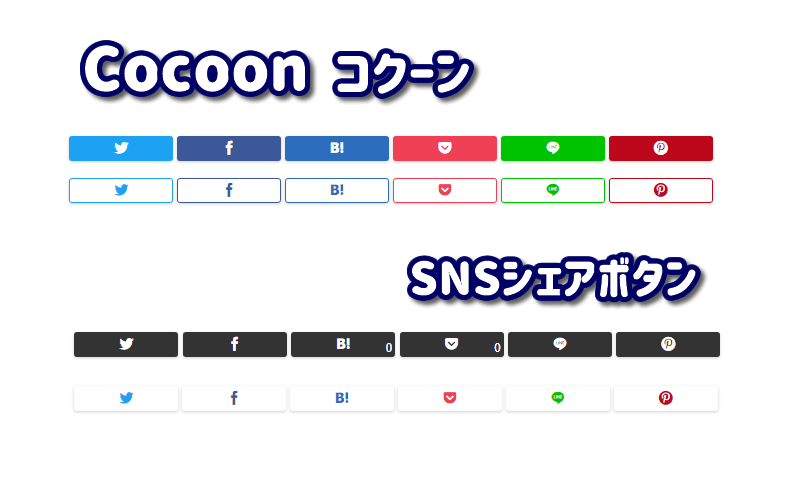
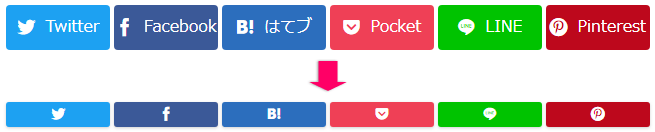
WordPressテーマ『Cocoon』のSNSシェアボタン(Twitter・Facebook・LINE・はてなブックマーク・Pocket・Pinterest)をロゴ アイコンだけのシンプル表示にしてみました。
↓

デフォルト設定に少し変更を加えただけ(CSSコピペでOK)超簡単カスタマイズ!
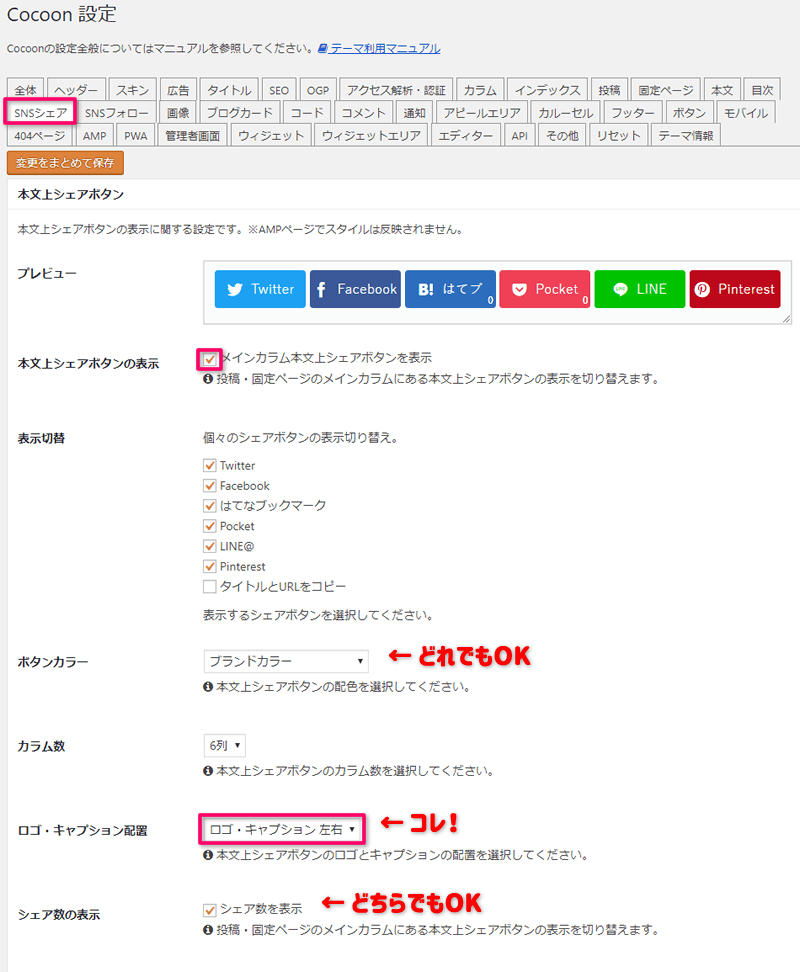
Cocoon設定を確認しよう
- Cocoon設定 → SNSシェア から以下のように設定し 変更をまとめて保存 します。

ここで大切な設定は、この2つです。
- 本文上・本文下シェアボタンの表示に チェック
- ロゴ・キャプション配置 → 『ロゴ・キャプション 左右』
ボタンの種類・ボタンカラー・シェア数の表示などはお好みで設定して下さい。
SNSシェアボタン カスタマイズ CSS
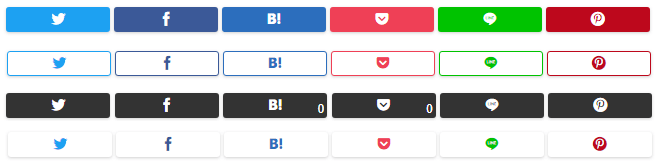
Cocoon設定画面で選んだボタンカラーは、このCSSを追加することで以下のようにカスタマイズされます。
- ブランドカラー

- ブランドカラー(白抜き)

- モノクロ

- ダッシュボード → 外観 → テーマエディター 【Cocoon Child: スタイルシート (style.css)】に下のコードをコピペして ファイルを更新 します。
/*------------------------------------
SNSシェアボタン
--------------------------------------*/
.button-caption { display: none; }
.sns-share-buttons a {
font-size: 14px; /*ロゴサイズ*/
border-radius: 3px; /*角の丸み*/
height: 25px; /*ボタンの高さ*/
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.18); /*影*/
}
- ロゴの大きさ、角の丸み、ボタンの高さはお好みで調整して下さい。
- ボタンの影が不要な場合は【box-shadow】の1行を削除して下さい。
もう少しシンプルなSNSシェアボタン
SNSシェアボタンを本文上に表示したいけれど、アイキャッチ画像とのバランスが気になる・・。
そんな細かいことを考えてしまったので、本文上のボタンをもう少しだけシンプルなデザインにしてみました。
CocoonのSNSシェアボタンは本文上と本文下で、ボタンの種類やデザインをわけて設定することができます。(便利だ!)
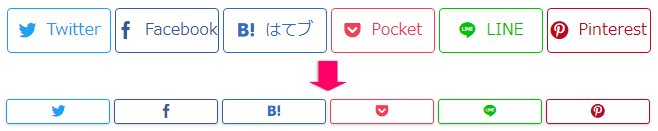
控えめなSNSシェアボタン①
『ブランドカラー(白抜き)』の枠線を消して影だけを残すことで、よりシンプルなデザインに!
↓
![]()
このデザインを使用する場合は、こちらのコードのみコピペして下さい。
/*------------------------------------
SNSシェアボタン+(枠線なし)
--------------------------------------*/
.button-caption { display: none; }
.sns-share-buttons a {
font-size: 14px; /*ロゴサイズ*/
border-radius: 3px; /*角の丸み*/
height: 25px; /*ボタンの高さ*/
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.18); /*影*/
}
.bc-brand-color-white.sns-share a {
border: none; /*枠線を消す*/
}
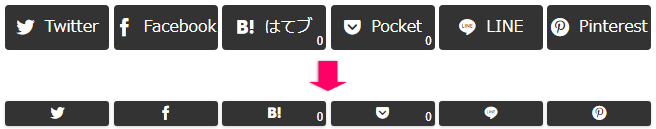
もっと控えめなSNSシェアボタン②
『ブランドカラー(白抜き)』の枠線も影も消して、ロゴ アイコンだけに影をつけ、更に更にシンプルなデザインに!
↓
![]()
このデザインを使用する場合は、こちらのコードのみコピペして下さい。
/*------------------------------------
SNSシェアボタン+(ロゴのみ)
--------------------------------------*/
.button-caption { display: none; }
.sns-share-buttons a {
font-size: 14px; /*ロゴサイズ*/
border-radius: 3px; /*角の丸み*/
height: 25px; /*ボタンの高さ*/
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.18); /*影*/
}
.bc-brand-color-white.sns-share a {
border: none; /*枠線を消す*/
font-size: 20px; /*ロゴサイズ*/
text-shadow: 0px 1px 3px rgba(0, 0, 0, 0.18); /*ロゴ影*/
box-shadow: none;
}
ほんのちょっとだけのカスタマイズですが、だいぶ印象がかわったので結構気に入ってます。

コピペして使ってくださいね♪