『Cocoon(v1.6.7)』から、任意の記事をカード形式で表示させる、「ナビカード」ショートコードが実装されました。
「新着記事」や「人気記事」を、ショートコードで呼び出して一覧表示する機能はありましたが、自動生成された記事が表示されていました。
新機能の「ナビカードショートコード」が使えるようになったことで、読者さんに読んでもらいたい任意の記事をピックアップして表示させることができます。
- インデックス(トップページ)の上部に表示したり
- サイドバーに【おすすめ記事】として表示したり
- 投稿記事の上部に【新着記事】を表示したり
などなど、ウィジェットを利用すれば更に最強! 自由自在に表示させたい記事をカード形式で表示させることが可能です。
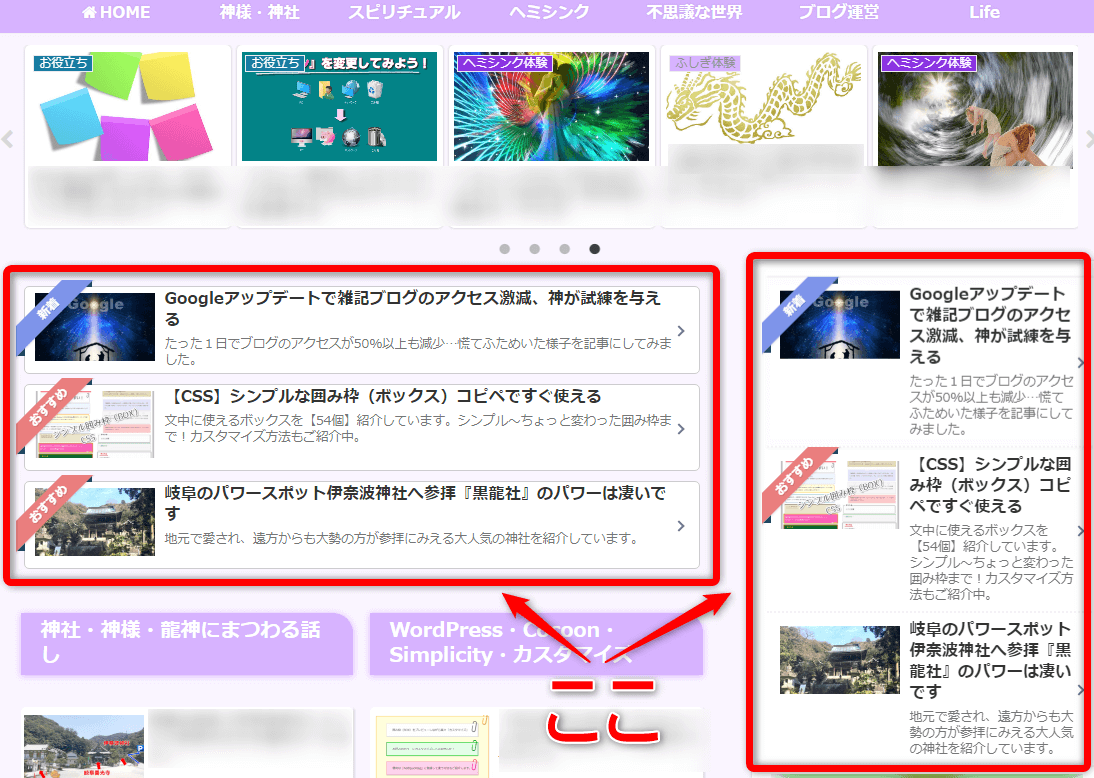
このブログでは、トップページ(固定ページ使用)の上部に表示させてみましたので、使い方をご紹介したいと思います。
Cocoon最新版の親テーマはこちらからダウンロードして下さい。
「ナビカードショートコード機能」使い方の流れ
- 新しいメニューを作成する
- 作成したメニューに表示したい記事を追加する
- ナビカードの「タイトル・リボン・説明」など、必要であればここで設定する
- ウィジェットでショートコードを使用する
手順としてはこんな感じですが、ようはメニューを作成して、表示させたい場所へウィジェットを使いショートコードを書いて呼び出す。それだけなので意外と簡単にできちゃいます。
表示したい記事一覧の「メニュー」を作成する
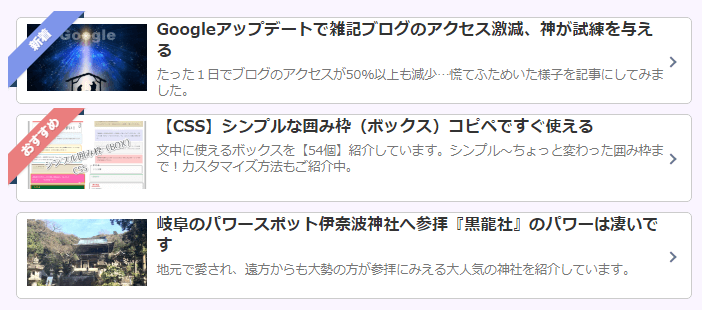
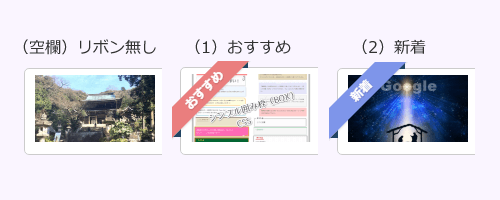
ここでは、トップページ上部に「新着リボン」、よく読まれている記事を「おすすめリボン」と「リボン無し」で、3つの記事を選んびナビカードで表示させてみました。
その手順を解説していきます。

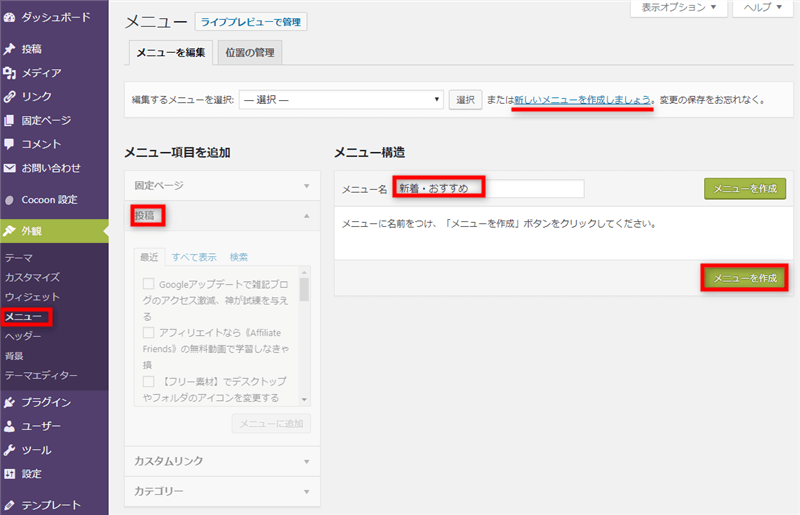
新しいメニューを作成する
ショートコードで呼び出すための「メニュー」を作っていきます。

- 「ダッシュボード」→「外観」→「メニュー」→「新しいメニューを作成しましょう」から新規のメニューを作成します。
- メニュー名:管理しやすい名前をつけ、メニューを作成します。
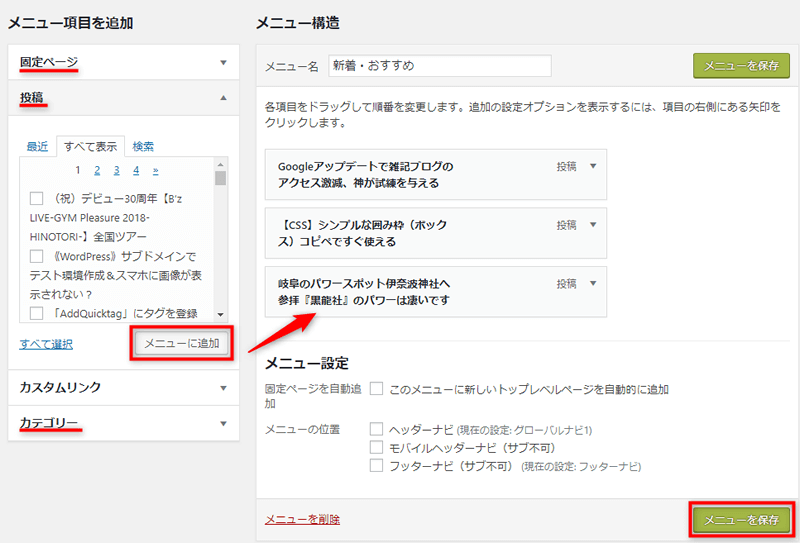
作成したメニューに表示したい記事を追加する
作成した「メニュー」に、表示させたい記事(投稿・固定ページ・カテゴリー)を選んで追加していきます。
ここでは全て「投稿」から記事を選び、メニューに3つ追加してみました。

- メニューに加えたい記事に チェックを入れメニューに追加をクリックします。
- 追加した記事の並び順は、ドラッグすることで入れ替えできます。
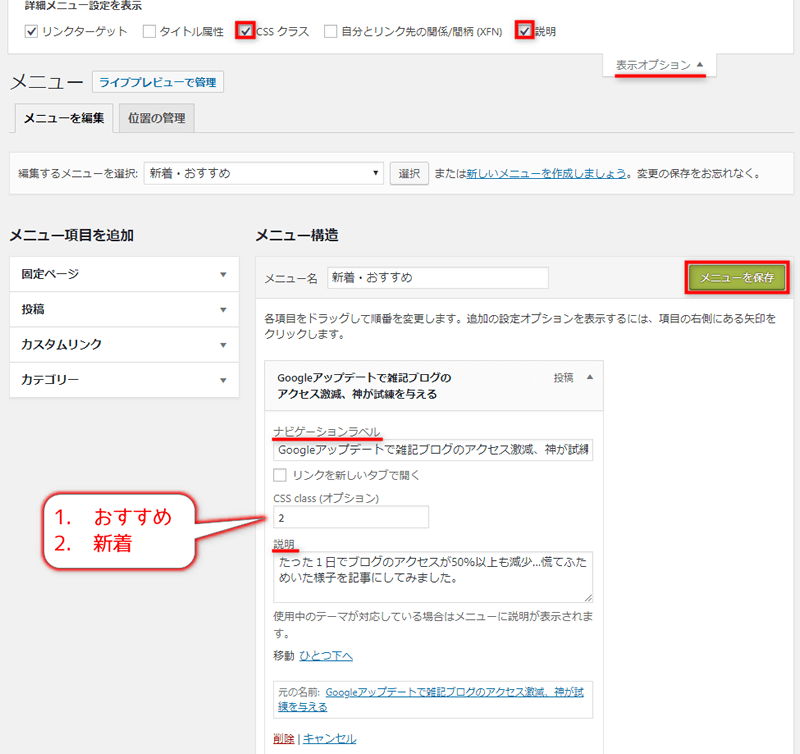
ナビカードの「リボン・ラベル・説明」を設定
メニューに表示する記事が追加できたので、ここから「新着リボン」「おすすめリボン」や、「タイトル(ナビゲーションラベル)」「説明」の追加など、必要に応じて変更していきます。

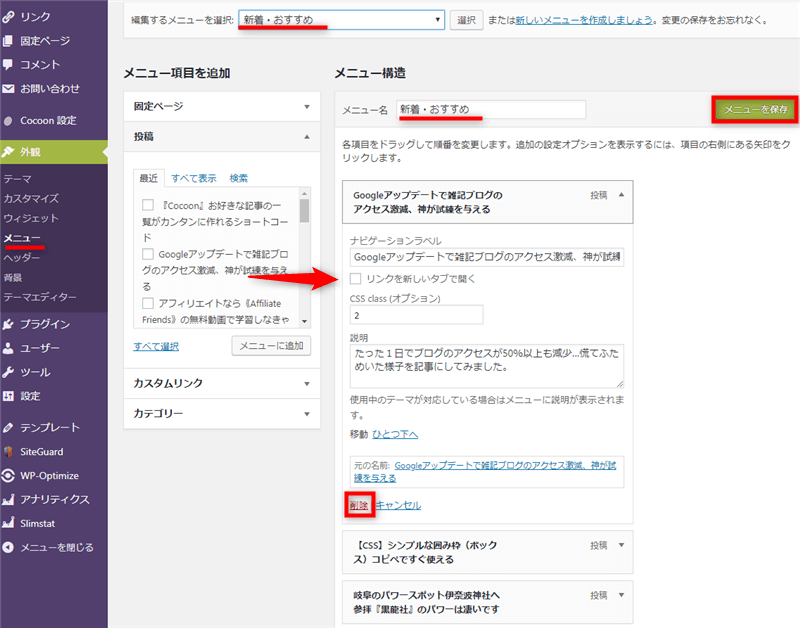
メニューに追加した「投稿」記事に、それぞれ設定をしていきます。
- ナビゲーションラベル
- 記事タイトルが自動ではいりますが、任意のタイトルに書き換えることが可能です。
- CSS class(オプション)
- 空欄:リボン無し
- 1:「おすすめ」リボン
- 2:「新着」リボン

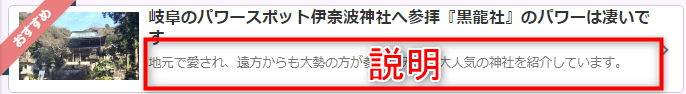
- 説明
- ナビゲーションラベル(タイトル)の下に入る説明です。
- 初期の状態では空欄になっています。

メニューに追加した投稿記事すべてに、同じ手順で「CSS class」や「説明」を加えたら、メニューを保存して終了します。
作成した「メニュー名」はこの後必要になります。メモやコピー、または暗記しておいて下さい。
typeオプション(区切り線・枠線)を使う
メニューが作成できたので、あとはショートコードで呼び出すだけなのですが、【typeオプション】を使用すれば、ナビカード一覧に「区切り線」や「枠線」も表示することができます。
type無し

[[navi name="メニュー名"]]
※最初の [ と最後の ] は無視して、内側の [ 〇〇〇 ] だけをコピーして下さい。
type=1(区切り線)

[[navi name="メニュー名" type="1"]]
※最初の [ と最後の ] は無視して、内側の [ 〇〇〇 ] だけをコピーして下さい。
type=2(枠線あり)

[[navi name="メニュー名" type="2"]]
※最初の [ と最後の ] は無視して、内側の [ 〇〇〇 ] だけをコピーして下さい。
ウィジェットでショートコードを使用する
ウィジェットを利用して表示させたい場所へ、さきほど作成した「メニュー名」を正確に入れ、ショートコードで呼び出します。
ここでは以下の内容ということで進めています。
- トップページ(固定ページ使用)の上部
- メニュー名:「新着・おすすめ」
- typeオプション:2(枠線あり)
トップページ(固定ページ)に表示する

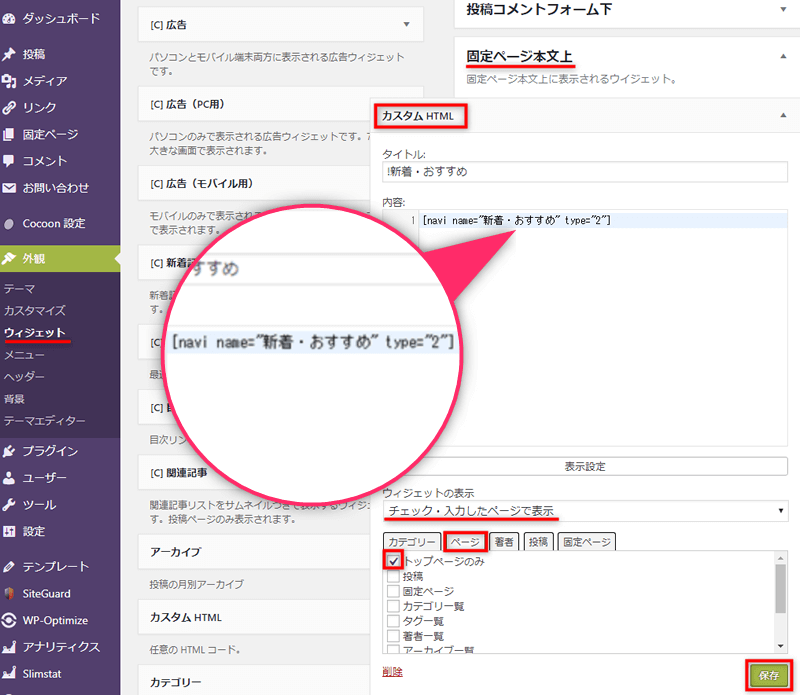
「ダッシュボード」→「外観」→「ウィジェット」→ 【固定ページ本文上】ウィジェットエリアの中に、【カスタムHTML】ウィジェットをドラッグして追加します。
- タイトル:
- 空欄でもOK。
- 先頭に半角の『 ! 』を入れると、タイトルを入力しても非表示になります。ウィジェットの管理に便利。
- 内容:
- 作成した「メニュー名」と、typeオプションを加えたショートコードを正しく入力します。
- ウィジェットの表示設定:
- ウィジェットの表示で「チェック・入力したページで表示」、ページタブから「トップページのみ」を選ぶことで、トップページだけに表示させました。
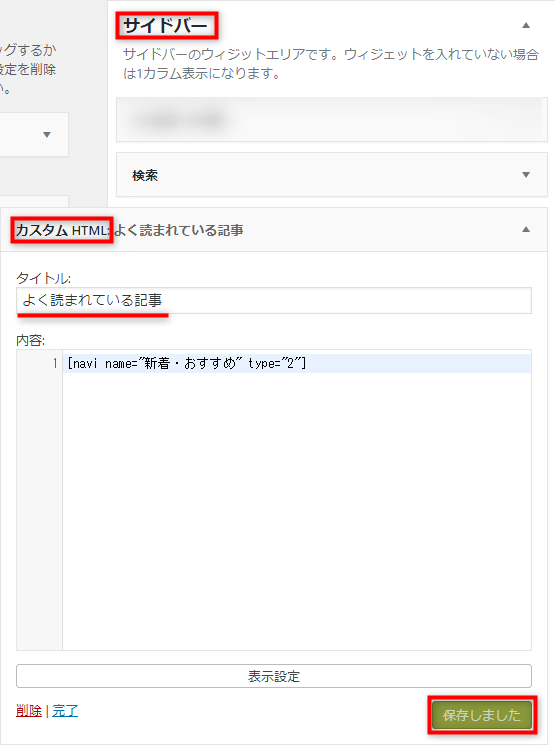
サイドバーに表示する

「ダッシュボード」→「外観」→「ウィジェット」→ 【サイドバー】ウィジェットエリアの中に、【カスタムHTML】ウィジェットをドラッグして追加します。
トップページの時と同じ要領ですが、サイドバーなので「タイトル」をつけてみました。

ちょっとだけ カスタマイズ《CSS》
ブログのデザインによっては、「新着」や「おすすめ」リボンのカラーを変更したり、ナビゲーションラベル(タイトル)の太さを変更したい場合があるかもしれません。

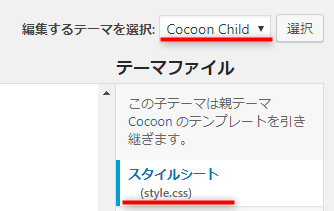
「ダッシュボード」→「外観」→「テーマエディター」から、子テーマの【Cocoon child】を選択し、【スタイルシート(style.css)】に以下のコードを追加してファイルを更新して下さい。
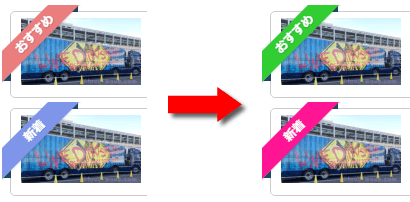
「新着」と「おすすめ」リボンカラーを変更する

/* ---------------------------------
ナビカード(リボンカラー)
-----------------------------------*/
/* 1 おすすめリボン */
.ribbon-color-1 span {
background-color: #32cd32;
}
/* 2 新着リボン */
.ribbon-color-2 span {
background-color: #ff1493;
}
カラーコード(#〇〇〇〇〇〇)は、WEB色見本などからお好みのカラーを探し、書き換えてお使い下さい。
「タイトル」の太さを通常にする
ナビゲーションラベル(タイトル部分)の太字を「通常」の太さにします。

/* ---------------------------------
ナビカード(タイトル通常)
-----------------------------------*/
.navi-card-wrap .navi-card-title {
font-weight: normal;
}
記事の入れ替えはメニューから
メニューを一度作成しておけば、一覧表示させたい「投稿・固定ページ・カテゴリー」を入れ替えるだけで、いつでもカンタンに変更することができます。
作成した「メニュー名」が選択されていることを確認し、追加したい記事をメニューに追加、一覧から外したい記事を削除してメニューを保存すれば終了です。

- 季節にあわせた記事をピックアップ
- カテゴリーを指定してオススメ記事を表示させる
などなど、ウィジェットの「表示設定」を使えば、自由自在に一覧表示が可能になりました。
この機能は、使わないともったいない!
ぜひチャレンジしてみて下さいね~