テーマを『Cocoon』に変更してから行った、すごく細かいところのカスタマイズ備忘録です。
フォーラムの解答を参考に「これイイ!」と思ったカスタマイズも入っているので、よかったらCSSをコピペして使って下さいね。

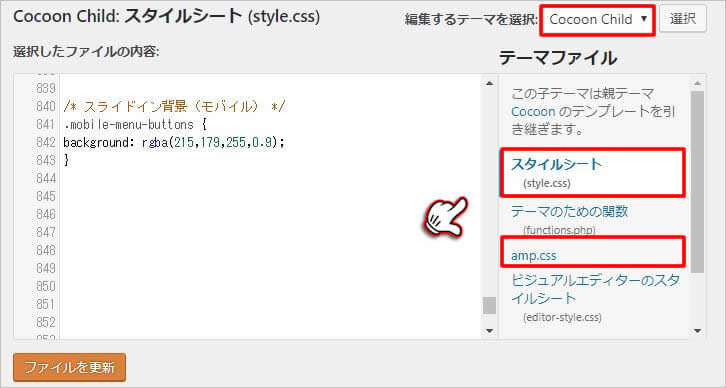
貼り付ける場所基本的には『Cocoon』の子テーマへ貼り付けます。
「ダッシュボード」⇒「外観」⇒「テーマエディター」⇒Cocoon Child: スタイルシート (style.css)
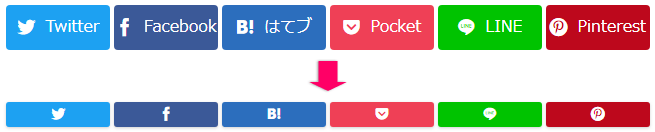
「SNSシェアボタン」ロゴのみ表示
SNSシェアボタンのキャプション(ボタン名)を非表示にして、ロゴだけのシンプルボタンにしてみました。
全てのボタンカラー(ブランドカラー・ブランドカラー(白抜き)・モノクロ)に対応した簡単カスタマイズです。

詳しくは ↓ こちらへ
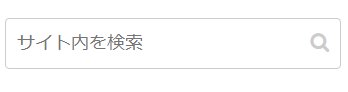
「検索ボックス」のアイコンやカラーの変更
サイト内を検索するボックス(検索フォーム・検索窓ともいう)を、ちょっとだけカスタマイズしてみました。
- 『Cocoon 1.6.3』より、検索ボックスの角が丸くなり柔らかい印象になっています。

このままでも十分なのですが、気分転換にカスタマイズしてみました(笑)

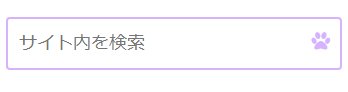
- 以下のコードを、子テーマ⇒Cocoon Child: スタイルシート (style.css)などにコピペしてお使い下さい。
検索ボックス
/*** 検索ボックス(通常時) ***/
.search-edit, input[type="text"] {
border: 2px solid #d7b3ff; /* 太さ・線種・色 */
}
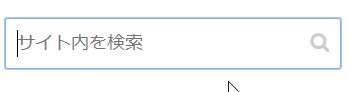
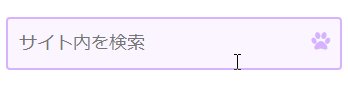
/*** 検索ボックス(クリック時) ***/
.search-edit:focus{
outline: none;
border: 2px solid #d7b3ff; /* 太さ・線種・色 */
background-color: #faf5ff; /* 背景色 */
}
/*** アイコン変更 ***/
.fa-search:before {
color: #d7b3ff; /* 色 */
content: "\f1b0" !important; /* アイコン(肉球) */
}
- お好みの16進数カラーコードに変更して下さい。原色大辞典
- アイコンの種類は、Font Awesome(4.7)から選んでいます。
- アイコンをデフォルトのまま使う場合は、「/*** アイコン変更 ***/」以降を削除して使って下さい。
参考 Cocoon
好きな記事を一覧表示ナビカードショートコード
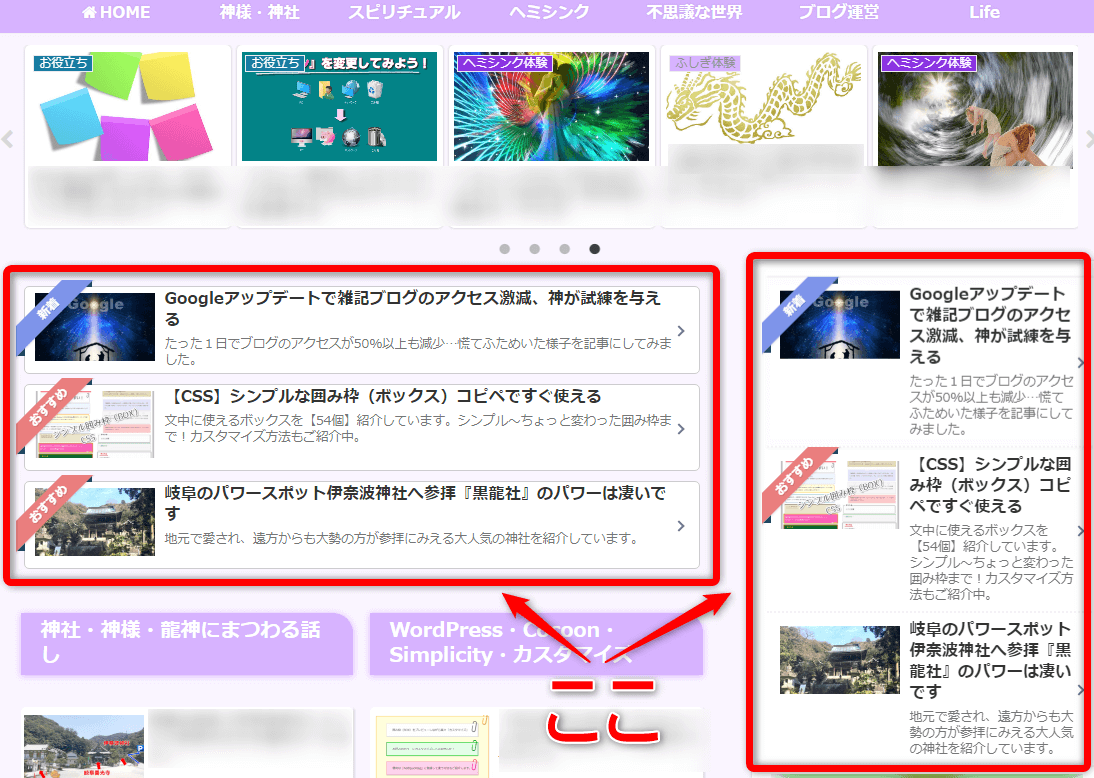
読んでもらいたいオススメの記事を選び、カンタンにカードタイプの一覧表示ができる「ナビカード ショートコード」機能が実装されました。

Cocoon 任意の記事一覧を表示させる機能実装
使い方や、「新着リボン」「おすすめリボン」のカラーを変更するCSSなどを別ページで紹介しています。
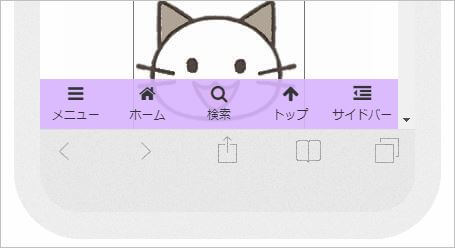
スライドインボタンの背景色を変更(モバイル)
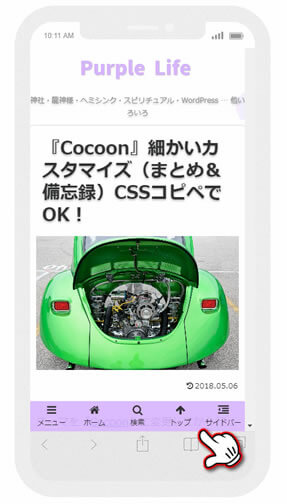
Cocoonのモバイル設定で、モバイルボタンレイアウト⇒「スライドインボタン」に設定している場合のカスタマイズです。

通常はボタンの背景色が薄いグレーですが、この背景色を変更してみました。

ついでに何気なく半透明にしてみたので、お好みで使えるように両方のコードを紹介します。

スライドイン背景色カスタマイズ(半透明なし)
/* スライドイン背景色(モバイル) */
.mobile-menu-buttons {
background: #d7b3ff; /* カラーコード */
}
※お好みの16進数カラーコードに変更して下さい。原色大辞典
スライドイン背景色カスタマイズ(半透明)
/* スライドイン背景色(モバイル) */
.mobile-menu-buttons {
background: rgba(215,179,255,0.9); /* RGBA形式 */
}
- お好みの16進数カラーコードを、RGBA形式に変換します。
- 上のコードを例とすると「#d7b3ff」を変換⇒「rgba(215,179,255,1)」になります。
- 「rgba(215,179,255,1)」←最後の数値を0(完全に透明)~1(完全に不透明)の間で指定します。上の例でいうと「0.9」と書いていますが「.9」のように「0」を省いてもOKです。
※透明度(透過)を出したい時に「RGBA形式」で指定します。
子テーマ⇒Cocoon Child: スタイルシート (style.css)やAMP対応の場合は(amp.css)にも貼り付けて使用して下さい。

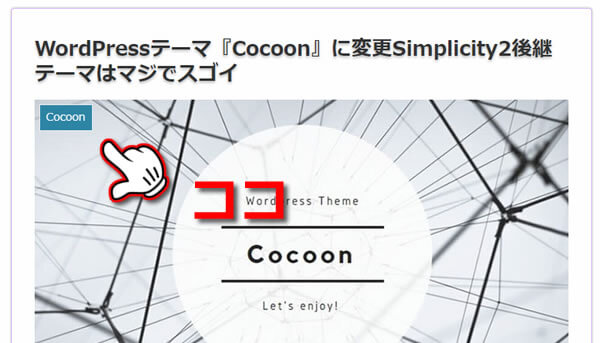
アイキャッチ左上のカテゴリーを非表示

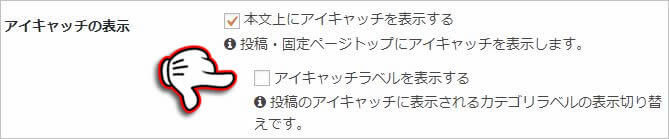
追記:Cocoon バージョン:0.5.6以降から『Cocoon設定』→「画像」にて、投稿記事上のアイキャッチに表示されるカテゴリラベルの表示切り替えが可能になりました。

記事上のアイキャッチ画像に表示される「カテゴリー」が、邪魔になったり…ならなかったりする場合は、『アイキャッチラベルを表示する』のチェックを外すだけでOKです。
以下のコードは、Cocoon 0.5.6以降にバージョンアップすれば必要ありません。
/*-- アイキャッチ カテゴリーラベル非表示 --*/
.eye-catch .cat-label {
display: none;
}
ちなみに全ての?「カテゴリー」ラベルを非表示にするには
.cat-label {
display: none;
}
グローバルナビ(メニュー)にFont Awesomeアイコン
CocoonもSimplicityと同様「Font Awesome」のアイコンを使用できるのですが、ナビゲーションメニューへの設定方法が、Simplicityの時とはちょっとが違いました。(知らなかっただけかも…)
半分アイコンをあきらめていたところ、ナイスな方法を見つけたので、ヘッダーナビやフッターナビにアイコンを表示させてみました。
![]()
「ダッシュボード」⇒「外観」⇒「メニュー」⇒メニュー構造から、アイコンを表示させたい項目の▼を開きます。
![]()
例として、メニューの『HOME』にアイコンを入れて『HOME』と表示させてみましょう。
![]()
ナビゲーションラベル『HOME』の前に←のFont Awesomeコードを入力し、メニューを保存 します。
<i class="fa fa-home fa-fw"></i>HOME
※fa fa-homeの後の fa-fw を追加することで、アイコンと文字の間に少しだけスペース(ほんのチョット)が入ります。必要なければ削除で!
『メール』の場合
![]()
<i class="fa fa-envelope fa-fw"></i>メール
Font Awesomeからお好みのアイコンを選んで、●●●●●●を入れ替えて表示させてみて下さいね。
<i class="fa ●●●●●● fa-fw"></i>
参考サイト様 ブロギングライフ Cocoon
グローバルナビ(太文字&アイコン非表示)
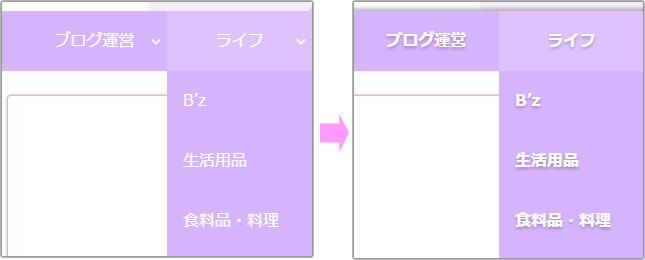
グローバルナビメニューの背景を、淡い色に設定している場合、テキストを太字にしてみたら、見栄えもよくなりハッキリした気がします。

ついでにテキストに影(シャドー)を付けて、メニュー右横の矢印アイコン「」も非表示にしてみました。
/* ナビメニュー 文字*/
#navi {
font-weight: bold; /* 太文字 */
text-shadow: 0 2px 4px rgba(0,0,0,0.3); /* 影 */
}
/* ナビメニュー(アイコン) */
#navi .menu-item-has-children>a::after {
display: none; /* 非表示 */
}
目次を中央配置・枠線・背景色変更

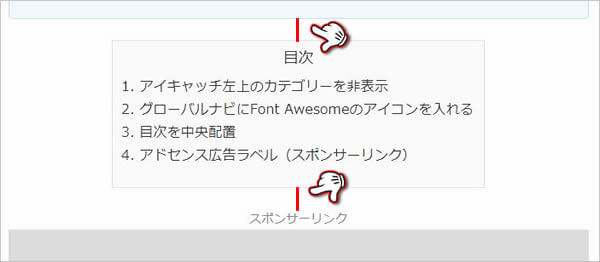
- 目次を中央に配置(文字にあわせて広がる)
- 枠線色・背景色を変更(薄いグレー色)
- 文字サイズを、やや小さく(0.9em)
- 目次の上下に間隔を空ける(1.5em)
目次の下に表示される「アドセンス広告」との間隔が、すこし狭い感じがしたので調整しました。
/*-----目次中央-----*/
.toc {
margin: 1.5em auto; /* 数値で調整 */
background-color: rgba(221,221,221, 0.1); /* 0.1~0.9で調整 */
font-size: 0.9em; /* 必要なければ削除 */
}
枠線のカラーやスタイルを変更する場合
/*-----目次中央-----*/
.article .toc {
margin: 1.5em auto; /* 数値で調整 */
border: 1px solid #cccccc; /* 枠線スタイル */
background-color: rgba(221,221,221, 0.1); /* 0.1~0.9で調整 */
font-size: 0.9em; /* 不要なら削除 */
}
タグクラウドのデザイン変更
タグクラウドを一時的に表示させてみたので、少しシンプル?にカスタマイズしてみました。

マウスオン(ホバー時)したときのアクションは、こんな感じです。

- タグアイコン『』を非表示、または別のアイコンに変更する
- テキストや枠線のカラー、ホバー時のカラーやアクションを変更
タグアイコン『』を非表示にする
/*タグアイコンを非表示*/
.tagcloud a .tag-caption::before {
display: none;
}
アイコンを別のアイコンに変更する
/*タグアイコンを変更*/
.tagcloud a .tag-caption::before {
content: "\f02b"; /*《f●●●》を書き換える*/
}
※Font Awesomeからアイコンを選び、Unicode《f●●●》←の部分を書き換えて下さい。
デザインのカスタマイズ(ホバーアクション含む)
/* タグクラウド デザイン変更 */
.tagcloud a {
border-radius: 5px; /* 角の丸み */
font-size: 13px; /* 初期サイズ(12px) */
color: #bf7fff; /* 文字色 */
border-color: #bf7fff; /* 枠線色 */
}
/* タグクラウド ホバー時 */
.tagcloud a:hover {
box-shadow: 0 5px 5px rgba(0, 0, 0, .1); /* 影 */
transition: 0.5s; /* 浮く速さ */
background: #f7efff; /* 背景色 */
color: #bf7fff; /* 文字色 */
}
※変更が不要な箇所は、行ごと削除して下さい。
カラー選びは原色大辞典などが便利です。
イメージ画像に枠線(表示したい時だけ付ける)
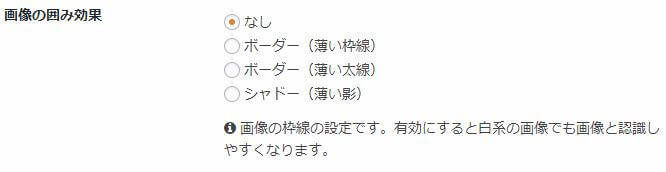
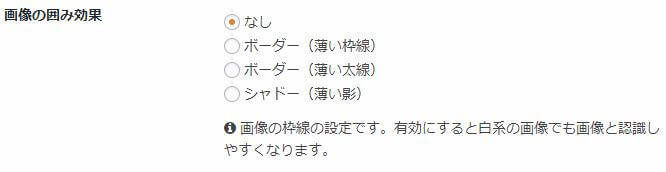
Cocoon設定⇒画像から、画像を囲む枠線のタイプを選ぶことができます。

ただし、全ての画像に反映されることや、AMPページでは枠線が表示されない(今のところ)など、画像ごとに枠線の表示を使い分けしたい派にとっては悩むところですね
そんな時は、チョットひと手間加えるだけで、枠線をつけたい画像にだけ表示させる方法をご紹介します。(↓こんな感じに)

『Cocoon』の設定画面から、「画像の囲み効果」を「なし」にして変更をまとめて保存します。
/*------ 画像に枠線-------*/
.waku {
border: solid 1px #cccccc;
box-shadow: 0px 0px 2px #cccccc; /* 影(不要なら削除) */
}
- 『Cocoon』の子テーマへコードを貼り付けます。
- 「ダッシュボード」⇒「外観」⇒「テーマエディター」⇒Cocoon Child: スタイルシート (style.css)
- AMP対応は、amp.cssにもコードを貼り付けます。
- 「ダッシュボード」⇒「外観」⇒「テーマエディター」⇒Cocoon Child: amp.css
使い方
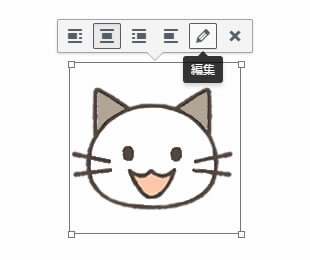
挿入した画像の上でクリックして「編集」⇒「画像詳細」画面を開きます。

「上級者向け設定」を開き、「画像 CSS クラス」の欄にクラス名【waku】と半角文字で入力し更新をクリック

アドセンス広告ラベル(スポンサーリンク)
サイト全体のフォントサイズを大きめ(18px)にしているため、アドセンス広告ラベル「スポンサーリンク」の文字を、少し小さくして、文字の色もやや薄くしてみました。
/*----- AdSense広告フォント -----*/
.ad-label {
font-size: 0.8em;
color: #888;
}
さいごに
カスタマイズは現在進行系ですので、チョットずつ記録しながら、まとめていく予定です。