ブログを始めると、勉強のためにいろいろな方のブログを、参考にさせていただくことも多くなります
読みやすいブログってどういう書き方なのか、どういうレイアウトなのか、など・・・書けば書くほど悩みも増えてきました(汗)
パソコンで読みやすい文章が、スマホでも読みやすいとは限らないですからね
いまからブログ始めようかな~って思っている人には、とくに読んでもらいたいです
後から修正するのってかなり大変ですから・・・(ToT)ほんと
PC・スマホどっちで見ても読みやすい改行は?
PC・スマホ、どっちからも嫌われないような、読みやすい文章の書き方を、2日間かけて出した結論を言うと・・・
今、読んでいるこの文章の書き方がベスト!
段落<p>で区切る書き方のことです。改行<br />しない書き方ですねー
例えばこの文章を
段落<p>で区切って書くと
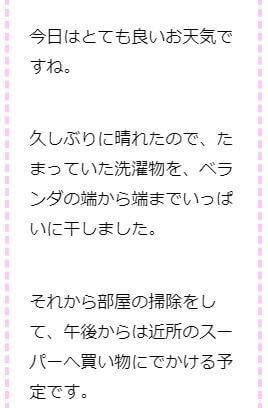
<p>今日はとても良いお天気ですね。</p>
<p>久しぶりに晴れたので、たまっていた洗濯物を、ベランダの端から端までいっぱいに干しました。</p>
<p>それから部屋の掃除をして、午後からは近所のスーパーへ買い物にでかける予定です。</p>
<p>水曜日はお肉の特売日だから、まとめ買いのチャンス!</p>
スマホでみるイメージ

フォントサイズや文字間隔によって変わりますが、1段落ごとにまとまった文章で、読みやすくなります。
ただし、1段落の行数が多くなると、スマホで読んだ時に行間がなくなってしまい、文字の固まりになってしまいます。
文字の大きさにもよりますが、1段落2~4行以内におさめると良いかもしれませんね。
ブログで見かける<br />改行をいっぱい使った文章
ちなみに、真逆のことを言っているサイトも多々あります!
どういう文章かというと、意図的に改行<br />を使った文章のことで、1行の文字数が少ないから、じつはとても読みやすいです。
こういう文章
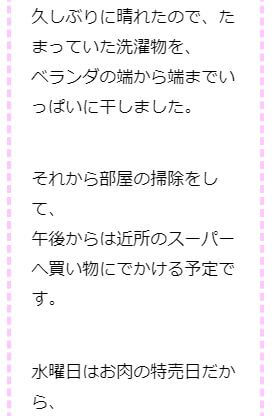
今日はとても良いお天気ですね。
久しぶりに晴れたので、たまっていた洗濯物を、<br />
ベランダの端から端までいっぱいに干しました。
それから部屋の掃除をして、<br />
午後からは近所のスーパーへ買い物にでかける予定です。
水曜日はお肉の特売日だから、<br />
まとめ買いのチャンス!
スマホでみるイメージ

パソコン上でみると、圧倒的に読みやすいですよね。ただし、スマホで読むと変なところで改行されてしまっています。
スマホの画面サイズに合わせる方法もありますが、種類が多いですからね~最小に合わせると、1行15~16文字で改行しないといけないですね
それはそれで大変です(汗)
どっちが良い・悪いということでも無いですから、好きな方で書けば良いと思いますけど、忘れてはいけないのが
読みやすいサイト = Googleの評価
です
圧倒的にスマホユーザーが多い時代ですから、いろいろ考えて記事を書かないといけませんよね
できる限り読みやすくするには
無料ブログの場合でも、フォントサイズを大きくしたり、行間に関連性のある画像を入れるなどしてカバーできる部分もありますよね
文字ばかりだと飽きられてしまいますから・・・
見出しが使えるならば、積極的に取り入れるのがベストです。
ワードプレスでしたら、見出しや小見出しを、自動で目次にするプラグインを使って、読者を興味のある見出しに直接誘導すると親切ですよね。
LINK 目次自動生成プラグイン「Table of Contents Plus」
CSSで読みやすさを工夫する
ブログのテーマによって違いがあると思いますが、文字間隔・行間・投稿記事領域の横幅を狭めることも可能です。
まとめ
一番良い方法を決めるのは難しいかもしれませんが、まずできることは
- パソコンやスマホで自分のブログを何度も確認する
- 読みやすいと感じた他人のブログと徹底的に比較する
このブログも、頻繁にいろんな場所を変更しています。
「この人のブログ読みやすい!」と思ったら、PCからもスマホからも確認して真似していますからね、文章の書き方もレイアウトも。
これから先も、読みやすい書き方を見つけたら、どんどん真似していく予定で~す(笑)





