ワードプレスでプラグインの確認をしたり、デザインを変更するために、CSSを編集してスタイルシート(style.css)を超頻繁に更新してしまいます。
ただ、そのタイミングで訪れてくれたユーザーさんに申し訳ないし・・・
あまりリロード(再読込)を繰り返してしまうのも、アドセンス広告を設置している場合には、インプレッション収益に影響を与えてしまい、ポリシー違反になりそうで怖いです(汗)
というわけで、重い腰を上げて・・・サブドメインでテスト環境を作ってみたら、意外とカンタンにできてしまいました。
ですが、スマホで『ヘッダー画像』、『トップへ戻るアイコン』、『サイトアイコン(ファビコン)』と、メディアライブラリにアップロードした画像が表示されなくなり、数日間悩まされることに・・・
ちょっとマヌケなオチでしたが、注意点もまとめてみましたので、良かったら参考にして下さい。
- Xserverでサブドメインを作り → WordPressをインストール → アクセス制限 → データをコピーして移行
流れとしては、こんな感じで行います♪
エックスサーバーでサブドメインを設定する

エックスサーバーの「サーバーパネル」→「サブドメイン設定」を開き、ドメインを選択します。

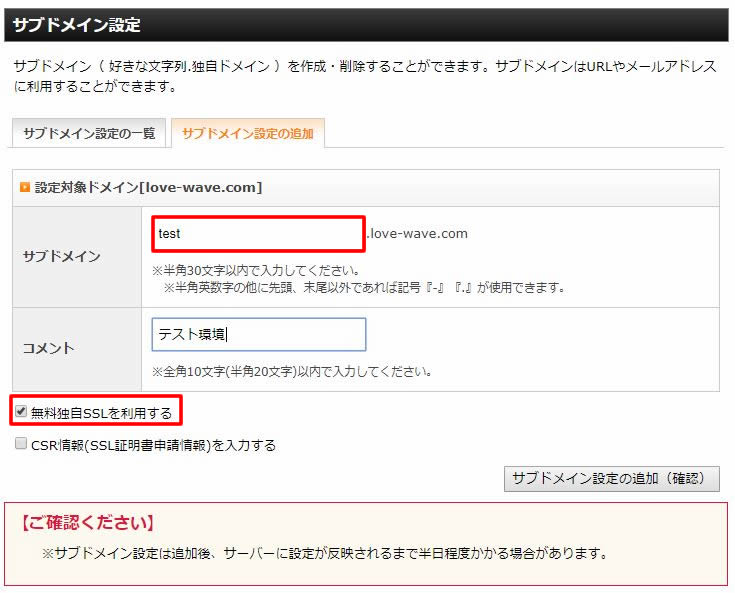
サブドメイン設定画面→「サブドメイン設定の追加」で、サブドメイン名にしたい文字を入力します。
※コメント欄は未入力でもOK

せっかくなので「無料独自SSLを利用する」にチェックをつけて、「サブドメイン設定の追加」で確定します。
サブドメインにワードプレスを自動インストール
サブドメインがサーバーに反映されたら、「サーバーパネル」→「自動インストール」からドメインを選択
※まだサブドメインではありません。

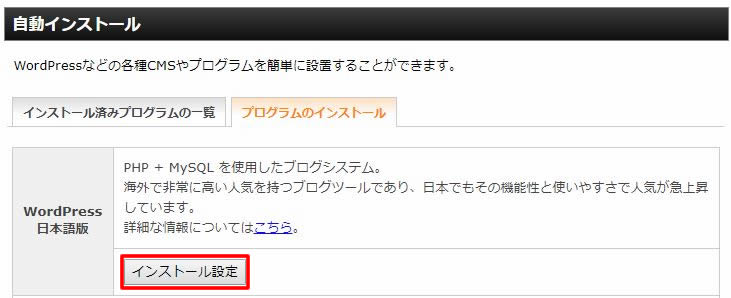
「プログラムのインストール」を開き、WordPress日本語版の「インストール設定」をクリックします。

ここから『サブドメイン』や『サイト名』など、諸々の入力を行います。

- インストールURLで、作成したサブドメインを選択します。
- サブドメイン直下のフォルダは自動で作られるので、よくわからない場合は「空欄」にしておきます。
- 入力項目を埋めたら、「自動でデータベースを生成する」にチェックを入れて「インストール(確認)」→「確定」します。
- 確定後の完了画面にあるサブドメインのURLから、WordPressに無事にログインできればインストール完了です。
サブドメインにアクセス制限《BASIC認証》を設定する
テスト環境で誰にも見られず、自由にのびのびと・・・テストやカスタマイズをするために、念には念を入れてアクセス制限をかけておきましょう。
万が一、サイトURLが知られても『ID』と『パスワード』を知っている人しか入れない設定にします。
「サーバーパネル」→「アクセス制限」から対象のドメインを選択し、サブドメイン名で作られたフォルダの「ユーザ設定」を開きます。

『ユーザID』と『パスワード』を作成し

フォルダ一覧画面に戻り、アクセス制限を『ONにする』をクリックし、表示が画像のように「OFFにする」になれば設定終了です。

ワードプレスで2つの設定を行う
冒頭にも書きましたが、じつはスマホに画像が表示されない原因は、WordPressの単純な設定によるものでした(汗)
独自SSL設定でURLを「https://」にしたことを、すっかり忘れていたというオチです・・・
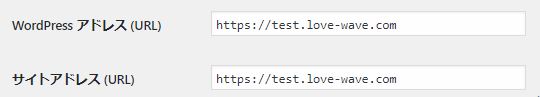
アドレスを変更する

管理画面→「設定」→「一般」から、『WordPressアドレス(URL)』と『サイトアドレス(URL)』を「http」から「https」に変更して解決しました。
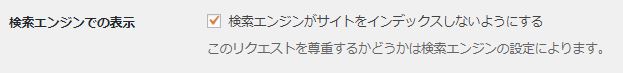
検索エンジンがインデックスしない設定をする

管理画面→「設定」→「表示設定」から、『検索エンジンがサイトをインデックスしないようにする』にチェックを入れます。
本番環境とテスト環境が、重複コンテンツにならないように、念のため設定しておきましょう。
本番環境からデータをコピーして移行する
運営中のブログから、記事や画像、プラグインなどのデータをコピーして、本番環境に近いテスト環境を作る場合ですが・・・
FTPソフトを使って以下3つのデータをダウンロードし、投稿記事などのデータは管理画面からおこないます。
- plugins(プラグイン)
- themes(テーマ)
- uploads(画像)※必要であれば
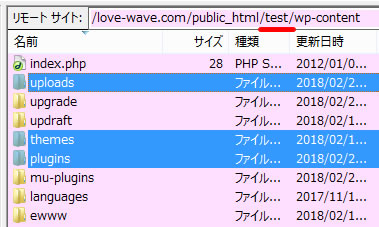
エックスサーバーの場合
『/○○○○.com/public_html/wp-content/』内にある3つのフォルダをダウンロードして、『/○○○○.com/public_html/test/wp-content/』内にアップロードします。

- 投稿記事・固定記事などのデータ
管理画面→「ツール」→「エクスポート」して、テスト環境へ「インポート」します。
わたしの場合、画像のアップロードはおこなわず、ダミー画像を手作りしましたが、超簡単にダミー画像を生成できる Placehold.jpが便利です!
よくあるバナーサイズがあらかじめ選べるので、右クリックして保存するだけですぐに使えて、幅や高さを指定してオリジナルのダミー画像を作ることもできます。
記事として使うテキストなら すぐ使えるダミーテキストもオススメ!
プラグインでデータを移行する場合
あとで知ったのですが・・・プラグインを使うと、楽にデータを移行できるようです(汗)
FTPソフトに慣れていない方は、プラグインを使用すると安心かもしれません。
こちらのサイト様の説明がわかりやすいと思います。
参考 WPで丸ごとデータ移行はAll-in-One WP Migrationが超簡単
さいごに
テスト環境は作ってしまえば、いろんなことが自由にできて楽しいです(笑)
ただ、データを移行したばかりの時は、注意点もあります。
- アドセンス広告に注意
- テスト環境でもインプレッション収益が発生してしまう
テーマによっては、一切の広告を非表示にできる機能もありますが、手動で配置した広告が表示されてしまう場合がありました。
アドセンスの設定画面からサイトを追加するか、広告が表示されないようにする必要がありそうです。(わたしの場合は、全ての記事から広告を削除しました・・・)