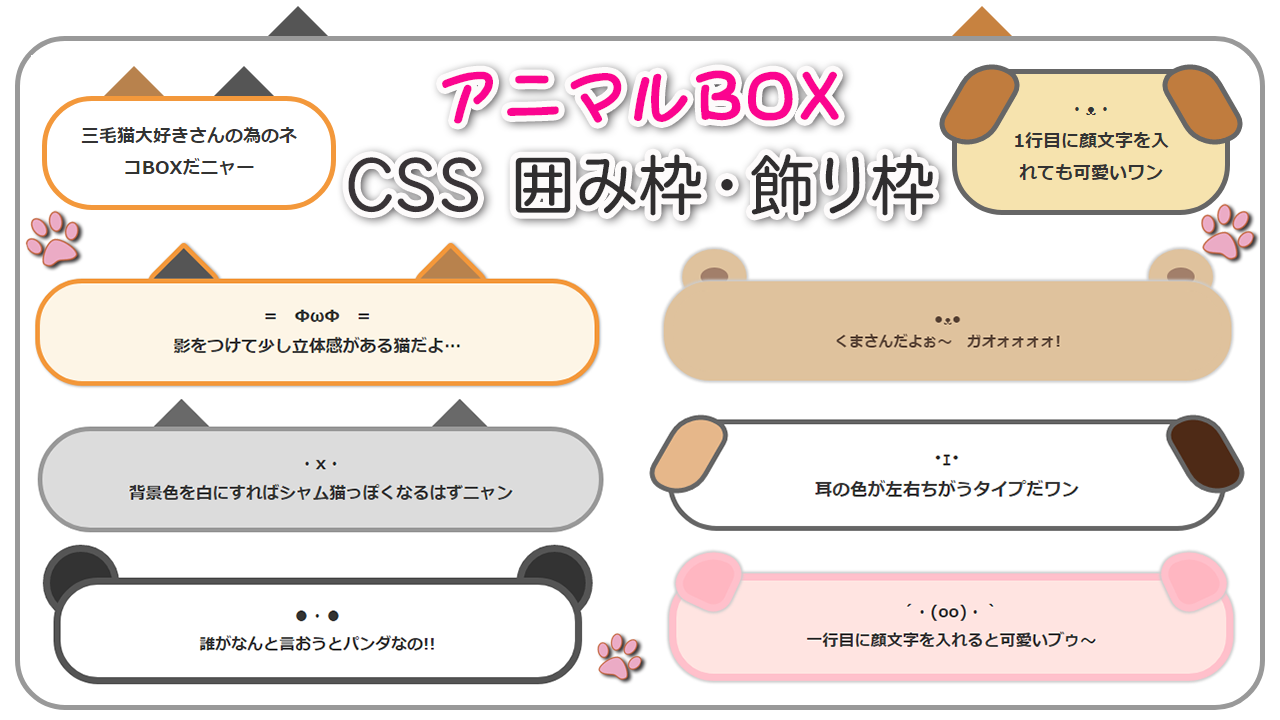
ブログの文中・文末に「まとめ」や「POINT」として【アニマルBOX(囲み枠・飾り枠)】を使えば目立つこと間違いなし!
もちろんレスポンシブデザイン対応です!
動物好きさん・ペット関連ブログさん・動物病院さん・教育施設さん。などなど… どなたでもご自由にブログのマスコットとしてお使い下さい (=^・^=)/
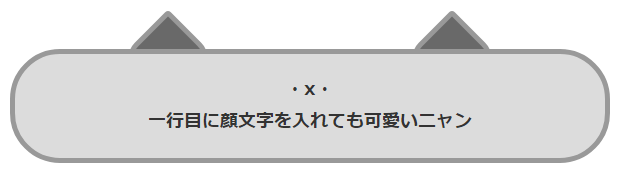
自由に使ってニャ~
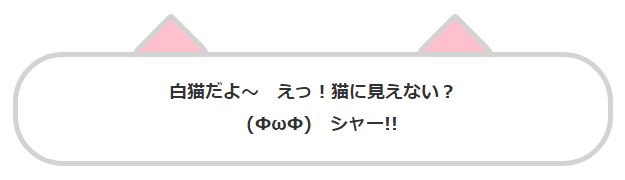
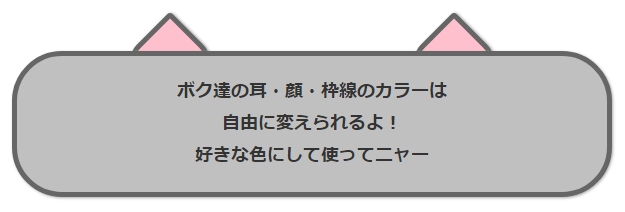
ねこBOX(囲み枠・飾り枠)

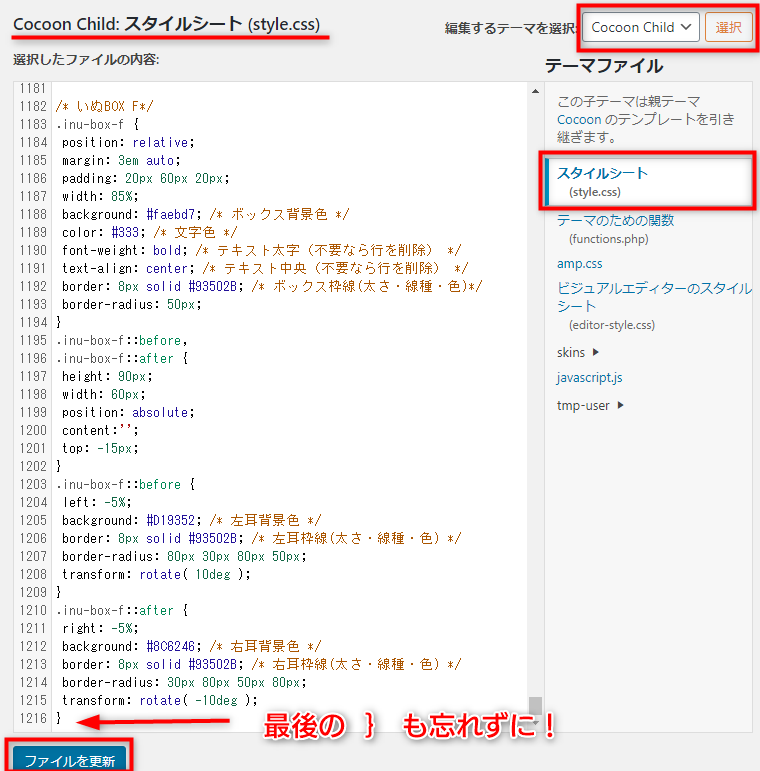
CSS
/* ねこBOX A*/
.neko-box-a {
position: relative;
margin: 4em auto 3em;
padding: 20px 30px;
width: 90%; /* ボックス幅 */
background: #ffffff; /* ボックス背景色 */
color: #333333; /* 文字色 */
font-weight: bold; /* テキスト太字(不要なら行を削除) */
text-align: center; /* テキスト中央(不要なら行を削除) */
border: 5px solid #F3983B; /* ボックス枠線(太さ・線種・色) */
border-radius: 50px;
z-index: auto;
}
.neko-box-a::before,
.neko-box-a::after {
height: 60px;
width: 60px;
position: absolute;
content:'';
top: -30px;
z-index: -10;
}
.neko-box-a::before {
left: 20%;
background: #555555; /* 左耳背景色 */
border: 5px solid #F3983B; /* 左耳枠線(太さ・線種・色) */
border-radius: 10px 50px 100px 50px;
transform: rotate( 45deg );
}
.neko-box-a::after {
right: 20%;
background: #ffc0cd; /* 右耳背景色 */
border: 5px solid #F3983B; /* 右耳枠線(太さ・線種・色) */
border-radius: 50px 10px 50px 100px;
transform: rotate( -45deg );
}
.neko-wrap-a{
background-color: transparent;
position: relative;
z-index: 0;
}
HTML
<div class="neko-wrap-a">
<div class="neko-box-a">テキスト</div>
</div>

CSS
/* ねこBOX B*/
.neko-box-b {
position: relative;
margin: 4em auto 3em;
padding: 20px 30px;
width: 90%; /* ボックス幅 */
background: #dcdcdc; /* ボックス背景色 */
color: #333333; /* 文字色 */
font-weight: bold; /* テキスト太字(不要なら行を削除) */
text-align: center; /* テキスト中央(不要なら行を削除) */
border: 5px solid #999999; /* ボックス枠線(太さ・線種・色) */
border-radius: 50px;
z-index: auto;
}
.neko-box-b::before,
.neko-box-b::after {
height: 60px;
width: 60px;
position: absolute;
content:'';
top: -30px;
z-index: -10;
}
.neko-box-b::before {
left: 20%;
background: #696969; /* 左耳背景色 */
border: 5px solid #999999; /* 左耳枠線(太さ・線種・色) */
border-radius: 10px 50px 100px 50px;
transform: rotate( 45deg );
}
.neko-box-b::after {
right: 20%;
background: #696969; /* 右耳背景色 */
border: 5px solid #999999; /* 右耳枠線(太さ・線種・色) */
border-radius: 50px 10px 50px 100px;
transform: rotate( -45deg );
}
.neko-wrap-b{
background-color: transparent;
position: relative;
z-index: 0;
}
HTML
<div class="neko-wrap-b">
<div class="neko-box-b">テキスト</div>
</div>

CSS
/* ねこBOX C*/
.neko-box-c {
position: relative;
margin: 4em auto 3em;
padding: 20px 30px;
width: 90%; /* ボックス幅 */
background: #ffffff; /* ボックス背景色 */
color: #333333; /* 文字色 */
font-weight: bold; /* テキスト太字(不要なら行を削除) */
text-align: center; /* テキスト中央(不要なら行を削除) */
border: 5px solid #d3d3d3; /* ボックス枠線(太さ・線種・色) */
border-radius: 50px;
z-index: auto;
}
.neko-box-c::before,
.neko-box-c::after {
height: 60px;
width: 60px;
position: absolute;
content:'';
top: -30px;
z-index: -10;
}
.neko-box-c::before {
left: 20%;
background: #ffc0cd; /* 左耳背景色 */
border: 5px solid #d3d3d3; /* 左耳枠線(太さ・線種・色) */
border-radius: 10px 50px 100px 50px;
transform: rotate( 45deg );
}
.neko-box-c::after {
right: 20%;
background: #ffc0cd; /* 右耳背景色 */
border: 5px solid #d3d3d3; /* 右耳枠線(太さ・線種・色) */
border-radius: 50px 10px 50px 100px;
transform: rotate( -45deg );
}
.neko-wrap-c{
background-color: transparent;
position: relative;
z-index: 0;
}
HTML
<div class="neko-wrap-c">
<div class="neko-box-c">テキスト</div>
</div>
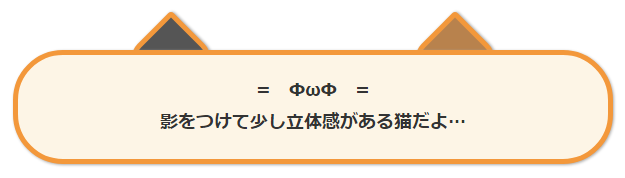
BOXと猫耳に影をつけた立体感があるニャンコ

CSS
/* ねこBOX D*/
.neko-box-d {
position: relative;
margin: 4em auto 3em;
padding: 20px 30px;
width: 90%; /* ボックス幅 */
background: #fdf5e6; /* ボックス背景色 */
color: #333333; /* 文字色 */
font-weight: bold; /* テキスト太字(不要なら行を削除) */
text-align: center; /* テキスト中央(不要なら行を削除) */
border: 5px solid #F3983B; /* ボックス枠線(太さ・線種・色) */
border-radius: 50px;
box-shadow: 1px 1px 3px #acacac; /* ボックス影(不要なら行を削除) */
z-index: auto;
}
.neko-box-d::before,
.neko-box-d::after {
height: 60px;
width: 60px;
position: absolute;
content:'';
top: -30px;
z-index: -10;
}
.neko-box-d::before {
left: 20%;
background: #555555; /* 左耳背景色 */
border: 5px solid #F3983B; /* 左耳枠線(太さ・線種・色) */
border-radius: 10px 50px 100px 50px;
transform: rotate( 45deg );
box-shadow: 1px -1px 3px #acacac; /* 耳の影(不要なら行を削除) */
}
.neko-box-d::after {
right: 20%;
background: #B8824D; /* 右耳背景色 */
border: 5px solid #F3983B; /* 右耳枠線(太さ・線種・色) */
border-radius: 50px 10px 50px 100px;
transform: rotate( -45deg );
box-shadow: 1px 1px 3px #acacac; /* 耳の影(不要なら行を削除) */
}
.neko-wrap-d{
background-color: transparent;
position: relative;
z-index: 0;
}
HTML
<div class="neko-wrap-d">
<div class="neko-box-d">テキスト</div>
</div>

CSS
/* ねこBOX E*/
.neko-box-e {
position: relative;
margin: 4em auto 3em;
padding: 20px 30px;
width: 90%; /* ボックス幅 */
background: #c0c0c0; /* ボックス背景色 */
color: #333333; /* 文字色 */
font-weight: bold; /* テキスト太字(不要なら行を削除) */
text-align: center; /* テキスト中央(不要なら行を削除) */
border: 5px solid #666666; /* ボックス枠線(太さ・線種・色) */
border-radius: 50px;
box-shadow: 1px 1px 3px #acacac; /* ボックス影(不要なら行を削除) */
z-index: auto;
}
.neko-box-e::before,
.neko-box-e::after {
height: 60px;
width: 60px;
position: absolute;
content:'';
top: -30px;
z-index: -10;
}
.neko-box-e::before {
left: 20%;
background: #ffc0cd; /* 左耳背景色 */
border: 5px solid #666666; /* 左耳枠線(太さ・線種・色) */
border-radius: 10px 50px 100px 50px;
transform: rotate( 45deg );
box-shadow: 1px -1px 3px #acacac; /* 耳の影(不要なら行を削除) */
}
.neko-box-e::after {
right: 20%;
background: #ffc0cd; /* 右耳背景色 */
border: 5px solid #666666; /* 右耳枠線(太さ・線種・色) */
border-radius: 50px 10px 50px 100px;
transform: rotate( -45deg );
box-shadow: 1px 1px 3px #acacac; /* 耳の影(不要なら行を削除) */
}
.neko-wrap-e{
background-color: transparent;
position: relative;
z-index: 0;
}
HTML
<div class="neko-wrap-e">
<div class="neko-box-e">テキスト</div>
</div>

CSS
/* ねこBOX F*/
.neko-box-f {
position: relative;
margin: 4em auto 3em;
padding: 20px 30px;
width: 90%; /* ボックス幅 */
background: #555555; /* ボックス背景色 */
color: #ffffff; /* 文字色 */
font-weight: bold; /* テキスト太字(不要なら行を削除) */
text-align: center; /* テキスト中央(不要なら行を削除) */
border: 5px solid #333333; /* ボックス枠線(太さ・線種・色) */
border-radius: 50px;
box-shadow: 1px 1px 3px #acacac; /* ボックス影(不要なら行を削除) */
z-index: auto;
}
.neko-box-f::before,
.neko-box-f::after {
height: 60px;
width: 60px;
position: absolute;
content:'';
top: -30px;
z-index: -10;
}
.neko-box-f::before {
left: 20%;
background: #999999; /* 左耳背景色 */
border: 5px solid #333333; /* 左耳枠線(太さ・線種・色) */
border-radius: 10px 50px 100px 50px;
transform: rotate( 45deg );
box-shadow: 1px -1px 3px #acacac; /* 耳の影(不要なら行を削除) */
}
.neko-box-f::after {
right: 20%;
background: #999999; /* 右耳背景色 */
border: 5px solid #333333; /* 右耳枠線(太さ・線種・色) */
border-radius: 50px 10px 50px 100px;
transform: rotate( -45deg );
box-shadow: 1px 1px 3px #acacac; /* 耳の影(不要なら行を削除) */
}
.neko-wrap-f{
background-color: transparent;
position: relative;
z-index: 0;
}
HTML
<div class="neko-wrap-f">
<div class="neko-box-f">テキスト</div>
</div>
ねこBOX(囲み枠・飾り枠)をスマホ(iPhone6 width:375px)で表示したイメージがこちらです。 きゃ、きゃわいい~♪

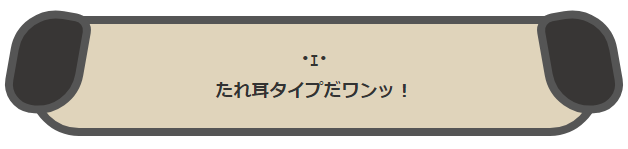
いぬBOX(囲み枠・飾り枠)

CSS
/* いぬBOX A*/
.inu-box-a {
position: relative;
margin: 3em auto;
padding: 20px 50px 20px;
width: 85%; /* ボックス幅 */
background: #F6E3AE; /* ボックス背景色 */
color: #333333; /* 文字色 */
font-weight: bold; /* テキスト太字(不要なら行を削除) */
text-align: center; /* テキスト中央(不要なら行を削除) */
border: 5px solid #666666; /* ボックス枠線(太さ・線種・色)*/
border-radius: 50px;
}
.inu-box-a::before,
.inu-box-a::after {
height: 4.5em;
width: 2.5em;
position: absolute;
content:'';
top: -15px;
}
.inu-box-a::before {
left: -2%;
background: #C07C3E; /* 左耳背景色 */
border: 5px solid #666666; /* 左耳枠線(太さ・線種・色) */
border-radius: 100px 50px;
transform: rotate( 30deg );
}
.inu-box-a::after {
right: -2%;
background: #C07C3E; /* 右耳背景色 */
border: 5px solid #666; /* 右耳枠線(太さ・線種・色) */
border-radius: 50px 100px;
transform: rotate( -30deg );
}
HTML
<div class="inu-box-a">・ᴥ・<br>テキスト</div>

CSS
/* いぬBOX B*/
.inu-box-b {
position: relative;
margin: 3em auto;
padding: 20px 50px 20px;
width: 85%; /* ボックス幅 */
background: #fff; /* ボックス背景色 */
color: #333; /* 文字色 */
font-weight: bold; /* テキスト太字(不要なら行を削除) */
text-align: center; /* テキスト中央(不要なら行を削除) */
border: 5px solid #666; /* ボックス枠線(太さ・線種・色)*/
border-radius: 50px;
}
.inu-box-b::before,
.inu-box-b::after {
height: 4.5em;
width: 2.5em;
position: absolute;
content:'';
top: -15px;
}
.inu-box-b::before {
left: -2%;
background: #E6B78A; /* 左耳背景色 */
border: 5px solid #666; /* 左耳枠線(太さ・線種・色) */
border-radius: 100px 50px;
transform: rotate( 30deg );
}
.inu-box-b::after {
right: -2%;
background: #4E2A16; /* 右耳背景色 */
border: 5px solid #666; /* 右耳枠線(太さ・線種・色)*/
border-radius: 50px 100px;
transform: rotate( -30deg );
}
HTML
<div class="inu-box-b">・ᴥ・<br>テキスト</div>

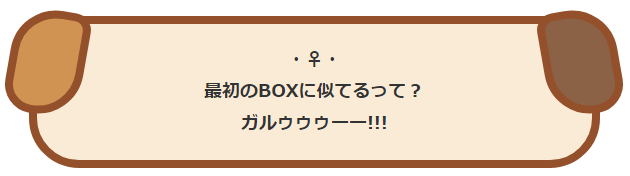
CSS
/* いぬBOX C*/
.inu-box-c {
position: relative;
margin: 6em auto 3em;
padding: 20px 30px;
width: 90%; /* ボックス幅 */
background: #453016; /* ボックス背景色 */
color: #fff; /* 文字色 */
font-weight: bold; /* テキスト太字(不要なら行を削除) */
text-align: center; /* テキスト中央(不要なら行を削除) */
border: 8px solid #583713; /* ボックス枠線(太さ・線種・色) */
border-radius: 50px;
z-index: auto;
}
.inu-box-c::before,
.inu-box-c::after {
height: 70px;
width: 70px;
position: absolute;
content:'';
top: -60px;
z-index: -10;
}
.inu-box-c::before {
left: 1%;
background: #B37D3B; /* 左耳背景色 */
border: 8px solid #583713; /* 左耳枠線(太さ・線種・色) */
border-radius: 10px 50px 100px 50px;
transform: rotate( 30deg );
}
.inu-box-c::after {
right: 1%;
background: #B37D3B; /* 右耳背景色 */
border: 8px solid #583713; /* 右耳枠線(太さ・線種・色) */
border-radius: 50px 10px 50px 100px;
transform: rotate( -30deg );
}
.inu-wrap-c{
background-color: transparent;
position: relative;
z-index: 0;
}
HTML
<div class="inu-wrap-c">
<div class="inu-box-c">・ᴥ・<br>テキスト</div>
</div>

CSS
/* いぬBOX D*/
.inu-box-d {
position: relative;
margin: 6em auto 3em;
padding: 20px 30px;
width: 90%; /* ボックス幅 */
background: #dcdcdc; /* ボックス背景色 */
color: #333; /* 文字色 */
font-weight: bold; /* テキスト太字(不要なら行を削除) */
text-align: center; /* テキスト中央(不要なら行を削除) */
border: 8px solid #555; /* ボックス枠線(太さ・線種・色) */
border-radius: 50px;
z-index: auto;
}
.inu-box-d::before,
.inu-box-d::after {
height: 70px;
width: 70px;
position: absolute;
content:'';
top: -60px;
z-index: -10;
}
.inu-box-d::before {
left: 1%;
background: #C9C9C9; /* 左耳背景色 */
border: 8px solid #555; /* 左耳枠線(太さ・線種・色) */
border-radius: 10px 50px 100px 50px;
transform: rotate( 30deg );
}
.inu-box-d::after {
right: 1%;
background: #C9C9C9; /* 右耳背景色 */
border: 8px solid #555; /* 右耳枠線(太さ・線種・色) */
border-radius: 50px 10px 50px 100px;
transform: rotate( -30deg );
}
.inu-wrap-d{
background-color: transparent;
position: relative;
z-index: 0;
}
HTML
<div class="inu-wrap-d">
<div class="inu-box-d">・ᴥ・<br>テキスト</div>
</div>

CSS
/* いぬBOX E*/
.inu-box-e {
position: relative;
margin: 3em auto;
padding: 20px 60px 20px;
width: 85%;
background: #E0D4BB; /* ボックス背景色 */
color: #333; /* 文字色 */
font-weight: bold; /* テキスト太字(不要なら行を削除) */
text-align: center; /* テキスト中央(不要なら行を削除) */
border: 8px solid #555; /* ボックス枠線(太さ・線種・色)*/
border-radius: 50px;
}
.inu-box-e::before,
.inu-box-e::after {
height: 90px;
width: 60px;
position: absolute;
content:'';
top: -15px;
}
.inu-box-e::before {
left: -5%;
background: #383635; /* 左耳背景色 */
border: 8px solid #555; /* 左耳枠線(太さ・線種・色) */
border-radius: 80px 30px 80px 50px;
transform: rotate( 10deg );
}
.inu-box-e::after {
right: -5%;
background: #383635; /* 右耳背景色 */
border: 8px solid #555; /* 右耳枠線(太さ・線種・色) */
border-radius: 30px 80px 50px 80px;
transform: rotate( -10deg );
}
HTML
<div class="inu-box-e">・ᴥ・<br>テキスト</div>

CSS
/* いぬBOX F*/
.inu-box-f {
position: relative;
margin: 3em auto;
padding: 20px 60px 20px;
width: 85%;
background: #faebd7; /* ボックス背景色 */
color: #333; /* 文字色 */
font-weight: bold; /* テキスト太字(不要なら行を削除) */
text-align: center; /* テキスト中央(不要なら行を削除) */
border: 8px solid #93502B; /* ボックス枠線(太さ・線種・色)*/
border-radius: 50px;
}
.inu-box-f::before,
.inu-box-f::after {
height: 90px;
width: 60px;
position: absolute;
content:'';
top: -15px;
}
.inu-box-f::before {
left: -5%;
background: #D19352; /* 左耳背景色 */
border: 8px solid #93502B; /* 左耳枠線(太さ・線種・色) */
border-radius: 80px 30px 80px 50px;
transform: rotate( 10deg );
}
.inu-box-f::after {
right: -5%;
background: #8C6246; /* 右耳背景色 */
border: 8px solid #93502B; /* 右耳枠線(太さ・線種・色) */
border-radius: 30px 80px 50px 80px;
transform: rotate( -10deg );
}
HTML
<div class="inu-box-f">・ᴥ・<br>テキスト</div>
いぬBOX(囲み枠・飾り枠)をスマホ(iPhone6 width:375px)で表示したイメージがこちらです。 か、かわいい~♪

スポンサーリンク
いろんな動物達♪アニマルBOX(囲み枠・飾り枠)
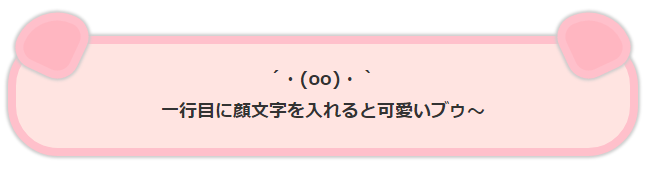
ブタさんBOX

CSS
/* ブタさんBOX A*/
.buta-box-a {
position: relative;
margin: 4em auto 3em;
padding: 20px 30px;
width: 90%; /* ボックス幅 */
background: #ffe4e1; /* ボックス背景色 */
color: #333333; /* 文字色 */
font-weight: bold; /* テキスト太字(不要なら行を削除) */
text-align: center; /* テキスト中央(不要なら行を削除) */
border: 8px solid #ffc0cb; /* ボックス枠線(太さ・線種・色) */
border-radius: 50px;
box-shadow: 0 0 3px 2px #cccccc; /* ボックス影(不要なら行を削除) */
}
.buta-box-a::before,
.buta-box-a::after {
height: 50px;
width: 50px;
position: absolute;
content:'';
top: -35px;
box-shadow: 0 0 3px 2px #cccccc; /* 耳の影(不要なら行を削除) */
}
.buta-box-a::before {
left: 3px;
background: #ffb6c1; /* 左耳背景色 */
border: 8px solid #ffc0cb; /* 左耳枠線(太さ・線種・色) */
border-radius: 100px 50px 50px 50px;
transform: rotate( 25deg );
}
.buta-box-a::after {
right: 3px;
background: #ffb6c1; /* 右耳背景色 */
border: 8px solid #ffc0cb; /* 右耳枠線(太さ・線種・色) */
border-radius: 50px 100px 50px 50px;
transform: rotate( -25deg );
}
HTML
<div class="buta-box-a">´・(oo)・`<br>テキスト</div>
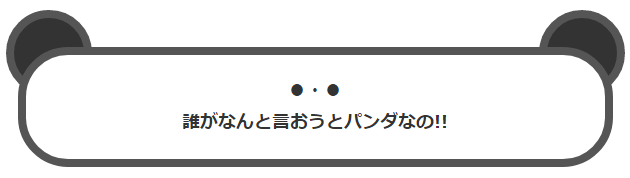
パンダBOX

CSS
/* パンダBOX A*/
.panda-box-a {
position: relative;
margin: 4.5em auto 3em;
padding: 20px 30px;
width: 85%; /* ボックス幅 */
background: #ffffff; /* ボックス背景色 */
color: #333333; /* 文字色 */
font-weight: bold; /* テキスト太字(不要なら行を削除) */
text-align: center; /* テキスト中央(不要なら行を削除) */
border: 8px solid #555555; /* ボックス枠線(太さ・線種・色) */
border-radius: 50px;
z-index: auto;
}
.panda-box-a::before,
.panda-box-a::after {
height: 70px;
width: 70px;
border-radius: 50%;
position: absolute;
content:'';
top: -45px;
z-index: -10;
}
.panda-box-a::before {
left: -20px;
background: #333333; /* 左耳背景色 */
border: 8px solid #555; /* 左耳枠線(太さ・線種・色) */
}
.panda-box-a::after {
right: -20px;
background: #333333; /* 右耳背景色 */
border: 8px solid #555555; /* 右耳枠線(太さ・線種・色) */
}
.panda-wrap-a{
background-color: transparent;
position: relative;
z-index: 0;
}
HTML
<div class="panda-wrap-a">
<div class="panda-box-a">●・●<br>テキスト</div>
</div>
くまBOX

CSS
/* くまBOX A*/
.kuma-box-a {
position: relative;
margin: 4.5em auto 3em;
padding: 20px 30px;
width: 90%; /* ボックス幅 */
background: #A27F6A; /* ボックス背景色 */
color: #ffffff; /* 文字色 */
font-weight: bold; /* テキスト太字(不要なら行を削除) */
text-align: center; /* テキスト中央(不要なら行を削除) */
border: 10px solid #543f32; /* ボックス枠線(太さ・線種・色) */
border-radius: 50px;
z-index: auto;
}
.kuma-box-a::before,
.kuma-box-a::after {
height: 20px;
width: 30px;
border-radius: 50%;
position: absolute;
content:'';
top: -45px;
z-index: -10;
}
.kuma-box-a::before {
left: 10px;
background: #F7C663; /* 左耳背景色 */
border: 20px solid #543f32; /* 左耳枠線(太さ・線種・色) */
}
.kuma-box-a::after {
right: 10px;
background: #F7C663; /* 右耳背景色 */
border: 20px solid #543f32; /* 右耳枠線(太さ・線種・色) */
}
.kuma-wrap-a{
background-color: transparent;
position: relative;
z-index: 0;
}
HTML
<div class="kuma-wrap-a">
<div class="kuma-box-a">•ᴥ•<br>テキスト</div>
</div>

CSS
/* くまBOX B*/
.kuma-box-b {
position: relative;
margin: 4.5em auto 3em;
padding: 20px 30px;
width: 90%; /* ボックス幅 */
background: #DFC29D; /* ボックス背景色 */
color: #543f32; /* 文字色 */
font-weight: bold; /* テキスト太字(不要なら行を削除) */
text-align: center; /* テキスト中央(不要なら行を削除) */
border: 10px solid #DFC29D; /* ボックス枠線(太さ・線種・色) */
border-radius: 50px;
box-shadow: 0 0 3px 2px #cccccc; /* ボックス影(不要なら行を削除) */
z-index: auto;
}
.kuma-box-b::before,
.kuma-box-b::after {
height: 20px;
width: 30px;
border-radius: 50%;
position: absolute;
content:'';
top: -45px;
box-shadow: 0 0 3px 2px #cccccc; /* 耳の影(不要なら行を削除) */
z-index: -10;
}
.kuma-box-b::before {
left: 10px;
background: #A27F6A; /* 左耳背景色 */
border: 20px solid #DFC29D; /* 左耳枠線(太さ・線種・色) */
}
.kuma-box-b::after {
right: 10px;
background: #A27F6A; /* 右耳背景色 */
border: 20px solid #DFC29D; /* 右耳枠線(太さ・線種・色) */
}
.kuma-wrap-b{
background-color: transparent;
position: relative;
z-index: 0;
}
HTML
<div class="kuma-wrap-b">
<div class="kuma-box-b">•ᴥ•<br>テキスト</div>
</div>
カエルBOX

CSS
/*カエルBOX A*/
.kaeru-box-a {
position: relative;
margin: 5em auto 3em;
padding: 30px 20px;
width: 90%; /* ボックス幅 */
background: #ffffff; /* ボックス背景色 */
color: #333333; /* 文字色 */
font-weight: bold; /* テキスト太字(不要なら行を削除) */
text-align: center; /* テキスト中央(不要なら行を削除) */
border: 15px solid #9BD002; /* ボックス枠線(太さ・線種・色) */
border-radius: 50px;
box-shadow: 0 0 3px #999999 inset; /* ボックス内側影(不要なら行を削除) */
z-index: auto;
}
.kaeru-box-a::before,
.kaeru-box-a::after {
height: 30px;
width: 30px;
border-radius: 50%;
position: absolute;
background: #333333; /* 耳背景色 */
border: 20px solid #9BD002; /* 耳枠線(太さ・線種・色) */
content:'';
top: -65px;
z-index: -10;
}
.kaeru-box-a::before { left: 50px;}
.kaeru-box-a::after { right: 50px;}
.kaeru-wrap-a{
background-color: transparent;
position: relative;
z-index: 0;
}
HTML
<div class="kaeru-wrap-a">
<div class="kaeru-box-a">テキスト</div>
</div>

CSS
/*カエルBOX B*/
.kaeru-box-b {
position: relative;
margin: 5em auto 3em;
padding: 30px 20px;
width: 90%; /* ボックス幅 */
background: #9BD002; /* ボックス背景色 */
color: #333333; /* 文字色 */
font-weight: bold; /* テキスト太字(不要なら行を削除) */
text-align: center; /* テキスト中央(不要なら行を削除) */
border: 15px solid #9BD002; /* ボックス枠線(太さ・線種・色) */
border-radius: 50px;
z-index: auto;
}
.kaeru-box-b::before,
.kaeru-box-b::after {
height: 30px;
width: 30px;
border-radius: 50%;
position: absolute;
background: #333333; /* 耳背景色 */
border: 20px solid #9BD002; /* 耳枠線(太さ・線種・色) */
content:'';
top: -65px;
z-index: -10;
}
.kaeru-box-b::before { left: 50px;}
.kaeru-box-b::after { right: 50px;}
.kaeru-wrap-b{
background-color: transparent;
position: relative;
z-index: 0;
}
HTML
<div class="kaeru-wrap-b">
<div class="kaeru-box-b">テキスト</div>
</div>
BOXを「Gutenberg(グーテンベルク)」で使うには
ワードプレスの新ブロックエディター「Gutenberg(グーテンベルク)」で、プラグインを使用せず簡単に使う方法を解説いたします。

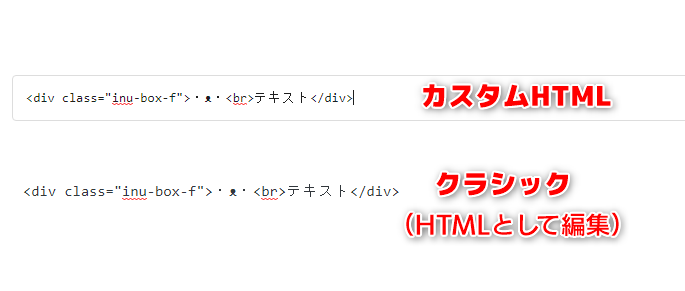
つぎはHTMLコードを記入(コピペ)してアニマルBOXを表示させます。

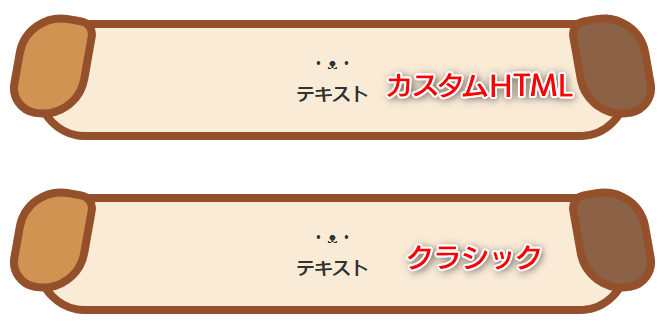
ブロック上でプレビューしてみると犬の頭がかすかに切れているように見えますが…

ブラウザでプレビューすると! このようにきちんと表示されているのでご安心下さい。

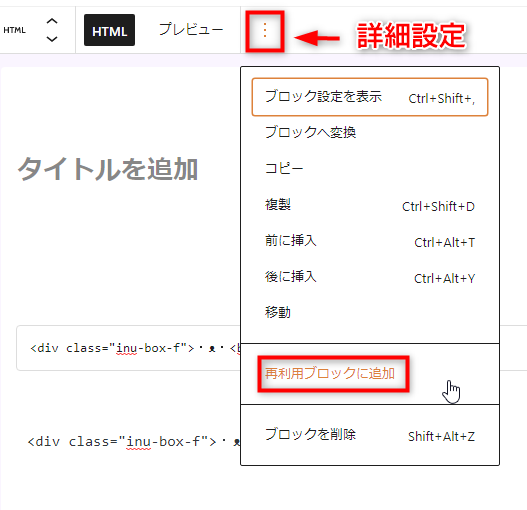
便利な使い方1(再利用して使い回す)
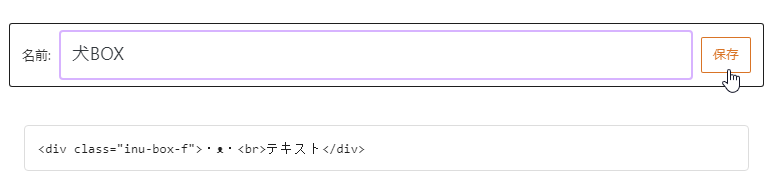
さきほど貼り付けたHTMLコードのブロックを「再利用ブロックに追加」することで、いつでも簡単に呼び出して使い回すことができます。
テンプレートとして何度でも呼び出せるため使い方によってはとっても便利!
※但し、再利用ブロックに追加したテキスト(内容)を後から編集すると、過去に使用したブロックのテキストも書き換えられてしまうため注意が必要となります。
BOXを再利用しつつ、その都度テキストを変更して使用する方法も解説していますので、どうぞ最後までご覧下さい。




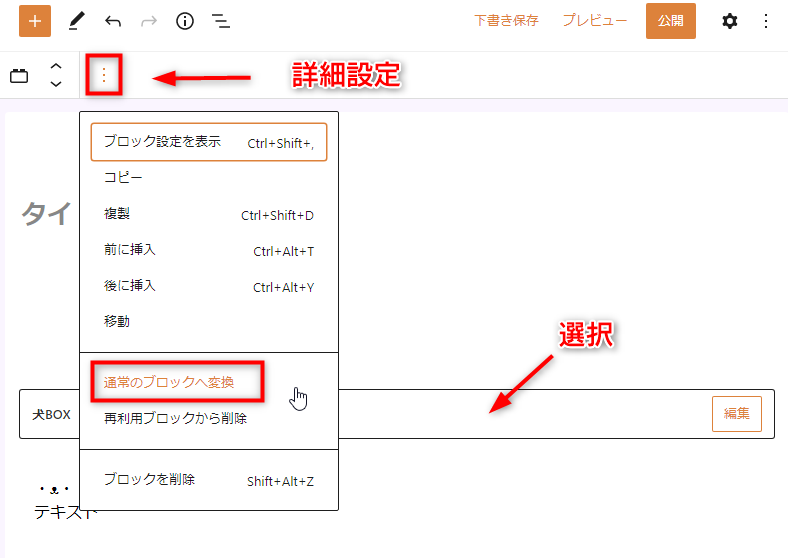
便利な使い方2(テキストを変えて使い回す)
BOXを再利用しつつテキストを変更して使う方法を解説します。
テンプレート化した再利用ブロックを呼び出して、独立したブロックに変換する方法です。

これで再利用ブロックから独立した通常のブロックに変換されました。
アニマルBOX(囲み枠・飾り枠)の枠だけをテンプレート化して、中のテキストはその都度書き直したい!そんな方にはこの使い方がとても便利です。
ですが必ず通常のブロックへ変換してから使うことを忘れないようにしてくださいね。(と、泣きながら過去記事を訂正した経験者は語る…)
さいごに
アニマルBOXと言いつつ種類はまだまだ少ないですが、少しずつ追加していく予定です。どうぞ長い目でみて下さい ( ˙▿˙ ; )
もちろんプラグイン【AddQuicktag】に追加して「クラシック」ブロックから使用する事もできますが、今回はプラグインを使わず「Gutenberg(グーテンベルク)」で簡単にBOX(囲み枠・飾り枠)を使う方法を解説してみました。
とはいえ時代の流れには逆らえず「Gutenberg(グーテンベルク)」に切り替えたものの、なかなか慣れずに困っております… もっともっと頑張ります (´-﹏-`;)
カスタマイズ方法などは⇒【CSS】シンプルな囲み枠(ボックス)コピペですぐ使えるで紹介しております。