WordPress無料テーマ『Simplicity2』のカスタマイズ記事です。

現在このブログは、「Simplicity2」の後継テーマ『Cocoon』を使用しています。
いままでは、フラットなデザインで、なるべくシンプルにしてきたつもりでしたが
CSSの「box-shadow」を使って、ちょっとだけ《立体感》や《ふわっと感》をだしてみたら、ブログの印象がだいぶ変わりました
一番気に入っているのは、サイドバー全体にいれた枠線とドロップシャドーですね。メリハリがついてイイ感じになったと自己満足してます(笑)
カスタマイズの備忘録として残しておきますが、「#○○○○○○」←色を変更するだけで、カンタンに使えます。
CSSを子テーマのスタイルシート(style.css)にコピペするだけ♪
ラインや枠に「box-shadow」で影をつける
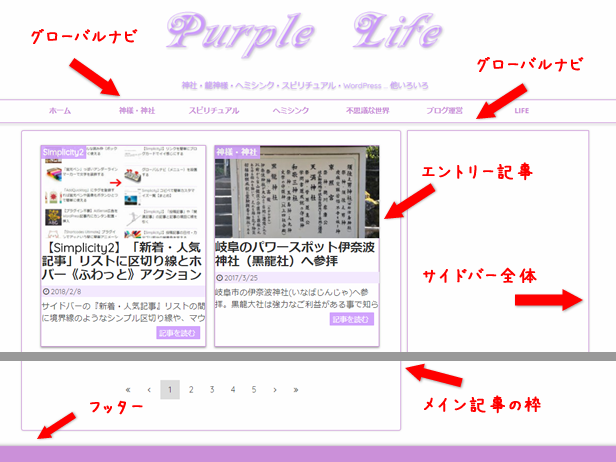
ちょくちょくSimplicity2をカスタマイズしているので、記事を書いた時のイメージ画像を貼っておきます。

ちょっと立体感がわかりにくい画像かもしれませんが、影(ドロップシャドー)をつけた場所は
- グローバルナビメニューの上下のラインに影
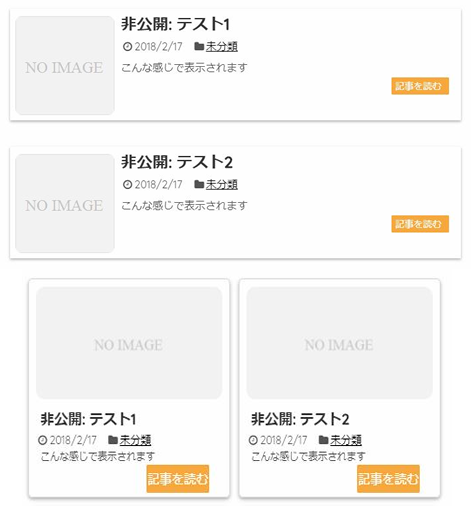
- メイン記事の枠(トップページ・記事本文のまわり)に影や線
- エントリー記事(トップページに表示される記事一覧リスト)に影や線
- サイドバー全体に影や線
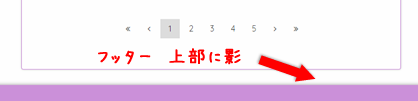
- フッターの上部に影
ライン(線)のカラーを使っているスキンに合わせたり、ラインを消して影だけにしたり、影のボカシを調整して、ふわっと浮かんでいるように見せたり・・・
少し変更するだけで、印象がだいぶ変わっておもしろかったです。
box-shadow カスタマイズ方法
このページで紹介している(box-shadow)の、ボカシ・方向・色・透明度を変更する方法です。

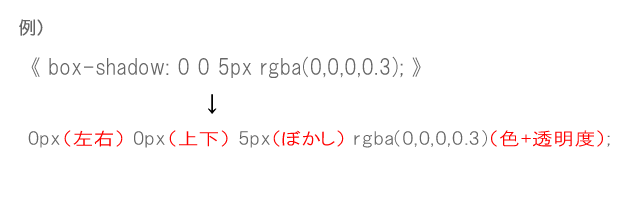
例) 「5px」の影をつける場合
- 左右の影 = 右方向の場合「5px」、左方向の場合「-5px」
- 上下の影 = 下方向の場合「5px」、上方向の場合「-5px」


影(box-shadow) サンプル

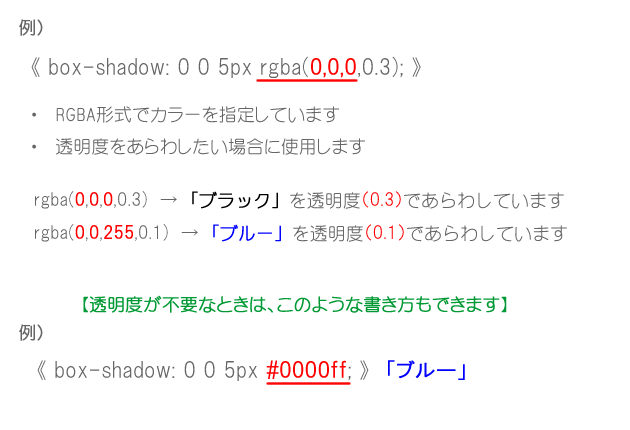
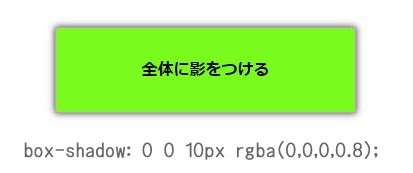
- 上下左右の方向を「0px」にすることで全体に「10px」ぼかし、「ブラック」の影を透明度「0.8」で指定しています。

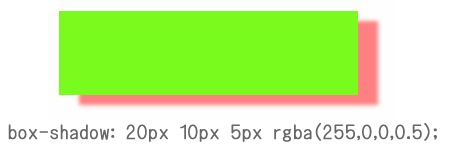
- 右方向に「20px」下方向に「10px」ぼかし「5px」、「レッド」の影を透明度「0.5」で指定しています。

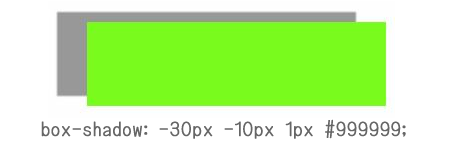
- 左方向に「-30px」上方向に「-10px」ぼかし「1px」、カラーコード「#999999」で指定しています。

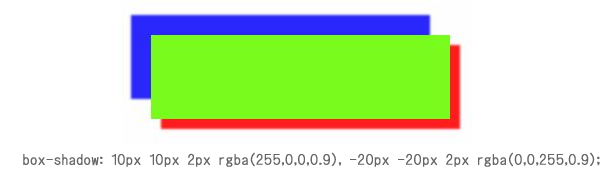
- カンマ「,」で区切ると2種類の影を指定することができます。
プチまとめ少しむずかしく感じるかもしれませんが、基本的には【border-color】や【background-color】の「#○○○○○○」カラーコードを変更するだけで使えるCSSになっています。
【グローバルナビ】 上下に影・線をつける CSS

- グローバルナビ全体の色は「外観」→「カスタマイズ」→「色」→「グローバルナビ色」から変更できます。
- コードは「上につける」「下につける」「上下につける」の3つに分けてあります。ヘッダー画像などを使用している場合は、下だけにつけると良いかもしれません。
- 線をつけたり、線の色を変更する必要がない場合は、《border》の行を削除して下さい。
グローバルナビ(上)影・線
/* グローバルナビ(上)影・線 */
#navi {
border-top: 1px solid #cb90db; /*不要なら行を削除*/
box-shadow: 0 -2px 5px rgba(0,0,0,0.3); /*ライン上にシャドー*/
}
グローバルナビ(下)影・線
/* グローバルナビ(下)影・線 */
#navi {
border-bottom: 1px solid #cb90db; /*不要なら行を削除*/
box-shadow: 0 2px 5px rgba(0,0,0,0.3); /*ライン下にシャドー*/
}
グローバルナビ(上と下)影・線
/* グローバルナビ(上下)影・線 */
#navi {
border-top: 1px solid #cb90db; /*(上線)不要なら行を削除*/
border-bottom: 1px solid #cb90db; /*(下線)不要なら行を削除*/
box-shadow: 0 2px 5px rgba(0,0,0,0.3),0 -2px 5px rgba(0,0,0,0.3); /*シャドー(下,上)*/
}
【メイン記事】 まわりの枠線に影をつける CSS

- トップページに表示される、記事一覧リストまわりの枠線
- 投稿記事・固定ページ、記事のまわりに表示される枠線

- スキンで指定されている枠線のカラーを変更したり、枠線を非表示にすることもできます。
- 記事本文の背景色を変更することもできます。
メイン記事 影・線
/* メイン記事に影・線 */
#main {
border-color: #cb90db; /*変更不要なら行を削除*/
background-color: #eee; /*背景色 不要なら行を削除*/
box-shadow: 0 0 5px rgba(0,0,0,0.3);
}
メイン記事 スキン指定の線を消して影をつける
/* メイン記事に影・スキン指定の線を消す */
#main {
border: none; /*枠線を表示しない*/
background-color: #eee; /*背景色 不要なら行を削除*/
box-shadow: 0 0 5px rgba(0,0,0,0.3);
}
【サイドバー全体】 枠線や影をつける CSS

- 枠線を表示したり、背景色を設定することもできます。
サイドバー全体 枠線・影・背景色
/* サイドバー 枠線・影・背景色 */
#sidebar {
padding: 5px 8px; /*上下 左右 余白*/
border: 1px solid #cb90db; /*枠線 不要なら行を削除*/
background-color: #eee; /*背景色 不要なら行を削除*/
box-shadow: 0 0 5px rgba(0,0,0,0.3);
}
【一覧リスト】(エントリーカード)線や影 CSS

- インデックスページに表示される『一覧リスト』の、エントリーカードに影や枠線を表示します。
エントリーカード 枠線・影
/* エントリーカード 枠線・影 */
#main .entry {
padding: 0.5em; /*カード内の余白を調整*/
border: 1px solid #eee; /*枠線 不要なら行を削除*/
box-shadow: 0 2px 5px rgba(0,0,0,0.3);
}
【フッター】 上部に影をつける CSS

- フッターの色は「外観」→「カスタマイズ」→「色」→「フッター色」から変更できます。
- 上の部分に影(box-shadow)を入れると、立体感が出て重なり合っているイメージにできます。
フッター 上部に影をつける
/* フッター 上部 影 */
#footer {
box-shadow: 0 -1px 10px rgba(0,0,0,0.3);
}
さいごに
このブログは背景色が白なので、影(box-shadow)が少し控えめかもしれません。
使用している背景色に合わせて、影の色・ボカシで、広がり具合を調整すると、メリハリがつきイイ立体感がでると思います。

【Simplicity2】「新着・人気記事」リストに区切り線とホバー《ふわっと》アクション
サイドバーの『新着・人気記事』リストの間に境界線のようなシンプル区切り線や、マウスホバー時に《ふんわり》と浮き上がるアクションを入れてみました。CSSコピペだけで簡単に表示でき見た目もスッキリ。リスト最後の下線を非表示にすることも可能です。

Simplicity2 コピペで簡単カスタマイズ一覧【まとめ】
初心者の私にもできるSimplicityの使い方やコピペするだけの簡単CSSカスタマイズ方法一覧【まとめ記事】です。


