蛍光ペン・クレヨンマーカー・アンダーラインマーカーなど、いろいろ呼ばれていますが、文字を強調したい時に綺麗で見やすくて良いですよね♪
記事の中でも差別化できたり、テーマやスキンに合わせて使い分けても良いかも~と思ったので、いろいろ作ってみました。
スタイルシート(style.css)にコードを記入するだけの簡単な方法で解説します。
『CSS・html』コピペだけで簡単に使えますので試してみて下さいね!

【初心者さん向け】プレビューしながら「囲み枠」を簡単カスタマイズ
ブログで紹介しているCSSコピペで使える飾り枠(ボックス)を、お好みのカラーにカスタマイズしてみませんか?初心者さん向けに『CODEPEN』を使ってプレビューしながら色を変更する方法をご紹介しています。カスタマイズの後は「AddQuicktag」プラグインに登録して使ってみる方法までわかりやすく解説。
使い方・カスタマイズ方法
共通HTML

HTML(通常)
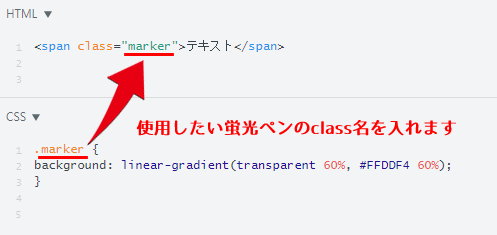
<span class="○○○○○">テキスト</span>
- <span class=”○○○○○“> ← ここに使用したいCSSのclass名のみを入れます。
- 例えば↓画像のグリーンならば <span class=”marker-green“> となります。
HTML(テキストを太字に強調)
「span」を「storong」にすることで「マーカー+太字」に強調します。
<strong class="○○○○○">テキスト(太字)</strong>
- <strong class=”○○○○○“> ← ここに使用したいCSSのclass名のみを入れます。
- 例えば↓画像のグリーンならば <strong class=”marker-green“> となります。
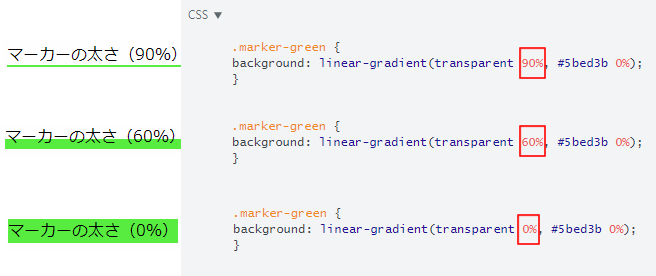
マーカーの太さ(幅)・カラーをカスタマイズする

- 『%』の数値が大きいほどマーカーは細くなります。『transparent 60%』のところを変更して下さい。
- #〇〇〇〇〇〇=カラーコード (原色大辞典)
ライトトーン系 蛍光ペン風マーカーCSS
- スタイルシート(style.css)にコピペして使用して下さい。
![]()
.marker-pink {
background: linear-gradient(transparent 60%, #ff99cc 0%);
}
![]()
.marker-Purple {
background: linear-gradient(transparent 60%, #cc99ff 0%);
}
![]()
.marker-orange {
background: linear-gradient(transparent 60%, #ffa500 0%);
}
![]()
.marker-blue {
background: linear-gradient(transparent 60%, #99ccff 0%);
}
![]()
.marker-green {
background: linear-gradient(transparent 60%, #5bed3b 0%);
}
![]()
.marker-yellow {
background: linear-gradient(transparent 60%, #ffff00 0%);
}
パステルカラー(淡い色)蛍光ペン風マーカーCSS
![]()
.marker-P-red {
background: linear-gradient(transparent 60%, #ffcccc 0%);
}
![]()
.marker-P-pink {
background: linear-gradient(transparent 60%, #ffd6ff 0%);
}
![]()
.marker-P-orange {
background: linear-gradient(transparent 60%, #ffddbc 0%);
}
![]()
.marker-P-Purple {
background: linear-gradient(transparent 60%, #ead6ff 0%);
}
![]()
.marker-P-blue {
background: linear-gradient(transparent 60%, #ccffff 0%);
}
![]()
.marker-P-green {
background: linear-gradient(transparent 60%, #ccffcc 0%);
}
![]()
.marker-P-yellow {
background: linear-gradient(transparent 60%, #ffffa8 0%);
}
モノトーン・ダーク系 蛍光ペン風マーカーCSS
![]()
.marker-gray1 {
background: linear-gradient(transparent 60%, #eeeeee 0%);
}
![]()
.marker-gray2 {
background: linear-gradient(transparent 60%, #e0e0e0 0%);
}
![]()
.marker-gray3 {
background: linear-gradient(transparent 60%, #c0c0c0 0%);
}
![]()
.marker-brown {
background: linear-gradient(transparent 60%, #C49958 0%);
}
![]()
.marker-darkgreen {
background: linear-gradient(transparent 60%, #98AE66 0%);
}
まとめ
たま~に使用する程度ならHTMLタグを書くのも良いですが、頻繁に使うHTMLタグを毎回書くのって面倒ですよね~
そんな時は「AddQuicktag」プラグインに登録しておくと便利です^^

「AddQuicktag」にタグを登録すれば蛍光ペンもボタンひとつで簡単に使える
AddQuicktag プラグインの設定方法、タグの登録の仕方から、テキストエディタやビジュアルエディタでの使い方までを図解でわかりやすく説明しています。

【CSS】シンプルな囲み枠(ボックス)コピペですぐ使える
飾り枠を使って文中や文末に関連記事・まとめ記事、Pickupなど、さり気なく目立たせたい!シンプルで無難な囲み枠・囲い枠(ボックス)を紹介します。CSS・HTMLをコピペでOK!色や太さをお好みでカスタマイズして使って下さいね。新作『黒板風(チョーク付)』と『ホワイトボード風(マーカー付)』自分で作っておいてナンですが…気に入ってます(笑)