現在このブログは、「Simplicity2」の後継テーマ『Cocoon』を使用しています。
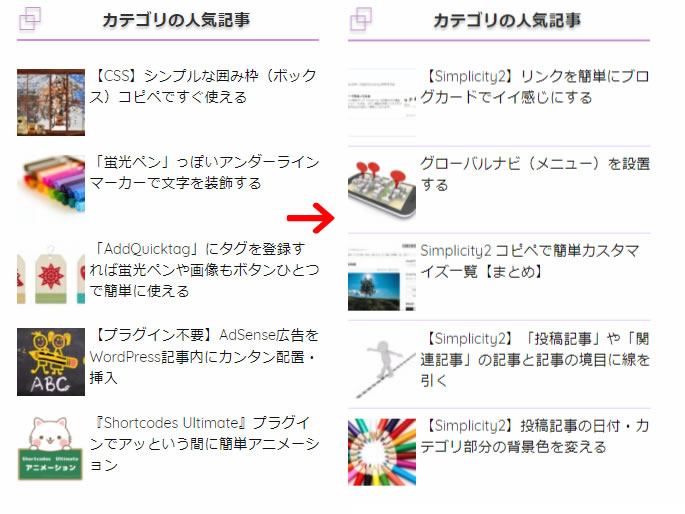
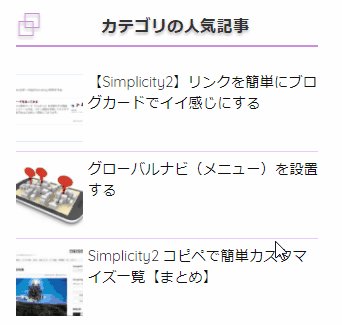
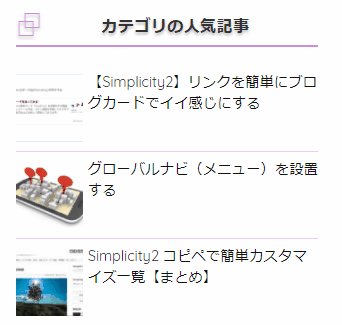
サイドバーに表示させている『新着記事』や『人気記事』リストに区切りの線をシンプルに入れてみました。
「なんとなく区切り線を入れたいなぁ~」
Simplicity2(子テーマ)のスタイルシート (style.css)にコードを追加するだけで簡単に変更可能です。ぜひ!
「区切り線だけじゃ物足りない!」
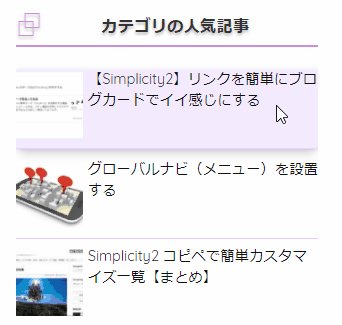
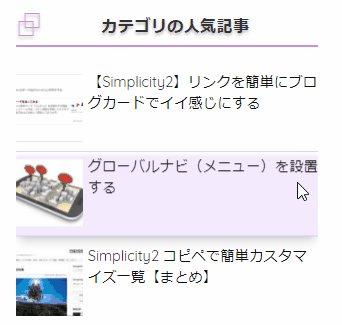
区切り線+ホバー時(カーソルを上に合わせた時)に、ふわっと浮き上がるアクションも入れてみました。ぜひ!
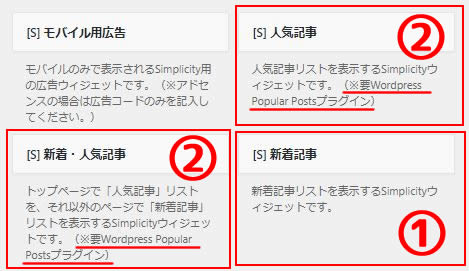
ウィジェットは2種類あります

- ①『新着記事』を表示するSimplicity標準装備ウィジェット
- ②『新着・人気記事』や『人気記事』の【Wordpress Popular Posts】プラグインが必要なウィジェット
つまり、プラグインを使用している②のウィジェットと、使用していない①のウィジェットが存在し、コードも2種類にわかれますので、どのウィジェットを使用しているか確認してから進めて下さい。
どちらのウィジェットも使用している場合は、両方のCSSコードをコピペします。
『新着・人気記事』リストに区切り線を入れるCSS
Simplicity2(子テーマ)のスタイルシート (style.css)にコピペして下さい。
①プラグイン不要『新着記事』CSS
/* 新着記事リスト下線と高さ */
#sidebar li.new-entry {
border-bottom: 1px solid #666666;
height: 80px; /*調整してください*/
}
/*リスト最後の下線消す(不要なら削除)*/
#sidebar li.new-entry:last-child {
border-bottom: none;
}
- border-bottom: 1px(←線の太さ) solid(←線種) #666666(←線の色)
- WEB色見本『原色大辞典』
②要プラグイン『人気記事』『新着・人気記事』CSS
/*人気・新着記事リスト下線*/
.widget_popular_ranking ul li, .widget_new_popular ul li {
border-bottom: 1px solid #666666;
height: 80px; /*調整してください*/
}
/*リスト最後の下線消す(不要なら削除)*/
.widget_popular_ranking ul li:last-child,
.widget_new_popular ul li:last-child {
border-bottom: none;
}
①と②のリスト最後の区切り線(下線)を消すコード

どちらのコードにも/*リスト最後の下線消す*/というコードを入れていますが、これを書かない場合は、画像のようにリストの最後にも線が入ります。
お好みになりますので、不要な場合は/*リスト最後の下線消す(不要なら削除)*/以下全ての行を削除して下さい。
区切り線 + ふわ~っと浮き上がるCSS
『新着・人気記事』リストに区切り線(下線)を入れたついでに、マウスホバー(カーソルを乗せた時)時に、《ふんわり》と浮き上がったように影が出来るアクションを加えてみました。

①プラグイン不要『新着記事』ホバーアクションCSS
/*--------------------------------------
サイドバーリスト下線とアクションCSS
-----------------------------------------*/
/* 新着記事リスト下線と下余白 */
#sidebar li.new-entry {
border-bottom: 1px solid #666666;
height: 80px; /*調整してください*/
}
/*リスト最後の下線消す*/
#sidebar li.new-entry:last-child {
border-bottom: none;
}
/* 新着記事ホバーアクション */
#sidebar li.new-entry:hover{
box-shadow: 0 10px 15px -5px rgba(0,0,0,.15),0 0 5px rgba(0,0,0,.1);/*浮いた時の影*/
transform: translateY(-3px);/*浮く高さ*/
transition: 0.3s;/*浮く速さ(秒)*/
background: rgba(238,238,238,.4);/*浮いた時の背景色(なくてもよい)*/
}
②要プラグイン『新着・人気記事』ホバーアクションCSS
/*--------------------------------------
サイドバーリスト下線とアクションCSS
-----------------------------------------*/
/*人気・新着記事リスト下線*/
.widget_popular_ranking ul li, .widget_new_popular ul li {
border-bottom: 1px solid #666666;
height: 80px; /*調整してください*/
}
/*リスト最後の下線消す*/
.widget_popular_ranking ul li:last-child,
.widget_new_popular ul li:last-child {
border-bottom: none;
}
/* 人気・新着ホバーアクション */
.widget_popular_ranking ul li:hover,
.widget_new_popular ul li:hover{
box-shadow: 0 10px 15px -5px rgba(0,0,0,.15),0 0 5px rgba(0,0,0,.1);/*浮いた時の影*/
transform: translateY(-3px);/*浮く高さ*/
transition: 0.3s;/*浮く速さ(秒)*/
background: rgba(238,238,238,.4);/*浮いた時の背景色(なくてもよい)*/
}
おまけ(カテゴリーにもホバーアクション)
サイドバーにある『カテゴリー』一覧にもホバーアクションを付ける場合。
①の/* 新着記事ホバーアクション */一行目にある
#sidebar li.new-entry:hover → #sidebar li:hover に変更します。

背景色や下線の色などをお好みで変更してみて下さいね。

Simplicity2 コピペで簡単カスタマイズ一覧【まとめ】
初心者の私にもできるSimplicityの使い方やコピペするだけの簡単CSSカスタマイズ方法一覧【まとめ記事】です。