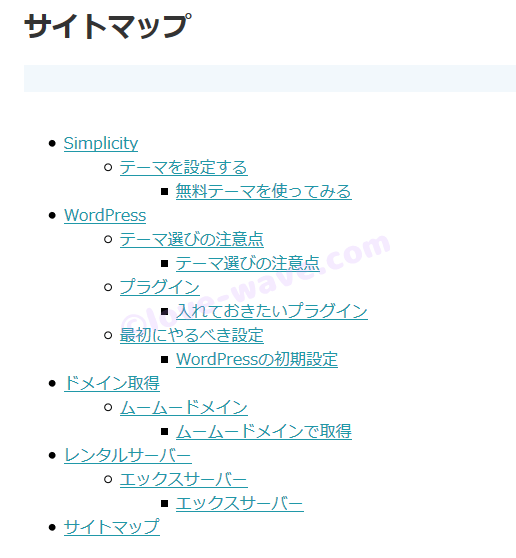
↑ このようなサイトマップが『PS Auto Sitemap』プラグインを使うと、簡単に作成できちゃいます。
webサイト内のサイトマップを作成して、読者さん達を目的の情報ページまで、迷う事なく誘導してあげられると親切ですよね
プラグインを使って、サクッとサイトマップを作ってしまいましょう。
『PS Auto Sitemap』はシンプルで使いやすく、最初に簡単な設定をするだけでOK
- 記事を投稿毎に自動生成
- サイトマップから除外したい記事やカテゴリも設定可能
- 出力階層指定あり
- スタイルは14種類と豊富
PS Auto Sitemap プラグインのインストール
- 「ダッシュボード」 → 「プラグイン」 → 「新規追加」 → キーワードの検索欄に「 PS Auto Sitemap 」と入力し『今すぐインストール』 → 『有効化』します。

サイトマップページ(固定ページ)の公開
- 「ダッシュボード」 → 「固定ページ」 → 「新規追加」から、サイトマップ用ページを作成していきます。

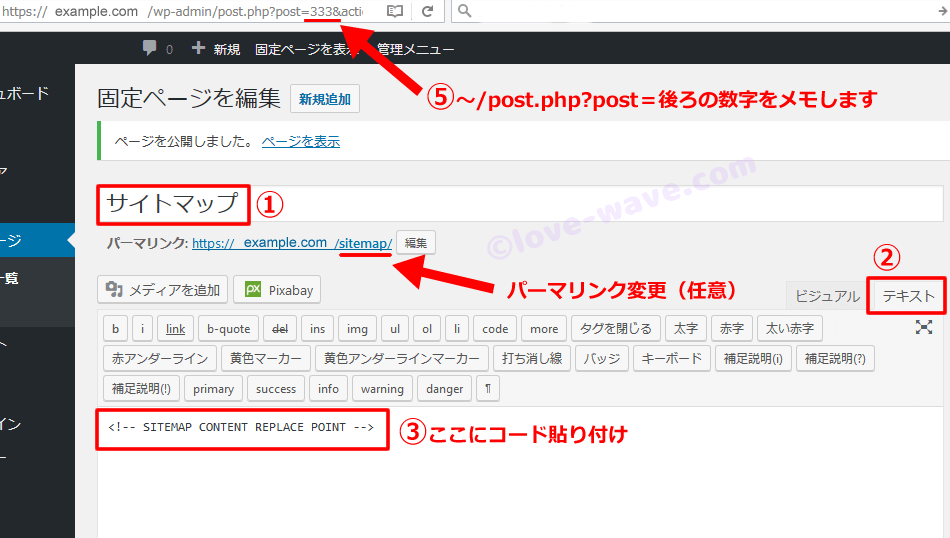
① タイトルを入力します。ここでは一般的に サイトマップ としました。
② テキストエディタ タブをクリックします。
③ 本文領域に下記のコードをコピーして貼り付けます。
<!-- SITEMAP CONTENT REPLACE POINT -->※上記コードは「設定」→「PS Auto Sitemap」で確認できますが共通コードです。
④ 公開 をクリックし固定ページを公開します。
⑤ 固定ページ公開後、ブラウザに表示されたURLの数字の部分のみメモします。
例)「〜/post.php?post=12345&action〜」
※ 設定画面で必要になるサイトマップの記事IDです
※ 「固定ページ一覧」→「サイトマップ(タイトル)」→「編集」からも確認可能
※ パーマリンクも設定しましょう。(任意)
PS Auto Sitemap 設定 あれこれ
サイトマップの固定ページが出来上がったので、「PS Auto Sitemap」プラグインの設定を行います。
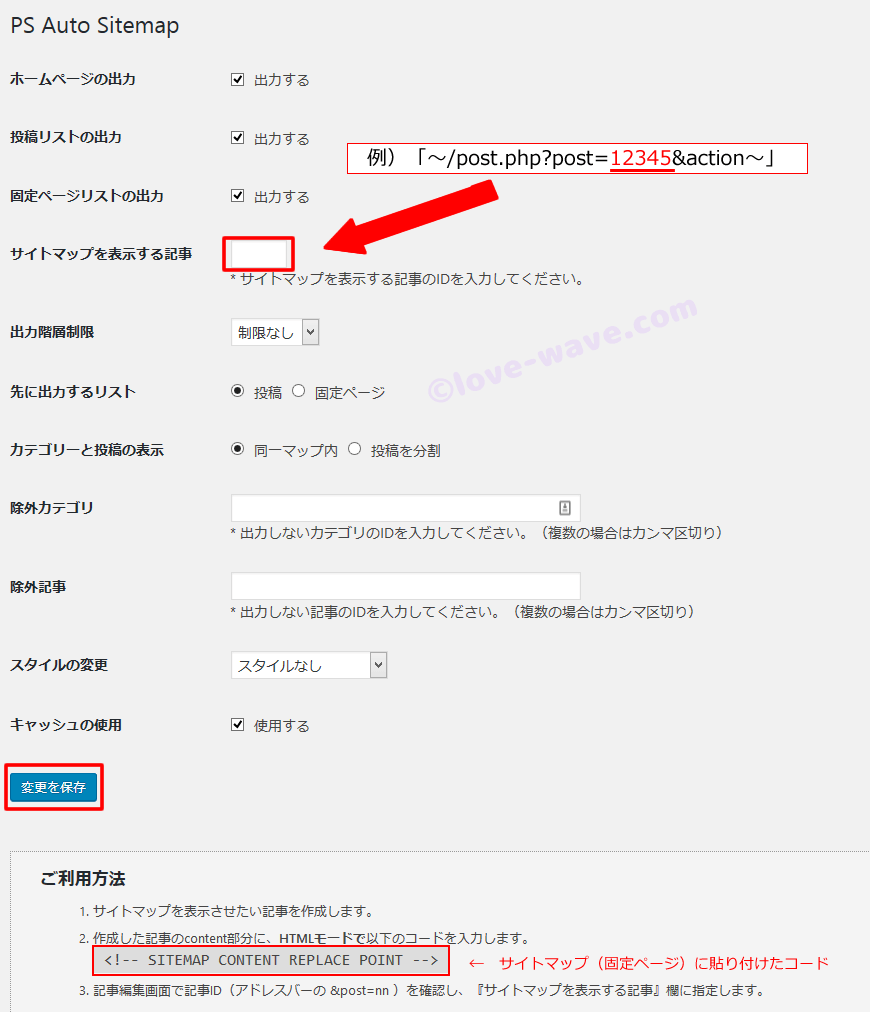
- 「ダッシュボード」 → 「設定」 → 「PS Auto Sitemap」をクリックし、⑤でメモしておいた 数字の部分 を 『サイトマップを表示する記事』 へ入力し「変更を保存」をクリックします。

できあがったサイトマップ(固定ページ)を確認してみましょう

こんな感じに超簡単にサイトマップが完成しました^^
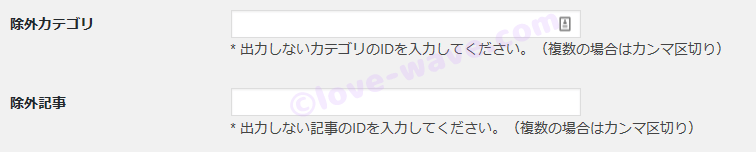
表示させたくない「記事」や 「カテゴリ」 がある場合には、「PS Auto Sitemap」設定画面から「除外カテゴリ」「除外記事」 へ カテゴリID や 記事ID を入力し、非表示にする事ができます。

サイトマップ の スタイル を変更する
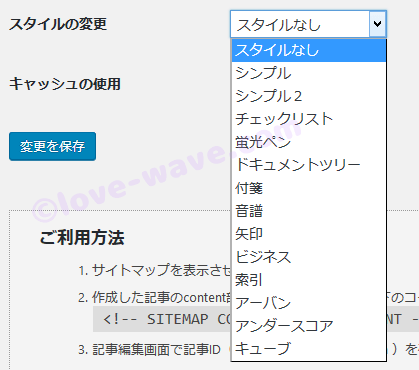
PS Auto Sitemap には スタイルが 14種類も用意されているので、サイトに合ったデザインへ簡単に変更することができます。
- 「ダッシュボード」 → 「設定」 → 「PS Auto Sitemap」をクリックし「スタイルの変更」 から気に入ったスタイルを選択して 『変更を保存』をクリックします。

PS Auto Sitemap スタイル 14種類 サンプルイメージ
簡単な3階層までのサンプルを作ってみました~
スタイルなし

シンプル

シンプル2

チェックリスト

蛍光ペン

ドキュメントツリー

付箋

音譜

矢印

ビジネス

索引

アーバン

アンダースコア

キューブ

サイトマップは、あまり見られていないようでも、結構見られてますよ~
読者さんの為にも、サイトマップをブログに取り入れてみて下さいね (*^^*)