ワードプレスを使っていると、便利なプラグインがいっぱいで、ついついインストールしてしまいます。
ただ、あまりプラグインを入れすぎてしまうと、読み込みに時間がかかり、表示速度も遅くなったりと・・・ストレスを与える結果になってしまうのが辛いところです、、
そこで!
WordPressの読み込みや表示を、少しでも高速化するために【Plugin Load Filter】プラグインを使って、必要な場所・特定のページだけにプラグインの読み込みを設定をします。
- 例えば「Shortcodes Ultimate」「Crayon Syntax Highlighter」などのプラグインなら
- 使用したいページだけに読み込む設定を!
- 例えば「TinyMCE Advanced」などのプラグインなら
- 管理や編集作業等(ログイン中)のページでのみ読み込む設定に!
増えすぎたプラグインの問題は、プラグインに任せて快適にしましょ!
【Plugin Load Filter】で読み込み設定

- 【Plugin Load Filter】プラグインを「今すぐインストール」して「有効化」にします。

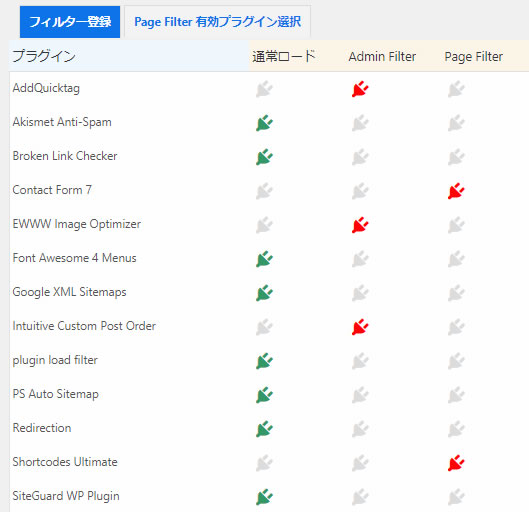
- 管理画面の「プラグイン」→「Plugin Load Filter」をクリックし、「フィルター登録」画面からインストール済みプラグインの読込みを設定します。

- 【通常ロード】:通常に読込み(デフォルト設定)
- よくわからないプラグインの場合は、通常ロードにしておきましょう。
- 【Admin Filter】:管理画面や編集作業など(ログイン中の状態)でのみ使用する設定
- 【Page Filter】:ページタイプや投稿毎に、設定したプラグインを有効化にする選択ができます(投稿・固定ページの編集画面に↓ボックスが表示される)

- 登録が済んだら、ページ下にある「フィルター登録」をクリックすると、設定が有効になります。

【Page Filter】に設定したプラグインは、一旦全ページで無効となります。過去記事すべてに影響を与えるので注意が必要です。
例えば「Shortcodes Ultimate」でアニメーションを使っていた場合、有効化にしたい全てのページで設定を行う必要があります。
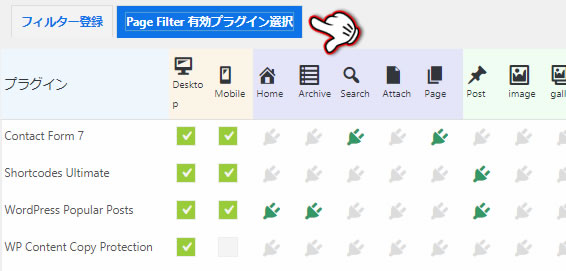
- 「Page Filter 有効プラグイン選択」から「フィルター登録」に設定したプラグインに細かい読み込み設定を行うことも可能です。

(※これは一例です。お好みで読み込み設定をして下さい。)
- すべての設定が終了したら、ページ下にある「有効化プラグイン登録」をクリックします。

次に、「Page Filter」にフィルター登録したプラグインの使用例として「WP Content Copy Protection」(コピー防止プラグイン)で説明します。
【Plugin Load Filter】で特定ページだけ《コピペ防止》
大事な記事をコピーされてしまい、嫌な思いをしたことがあるかもしれませんが、そんな時WordPressならば、プラグインを使えば《コピー禁止・右クリック禁止》にすることが可能です。
ただし!
例えばカスタマイズ用に、CSSやhtmlコードを公開していたり、この記事のようにプラグインの紹介をしていたりと・・・
一部の記事では、部分的に「コピペして使ってくださいね~」という場合がありますよね
そんな時は【Plugin Load Filter】のフィルター登録で、コピー防止系プラグインを「Page Filter」に登録しておけば、ページごとに《コピー禁止設定》をすることができちゃいます。

どんなコピー防止系プラグインでも構いませんが、最終更新がわりと新しい「WP Content Copy Protection」で説明します。
- 「WP Content Copy Protection」→「今すぐインストール」→『有効化』。
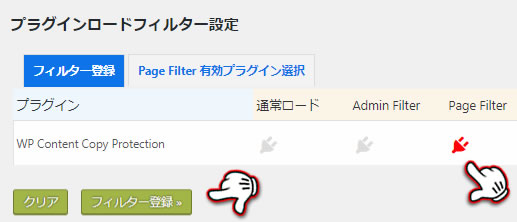
- 次に、管理画面の「プラグイン」→「Plugin Load Filter」を開き、有効化にした【WP Content Copy Protection】を『Page Filter』に設定し、「フィルター登録」をクリックします。

投稿の編集ページでプラグインを有効化にしてみる
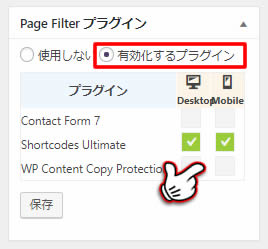
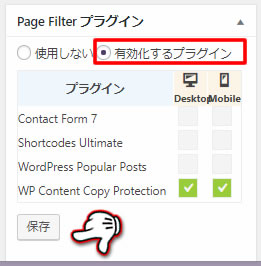
- 投稿ページ画面に行き、「Page Filter プラグイン」ボックスが表示されていることを確認します。
- 有効化したいプラグインの「Desktop」「Mobile」にお好みでチェックを入れ、「保存」をクリックすると有効になります。

参考サイト ニートブログ.com 様
まとめ
2つのプラグインを紹介しましたが
- 【Plugin Load Filter】は、読み込むプラグインを必要な場所やページだけに設定できる
- 【WP Content Copy Protection】は、サイト全体をコピー防止にするプラグイン
プラグインを組み合わせれば《特定のページだけコピペ禁止》にしたい場合、こんなにカンタンに設定することが出来るのでオススメですよ♪