記事一覧に表示される「投稿記事」や「関連記事」の記事と記事の間に線を引いて記事の境目を区切ります!
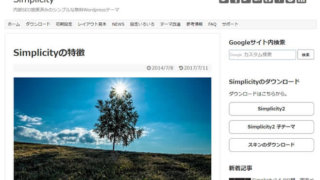
Simplicity2では記事間に区切り線が入っていません。こんな風に ↓

これはこれでサッパリしててありですが、ちょっと線で区切るとキリッと引き締まる?ような見やすくなるような気がするので、線を入れてみたらこんな感じ↓です。

Simplicity2(子テーマ)のスタイルシート (style.css)にコードを追加するだけで簡単に変更する事が可能です。
親テーマに変更を加えてしまうと、アップデートした際に上書きされてしまうので、せっかくの苦労が水の泡にならない為にも(子テーマ)をカスタマイズしましょう。
子テーマのスタイルシートにコードを記述する
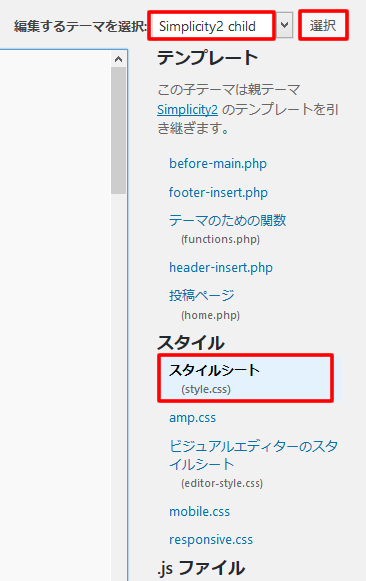
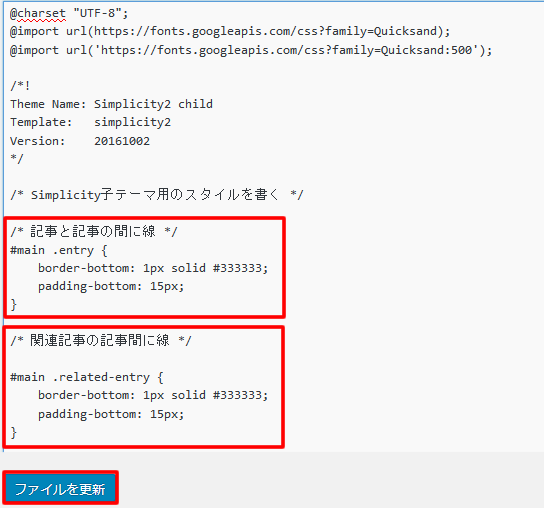
「ダッシュボード」→「外観」→「テーマの編集」画面右上の 編集するテーマを選択 から【Simplicity2 child】を選択し、スタイル のスタイルシート (style.css)をクリックします。

以下のコードを記述します。(コピー&ペースト)
【投稿記事間に線を引く】場合
/* 投稿記事と記事の間に線 */
#main .entry {
border-bottom: 1px solid #333333;
padding-bottom: 15px;
}
【投稿記事間と関連記事間に線を引く】場合
/* 投稿記事と記事の間に線 */
#main .entry {
border-bottom: 1px solid #333333;
padding-bottom: 15px;
}
/* 関連記事の記事間に線 */
#main .related-entry {
border-bottom: 1px solid #333333;
padding-bottom: 15px;
}
数値、線種、colorはお好みで変更して下さい。
- border-bottom: 1px(線の太さ) solid(1本線)※ dotted → (点線)
- padding-bottom: 15px(数値を増やすと記事の領域が下に広がります)
border-bottom: 3px dotted #333333; にすると↓こんな感じ
![]()
【投稿記事間】のcolor「#333333」部分は、スキンを設定していると親テーマや子テーマよりもスキンが優先されスキンのカラーが適用されますが、【関連記事間】のcolor部分はスキンのカラーが適用されないようなので、color「#333333」の部分を好みのカラーに変更して下さい。
カラーコード表 ⇒ HTML color codes

このように子テーマのスタイルシート (style.css)にコードを記述できたら『ファイルを更新』をクリックして終了です。
Simplicity2 カスタマイズ一覧【まとめ】

Simplicity2 コピペで簡単カスタマイズ一覧【まとめ】
初心者の私にもできるSimplicityの使い方やコピペするだけの簡単CSSカスタマイズ方法一覧【まとめ記事】です。

画像ポップアップがSimplicityで標準機能に!カンタン拡大表示
レスポンシブ対応の画像をポップアップ(拡大表示)するbaguetteBox.jsがデフォルト機能として追加され簡単に使えるように!ページ内で開くので使いやすい。