このブログは無料テーマ『Cocoon』で運営しています。
- ショートコードが豊富
- サイト高速化機能
- 管理者パネル表示機能
- アドセンス広告コード設定(AMP対応)
- アクセス解析設定
- アクセス集計機能
- Simplicityからの「SEO設定」引き継ぎ機能
- カルーセル機能(ヘッダー下にスライド表示)
- ワンクリックでAMP対応
- 「目次」機能
- 目次ウィジェット
- ラベル付きブログカード
- アイキャッチ画像にキャプション表示
- 定型文のテンプレート化機能
- アフィリエイトタグ登録機能
- 吹き出し機能
- 管理画面に『メモ機能』
- 記事内2カラム、3カラム、レイアウト簡単機能
- テキストを一発で「ボタン」「囲みボタン」へ
- マイクロコピー拡張スタイル
- ボックス(囲み枠・飾り枠)デフォルト機能
- 新着記事・人気記事の一覧表示
- テーマ設定バックアップ・復元機能
- さいごに
ショートコードが豊富
便利なショートコードがどんどん追加されていきます。
楽天、Amazon、ad、タイムライン、目次、評価スター、ランキング、新着記事、人気記事、サイトマップ、カウントダウン、年齢計算…などなど
最近では、任意で選んだ記事一覧を、カード形式でカンタンに表示できるショートコードが追加され、日々進化しています。


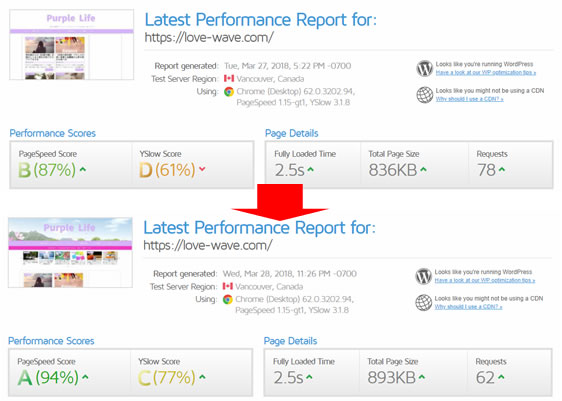
サイト高速化機能
「サイト高速化」設定項目から、ブラウザキャッシュを有効化にしたり、HTML、CSS、JavaScriptの縮小化もチェックひとつでOKです。
- ページの表示速度が劇的にUPしました
- PageSpeed Insights(モバイル) 74→97


この手の作業を自分で行うには、トラブル発生時に少々知識が必要になりますが、Cocoonなら簡単に高速化できてしまいます。
管理者パネル表示機能
PV数、AMP動作確認、ページ診断チェックツール各種、レスポンシブなどのチェックツールを選んで表示できます。
PageSpeed Insights、構造化データチェック、HTML5チェック、アウトラインチェックなど・・・
チェックしたいページ上で『管理者パネル』からリンクをクリックするだけ!
この機能は便利すぎて、必要以上にチェックしている気がします(笑)

こんな感じで上スクロールすると、画面下あたりにあらわれます

アドセンス広告コード設定(AMP対応)

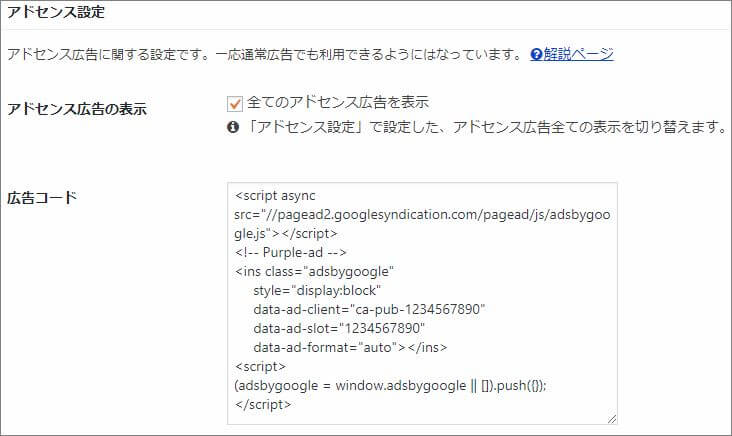
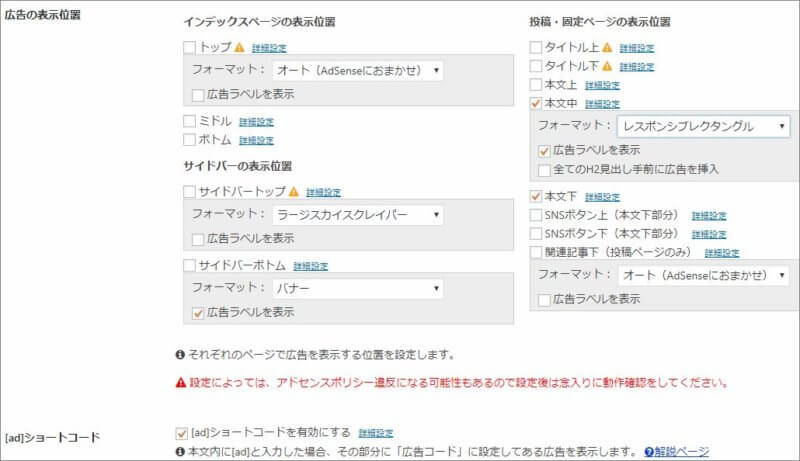
AdSenseの「レスポンシブ広告コード」を一つ入力するだけで、サイト内のいろいろな場所へ、簡単に表示させることが可能です。(関連コンテンツユニット除く)

また、「レスポンシブ広告コード」をセットしておくと
- ウィジェットの「PC用広告」や「モバイル用広告」を使用した場合でも、コードを入力することなく(空の状態で)自由に配置可能。
- 自動広告にも対応(アドセンス側で設定している場合)
- ショートコード[ad]と入力するだけで、レスポンシブ広告を表示
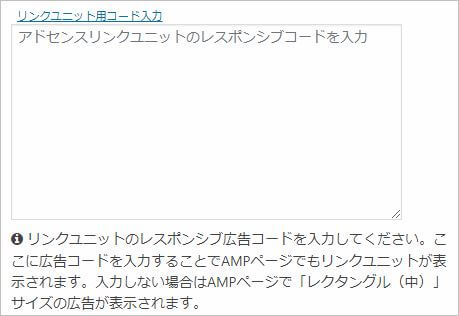
- AMP対応(関連コンテンツユニット除く)

アクセス解析設定
Cocoon設定→「アクセス解析」から、各種のIDを入力するだけで、<head>や<body>などに、面倒なコードを貼り付けなくても利用することができます。
- Googleタグマネージャ トラッキングID
- AMP用Googleタグマネージャ トラッキングID(Cocoon 0.5.0以降)
- Google Analytics トラッキングID
- Google Search Console ID
今までは、AMPページの計測を行うために、GoogleタグマネージャのAMP用コンテナ作成し、コードを《amp-body-top-insert.php》に貼り付けていましたが、これからはIDを設定するだけになりました。

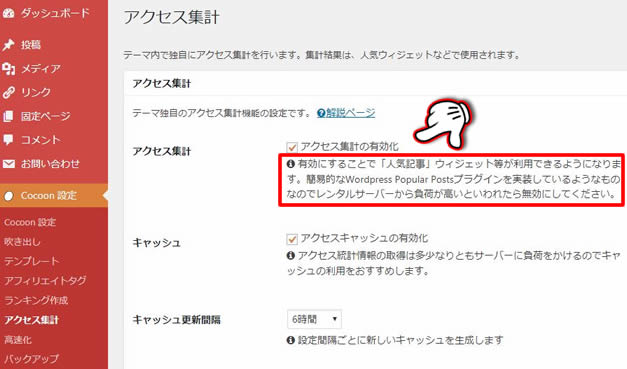
アクセス集計機能
- 有効化にすると「人気記事」ウィジェットが使用できます。
- WordPress Popular Postsプラグインが不要に!

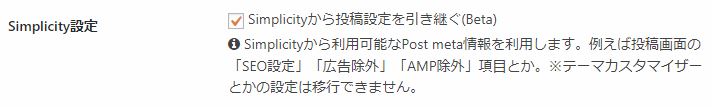
Simplicityからの「SEO設定」引き継ぎ機能
『Cocoon 0.4.2』より、Simplicityで投稿ページに設定していた「SEO設定」「広告設定」「AMP設定」の引き継ぎ機能が追加されました。
「Cocoon 設定」→「その他」→「Simplicityから投稿設定を引き継ぐ」にチェックを入れるだけです。

引き継げる設定はこちら
- SEOタイトル
- メタディスクリプション
- メタキーワード
- noindex
- nofollow
- 広告の除外
- AMP表示しない
Simplicityと完全な互換性は無いということで、「メタディスクリプション」の設定がすべて消えてしまい、正直頭を抱えていたのですが・・・
皆さんの要望に応えてくださり、機能が追加されたようです。
カルーセル機能(ヘッダー下にスライド表示)
- 「非表示」「全ページ表示」「フロントページのみ」「投稿・固定ページ以外で表示」などが選べる
- ランダム表示させたい「カテゴリー」を選べる
- 表示数(最小 12~最大 120)まで設定可能
- オートプレイも可能(自動送り間隔 3秒~30秒まで選択可)

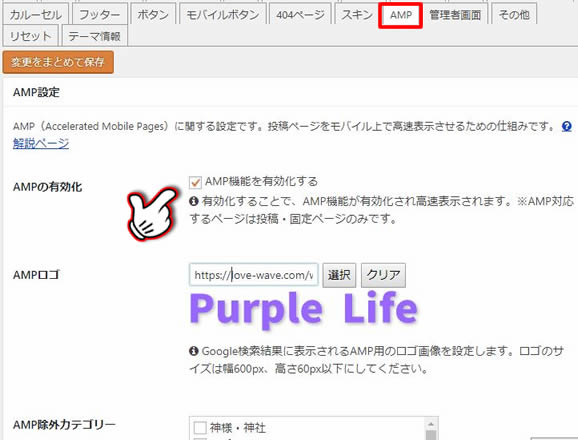
ワンクリックでAMP対応
- あっという間にAMP対応サイトが作れます
- 除外カテゴリーも選択可能

いつかはAMP対応に! と思っていたのですが、AMPにはいろいろ制限があり、デザイン的にも「どうなんだろう?」という心配も正直ありました。
ほとんど通常ページと変わりなく表示されています。いろいろ調べてわかったことは、機能面でもビジュアル面でも、Cocoonだから簡単にできる!ということだったんですね。
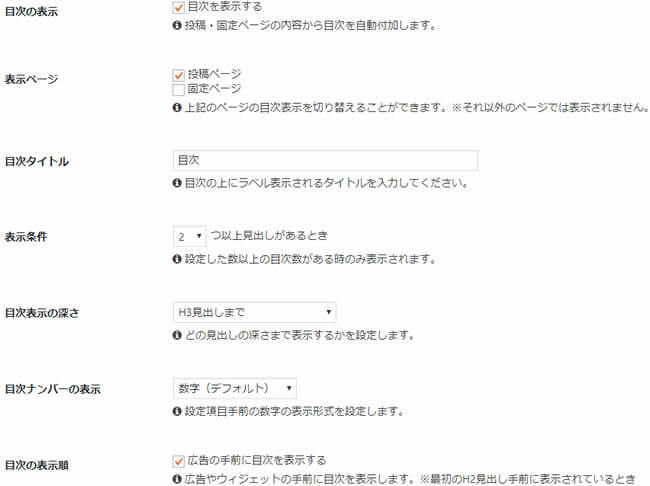
「目次」機能
- デフォルトで《もくじ》が使えるのでTable of Contents Plusプラグインが不要に!
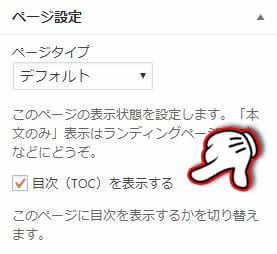
- 目次を表示させたいページ「投稿ページ」「固定ページ」を選べます。(Cocoon 0.5.4以降)

- ページごと「目次」の表示・非表示が可能に!(Cocoon 0.5.4以降)

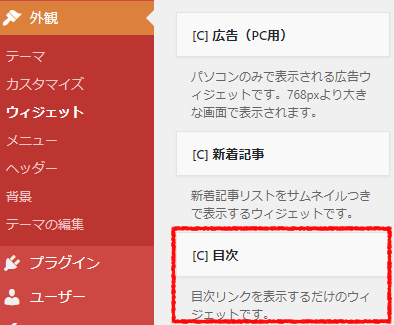
目次ウィジェット
『Cocoon 1.2.7』より、目次ウィジェットが追加されました。

最近よく、サイドバーにも目次があるブログを見かけ「長い記事のときは便利だなぁ~」って思っていたのですが…
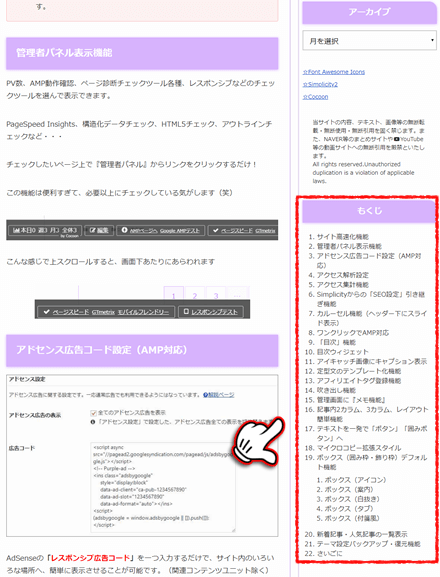
目次ウィジェットが追加されたことで、『サイドバー』や『サイドバースクロール追従』エリアへ入れるだけで、簡単に目次を表示させることが可能になりました。
特にこのページのように目次(見出し)が多い記事は、読者さんにとって便利な機能だと思います。
ちなみにこのブログも、サイドバースクロール追従へ表示させてみました♪

ラベル付きブログカード

CocoonにはURLを入力するだけで ↑ このようなブログカードを作成できる機能がもともとありましたが
『Cocoon 1.2.8』より スタイル▼ → 「囲みブログカード」から、簡単にラベル付きのブログカード作成できる機能が追加されました。
使い方は、ビジュアルエディター画面で1行にURLだけを入力し、URLを選択した状態で スタイル▼ → 「囲みブログカード」から好みのラベルを選びます。
ラベルの種類は「関連記事」「参考記事」「人気記事」「あわせて読みたい」「詳細はこちら」「チェック」「ピックアップ」「公式サイト」と豊富!
URLのブログカードを無効化にする
ブログカード表示を有効化にしていても、時には文字列として表示させたい事もありますよね。
そんな時には、URLの先頭に半角の「!(エクスクラメーション)」を挿入するだけで文字列として表示されます。
- 公式サイト(ブログカード無効化 ↓ )
https://wp-cocoon.com/not-blogcard/
- 通常のブログカード(ラベル付き)
アイキャッチ画像にキャプション表示
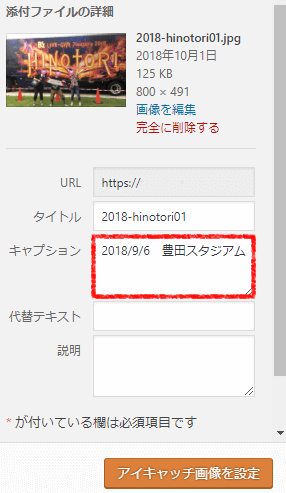
『Cocoon 1.2.5』より、アイキャッチ画像にキャプションを設定した場合、こんな感じに表示されるようになりました。

キャプションの設定は、アイキャッチ画像を選択したときに、表示させたいテキストを入力するだけです。

撮影場所や日時を入れたり、記事タイトルの補足情報を入れたりするのもイイですよね~
このページのアイキャッチにもキャプションを表示させてみましたが、画像上のテキストは目にとまりやすいので、サブタイトル的に使うのもオススメ。
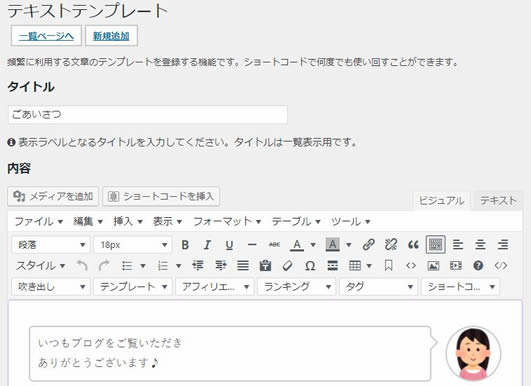
定型文のテンプレート化機能
- よく使う挨拶文などを登録しておくことができて便利です。

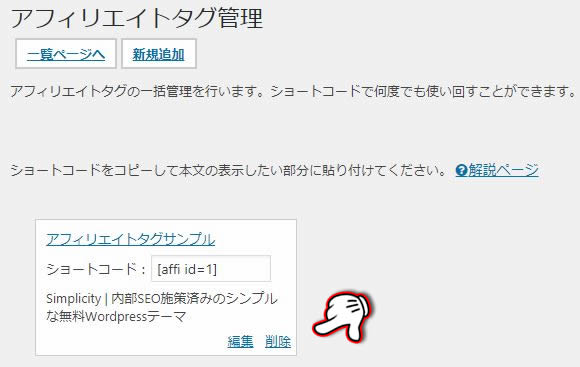
アフィリエイトタグ登録機能
- 一度登録してしまえば、何度でも使い回せてすごく便利
- アフィリエイト案件の終了や変更したい場合など、一箇所で変更すれば全ページに反映されます!

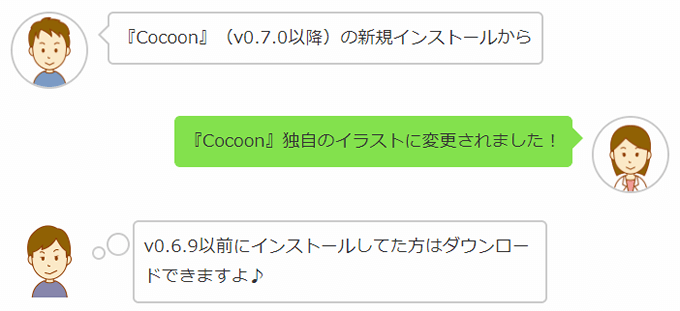
吹き出し機能
- サンプルもいくつか用意されていますが、好きな画像を用意すれば、何個でもカンタンに作れちゃいます。

バージン0.7.0から『Cocoon』の吹き出しが独自イラストに変更されました。

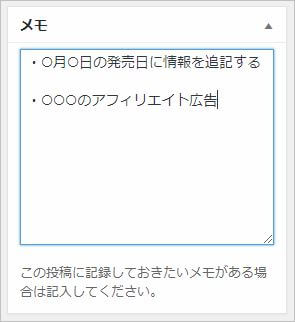
管理画面に『メモ機能』
なにげに超便利な『メモ機能』が(Cocoon 0.7.3)から追加されました。
- 投稿ページや固定ページの画面に「メモ」ボックスが表示されます。(※表示されない場合、画面右上の「表示オプション▼」から『メモ』に チェック)

- 『メモ』に入力した内容は「Cocoon設定」→ 「管理者画面」 → 「投稿一覧設定」→「メモの内容を表示する」に チェックを入れることで投稿一覧に表示されます。

このとき不要な項目の チェックを外しておくと便利ですよ!

こんな感じで投稿一覧に『メモ』が表示されるようになりました。いろいろと重宝しそうですね。
Simple Post Notesなどのメモ系プラグインも不要に!
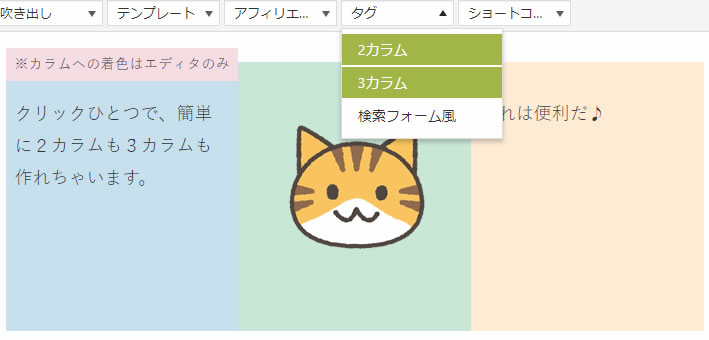
記事内2カラム、3カラム、レイアウト簡単機能
- 記事を、2カラム、3カラムのレイアウトへ、簡単に作成できる機能です。
- 『Cocoon 1.2.2』より4種類のレイアウトが追加されました。
- 2カラム(1:2)
- 2カラム(2:1)
- 2カラム(1:3)
- 2カラム(3:1)

ビジュアルエディタ画面では、わかりやすいように色分けされていますが、プレビューすると ↓ このようになります。
クリックひとつで、簡単に2カラムも3カラムも作れちゃいます。

これは便利だ♪
テキストを一発で「ボタン」「囲みボタン」へ
ボタンとは、こういうのです
- テキストを選択し、スタイル▼から「ボタン」を選ぶだけで、簡単にボタンが作れます。

- 『Cocoon 1.2.1』より、アフィリエイトリンク(aタグを用いたテキストリンク)などを選択し、スタイルから「囲みボタン」を選ぶだけで、簡単にボタンを作成できる拡張スタイルが追加。

マイクロコピー拡張スタイル
- テキストリンクや、ボタンの周りに補足情報やコメントを表示させる機能が『Cocoon 1.2.3』より追加されました。
例えば、アフィリエイトリンクを「囲みボタン」でボタン化したものに、マイクロコピーで補足コメントを『吹き出し(上)→中央』に入れてみると!
○○○の詳細はコチラ→こんな感じで目立たせることができます。
吹き出しタイプ・テキストタイプが選択できるので、シーンに合わせて使えるのが便利ですね。

ボックス(囲み枠・飾り枠)デフォルト機能
Cocoonには、デフォルトでボックス装飾の機能がありますが、種類がどんどん追加されてきたので、『Cocoon 1.2.4』時点でのボックスをまとめてみました。(縮小画像です)
- 使い方は、ビジュアルエディタのスタイル▼から選択するだけです。
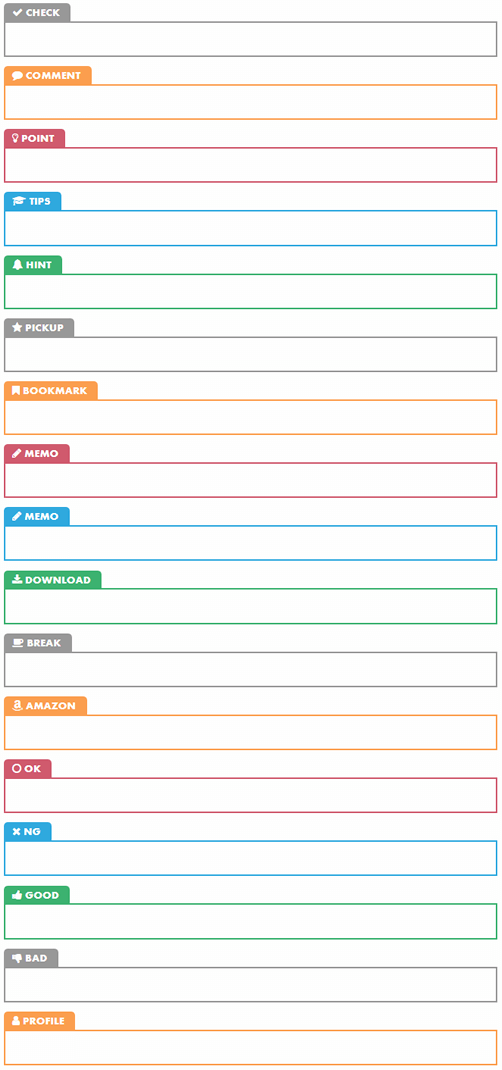
ボックス(アイコン)
![]()
ボックス(案内)

ボックス(白抜き)

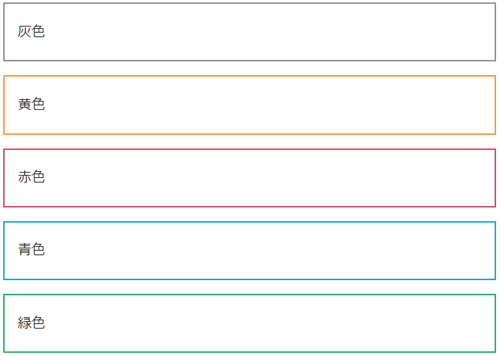
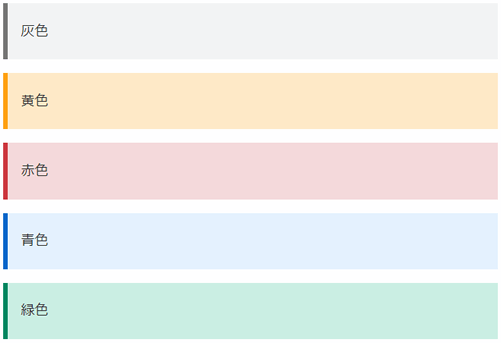
ボックス(タブ)
※各種(灰色・黄色・赤色・青色・緑色)あり

ボックス(付箋風)

- このように、箇条書きリストもボックスで簡単に囲めます♪
- ビジュアルエディタでリストをボックスで囲む方法
これだけボックスの種類があると、困ることもないですが・・・
もっとオリジナルなボックス(囲み枠・飾り枠)や、個性的なボックスも使ってみたい方は、こちらのページもご覧下さい

新着記事・人気記事の一覧表示
- ショートコードが用意されています。
- 引数を指定すれば、タイプ・数・カテゴリを自由に表示することが可能。
- 上記の「記事内2カラムレイアウト機能」を使えば更に簡単に!

当ブログのトップページで表示している「カテゴリー別 新着記事一覧」ですが、ちょっとわかりにくいと思うので(汗)
Cocoon公式ページで確認して下さい Cocoon
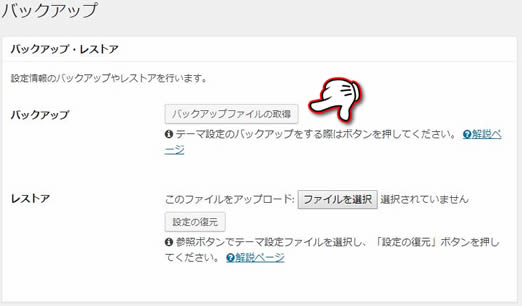
テーマ設定バックアップ・復元機能
- 万が一の場合に設定を保存しておくとラクですね。
- 複数のWordPressや、テスト環境などで同じ設定を使いたい時にも便利

まだまだ山ほど便利な機能がありますが、とても書ききれない(まだ使いこなせていない…)のでこのへんにしておきます(汗)

さいごに
『Cocoon』は素晴らしいテーマで、有料のものよりも機能が豊富で優れています!
Simplicityとは互換性が無いものとして(全く無い訳ではないです)、別のテーマとして考えた方がよさそうですね
管理画面から行っていた設定も、ガラッと変わりました!(慣れれば『Cocoon』の方が簡単そう)

Simplicityで慣れていた人は、少し戸惑ってしまうかもしれませんが
Simplicityフォーラムに投稿された「約3500トピック」と「約23000の投稿」から、ご意見を出来る限り参考にさせていただいて、新しいテーマとして再構築しました。
まさに「これでもか!」というほど、便利な機能が詰め込まれた『Cocoon』を使わない理由がないくらいです。
すでにプラグインをいくつか減らすことができたので嬉しいかぎりですが、恐ろしいほどの勢いで、機能がドンドン追加されていき、追いつきません・・・(笑)