 Google
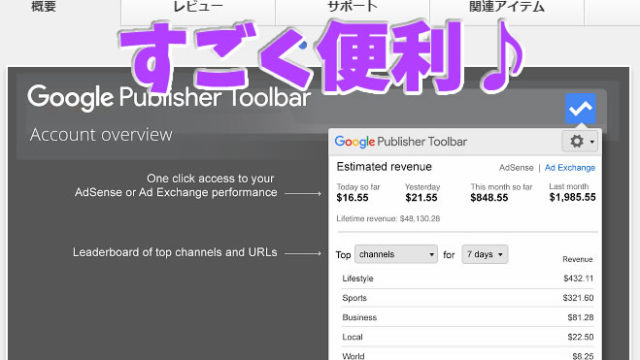
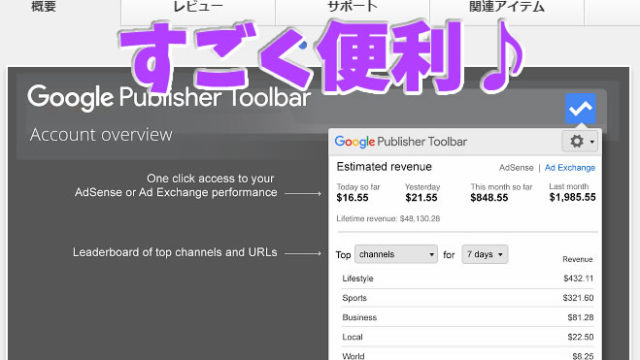
Google AdSenseワンクリック収益確認&自己クリック防止【Google Publisher Toolbar】
ブログを頻繁にカスタマイズしたり記事を更新したり、過度な広告表示はインプレッションに影響を与えポリシー違反になってしまうことも!Chrome拡張機能「Google Publisher Toolbar」を入れておくと安心!誤クリック防止に見積もり収益まで見れちゃう便利ツール。
 Google
Google  WordPress
WordPress  Google
Google  お役立ち
お役立ち  Google
Google  Simplicity2
Simplicity2  Simplicity2
Simplicity2  Simplicity2
Simplicity2  Simplicity2
Simplicity2  WordPress
WordPress  お役立ち
お役立ち  Simplicity2
Simplicity2  Google
Google  WordPress
WordPress