しいところですが・・。
とはいえ3000、4000文字を超える記事なんかの場合、うまく広告を配置・挿入するとアクセントにもなり、視覚的にも収入的にも効果的かもしれません。
個人的には、これ以上プラグインを増やしたくなかったので、思い通りの位置にAdSense広告やアフィリエイト広告を簡単に配置・挿入できる方法を探していたところ!
Simplicity作者のわいひらさんが、プラグイン不要で超簡単にアドセンス広告を本文中に表示させるカスタマイズ方法を公開してくれました♪
- functions.phpにコードを書く(コピペ)
- その中に、アドセンスの広告コードを貼り付ける
設定は以上です。
あとは、本文中の広告を表示させたい場所へ と入力するだけで、AdSense広告やその他のアフィリエイト広告を、思い通りの位置へ挿入できます。
今まで手作業で広告コードを貼り付けていた方や、プラグインを使いたくない方にオススメです。
PC・モバイルで同じ広告を出すコード
- functions.phpにコードを書く(コピペ)
functions.phpを編集する場合には、必ずバックアップを取ってから行って下さい。少しのミスで画面が真っ白になったり、WordPressにログインできなくなることがあります・・・ありました (TOT)
FTPソフトなどに慣れていない場合は、サーバーにログインして、ファイル管理画面から編集することをオススメします。
ファイル管理画面からfunctions.phpを編集する場合

エックスサーバーの場合「ファイルマネージャ」からfunctions.phpファイルを編集します。
場所:/public_html/wp-content/themes/使用中のテーマ/functions.php
※Simplicityを使用している方は
場所:/public_html/wp-content/themes/simplicity2-child/functions.php
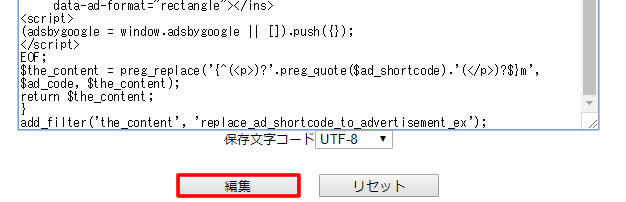
↓ 以下のコードを全てコピーして貼り付けます
// ショートコードに対して広告を表示する function replace_ad_shortcode_to_advertisement_ex($the_content){ $ad_shortcode = ' '; $ad_code = <<< EOF <div>スポンサーリンク</div> ////////////////////////////////// //ここにアドセンスタグを挿入する// ////////////////////////////////// EOF; $the_content = preg_replace('{^(<p>)?'.preg_quote($ad_shortcode).'(</p>)?$}m', $ad_code, $the_content); return $the_content; } add_filter('the_content', 'replace_ad_shortcode_to_advertisement_ex');
- 赤い文字の部分に、AdSenseの広告コードを貼り付けます
- レスポンシブ広告などに便利ですよね
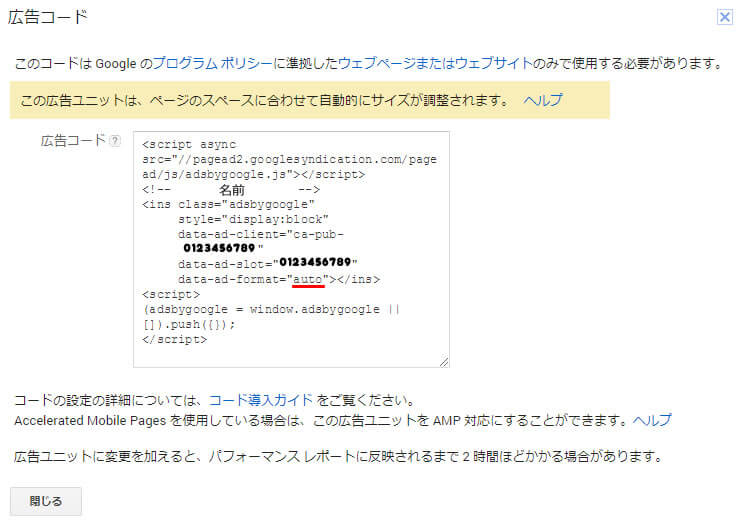
AdSense広告ユニット → コードを取得 → 広告コードをコピー

- 正方形に近い大きめのレスポンシブ広告を表示させたい場合
data-ad-format=”auto“を
data-ad-format=”rectangle“へ変更します。
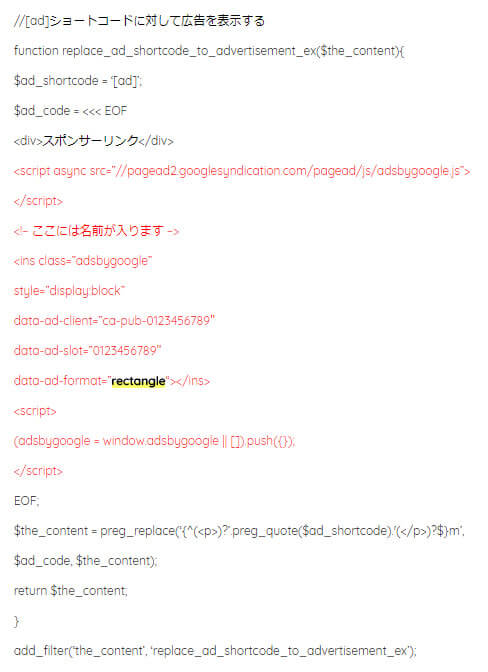
貼付け後イメージ

貼り付けが終了したら、よく確認してから保存や編集(エックスサーバー)で確定します。

「スポンサーリンク」のラベルをカスタマイズする場合
AdSense広告の上に表示する「スポンサーリンク」や「広告」のラベルを少しだけ変更します。
functions.phpに貼る上記コード『<div>スポンサーリンク</div>』の部分を変更して下さい。
ラベルを中央に配置
<div style="text-align: center;">スポンサーリンク</div>
ラベルを中央配置 + 文字サイズ + 文字色
<div style="text-align: center;"><span style="font-size: 0.8em; color: #888;">スポンサーリンク</span></div>

投稿記事内の文中に広告を入れてみる
「ビジュアルエディタ」、「テキストエディタ」どちらも一行使って と入力します。

ブラウザで表示してみると

こんな感じで、簡単に思い通りの位置へAdSense広告を配置・挿入することができました♪
パソコン用とモバイル用で広告をわけて表示したい場合のコードは、本家のサイトに掲載されています。
参考・引用

まとめ
AdSense広告コードを手作業でコピペしてたよ~って人には、とっても便利ですよね!
私の場合、プラグインをこれ以上増やしたくなかったので、本当に助かってます♪
ただ、「functions.php」を編集するときは、必ずバックアップをとってから作業して下さい・・
ちなみに、テストでコードをコピペしたところ、1行目「// ショートコードに対して広告を表示する」一番最初の「/」が1本抜けてて、画面が真っ白になってしまいました(笑)
たったそれだけでもエラーになります。スタイルシートのようにはいきません・・
万が一、画面が真っ白、顔面が真っ青になっても・・慌てずにサーバーのファイル管理画面から一旦、追加したコードを削除すれば元に戻ります。
慎重に編集して下さいね~
余談ですがw
一番最初に、わいひらさんのコードをコピペして、AdSenseの広告コードを入れた時
/////////////////////////////////////
//ここにアドセンスタグを挿入する//
/////////////////////////////////////
「ここにアドセンスタグを挿入する」← 素直に、この部分にだけ広告コードを入れてしまったら・・・
広告の周りに、いっぱい「///////////////////////////////」← ヒゲが生えてしまいましたw