先月の27日にGoogle AdSense広告ユニットの一種で【関連コンテンツユニット】が広告表示付きで開放されるという嬉しい出来事がありました。
さっそく記事にしようと思った矢先、サーバー障害でアクセスできなくなるという不運に見舞われて、モチベーションも下がっていたのですが・・・
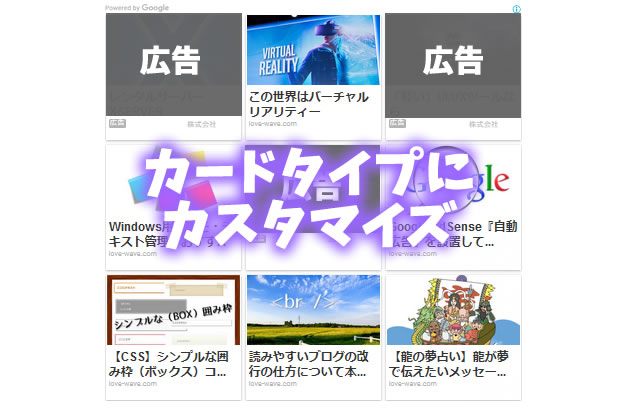
気を取り直して!関連コンテンツユニットを「カード形式タイプ」に変更し、「列と行」をカスタマイズしてみました。
関連コンテンツユニットとは?

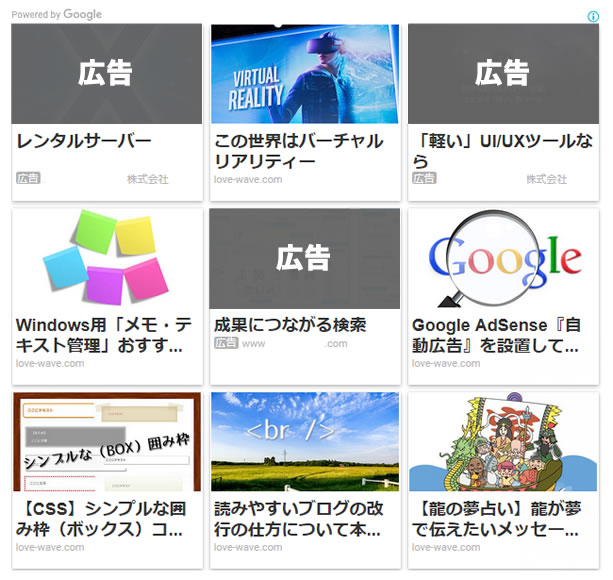
以前、他の方のサイトでよく見かけた、記事下に表示されている、おすすめ記事とアドセンス広告の混ざっている広告が気になって (こういうの ↓ )

「わたしもこの広告にしたい!」
そんな軽い気持ちで探してはみたものの、どこにも【関連コンテンツ】なんて見つからず、いろいろ調べてみると
- サイトのトラフィック量とページ数の最低要件を満たしている必要がある
- 複数のサイトを所有していても、許可されたサイトのみ広告が表示される
ようするに、ある程度コツコツと実績を積んて、Googleに認められたサイトじゃないと使用できない【特別な広告ユニット】だったんですね(汗)
雲の上の存在・・・わたしには無縁・・・
そう思ってあきらめていたのですが、どうやら数年前とくらべると、開放条件が緩和されている傾向にあるらしく?
このたび、当ブログも何の音沙汰もなく、突然【関連コンテンツ】が開放されていました。メールもなかったです(笑)
【関連コンテンツ】開放の条件は?
開放の条件は公表されていないため、さまざまな憶測が都市伝説のように囁やかれています・・・たとえば
- 1日のPV数:1,000PV以上
- ひと月のPV数:20,000PV以上(数ヶ月安定している)
- 記事数:100以上
- 振込実績:あり
ただ、これらをクリアしていれば開放されるとは一概にいえないようで、はるかに上回っていても開放されない場合や、逆に少ないPV数や記事数でも開放されていることもあるようです。
- 1日のPV数:400~800PV程度
- ひと月のPV数:10,000PV前後
- 記事数:70以下
- 振込実績:なし
実際このブログも、ひと月のPV数は平均すると20,000PVくらいありますが、一日のPVは1,000PVを超えたことは数回程度です(汗)
そんな当ブログでも、いきなり広告表示付きで開放されていますので、【関連コンテンツ】が使えるようになることを、ひとつの目標とするとモチベーションがアップするかもしれません。
Google公式 サイトで関連コンテンツ ユニットを利用できるかどうか確認する

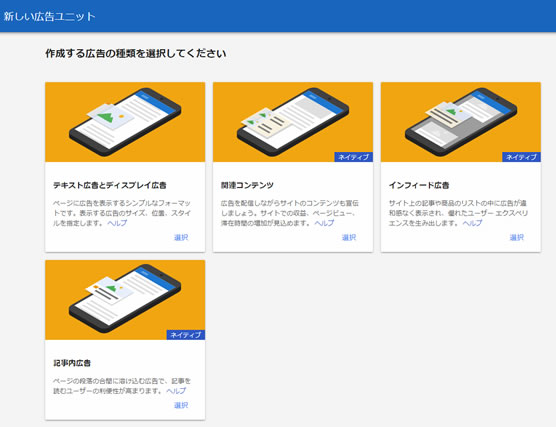
行と列とカード形式タイプにカスタマイズ

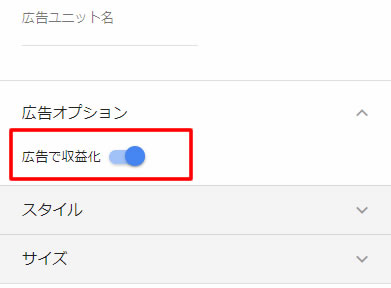
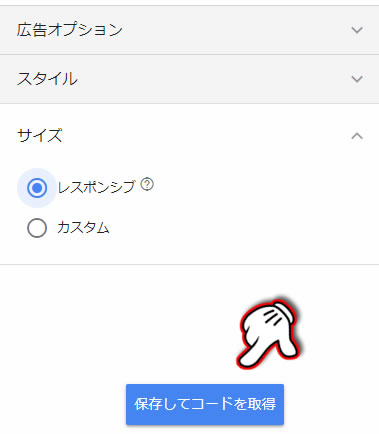
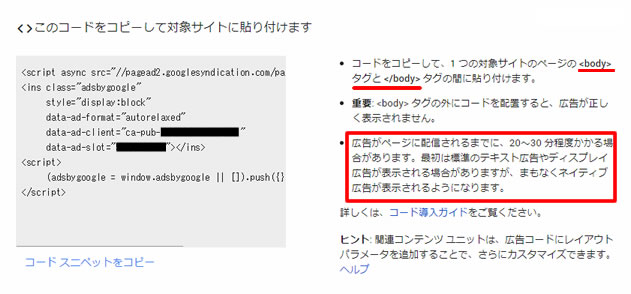
- まず一般的には、「新しい関連コンテンツユニット」の作成画面から、サイズで「レスポンシブ」(Google推奨)を選び、取得したコードを《body》と《/body》ダグの間に貼り付けます。

- WordPressならば『ウィジェット』の「テキスト」を使い、好みの場所に表示させて終了です。
カード形式タイプ&列と行をカスタマイズ
このブログはテーマで、本文領域(記事の部分)の幅を少しだけ狭くするカスタマイズをしています。
そこに上記の手順通り、関連コンテンツをレスポンシブで表示してみると、2行4列がギューっと狭めて表示されてしまい、なんだか窮屈で見栄えも悪い・・・
これは ↓ イメージですが、実際にはもっとギュッとしてました(笑)

そこで、3行3列にカスタマイズし、ついでにカード形式(影を付けたタイプ)にしてみました。影を付けるのがマイブームだからです(笑)

こんな感じ ↑ に仕上る【AdSense 広告コードで許可されている変更方法】を紹介します。
Google公式 レスポンシブ対応の関連コンテンツ ユニットをカスタマイズする方法
基本的なカスタマイズ方法は、公式ページにあるのですが、かなりつまずいてしまったので、少しでも参考になればと思います。
- サイズに「レスポンシブ」を選び、コードを取得するまでは同じです。
- コード内に、許可されたレイアウトのパラメータを追加します。
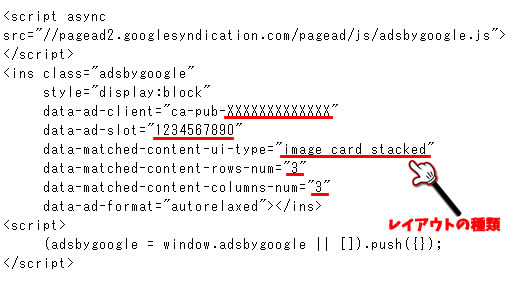
ということで、『3行3列・カード形式タイプ』にするコードは、このようにパラメータを追加します。

data-matched-content-ui-type="image_card_stacked" data-matched-content-rows-num="3" data-matched-content-columns-num="3"
- “XXXXXXXX”と”1234567890″はご自分のコードに置き換えて下さい
- “image_card_stacked”=テキストの上に画像を配置するカードタイプ
- rows = 行、columns = 列
PCとモバイルで同じ表示になります。わけて表示させるには「,」で区切ると、前の数字がモバイル、後の数字がPCとなります。
data-matched-content-rows-num="3,4" data-matched-content-columns-num="1,3"
Simplicity2のように、テキストウィジェットがPC用とモバイル用に分かれているテーマの場合、それぞれのコードを分けて記載する方が簡単かもしれません。(わたしはそれで上手く表示されました。ちなみにモバイルはレスポンシブのコードをそのまま使用中)
まとめ
もっと簡単にカスタマイズ出来ると思っていた【関連コンテンツ】ユニットでしたが、少し手こずってしまいました(汗)
カード形式タイプで紹介しましたが、他にも「テキストのみ」「画像とテキストを横に並べて表示」などが選べ、列や行を変更すれば、レスポンシブタイプでもオリジナルの【関連コンテンツ】が作れます。

少し面倒ですが・・・ぜひチャレンジしてみて下さい~