ちょっとだけ、テキストや画像に動きを付けて目立たせたい!
そんな時、CSSなどの知識が無くても超簡単にアニメーション化できちゃうオススメのプラグインが『Shortcodes Ultimate(ショートコード アルティメット)』です。
『Shortcodes Ultimate』はスゴイよ♪
このShortcodes Ultimateは、WordPressで使いたい装飾が、CSSの知識がなくても簡単に導入することができる、もの凄く便利で優秀なプラグインで
機能がめっちゃ豊富、見出し、リスト、アコーディオン、ボックス、タブ、などの囲み枠や、画像をスライド表示する機能など・・・まだまだあって紹介できないくらいです。
今回は画像やテキストに、ちょっとだけアクションを加えて、ここぞというところで目立たせたいんだ!できればカンタンに!という方へ向けて
『Shortcodes Ultimate』を使って、文字や画像を簡単にアニメーション化する仕方を紹介します。
Shortcodes Ultimate プラグインをインストール

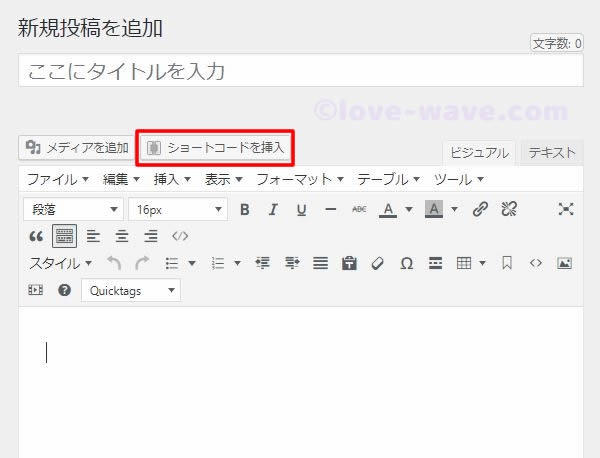
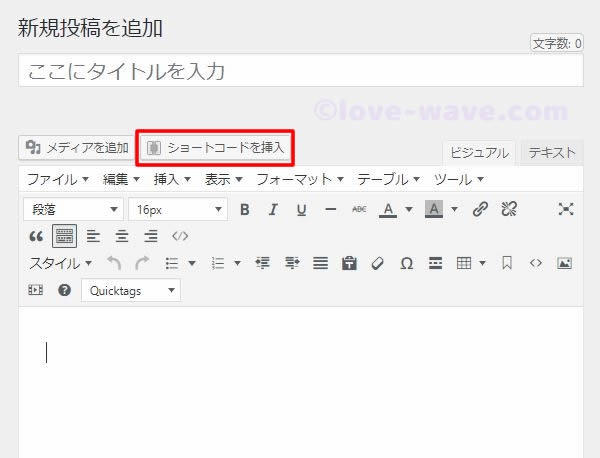
- 『Shortcodes Ultimate』をインストールして有効化にすると、記事投稿の編集画面(固定ページ含む)に ショートコードを挿入 ボタンが追加されればインストール完了です。

テキスト(文字)にアニメーションをつける
テキストエディタも、ビジュアルエディタも同じよに『Shortcodes Ultimate』でアニメーション機能を使うことができます。ここではビジュアルエディタで説明していきます。

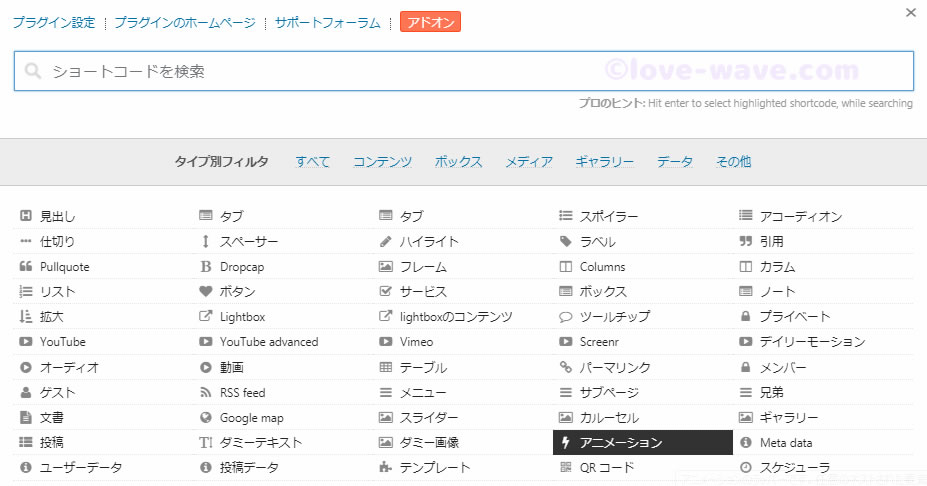
- ショートコードを挿入 ボタンを押すとメニューが開くので、一覧から「アニメーション」を選びます。

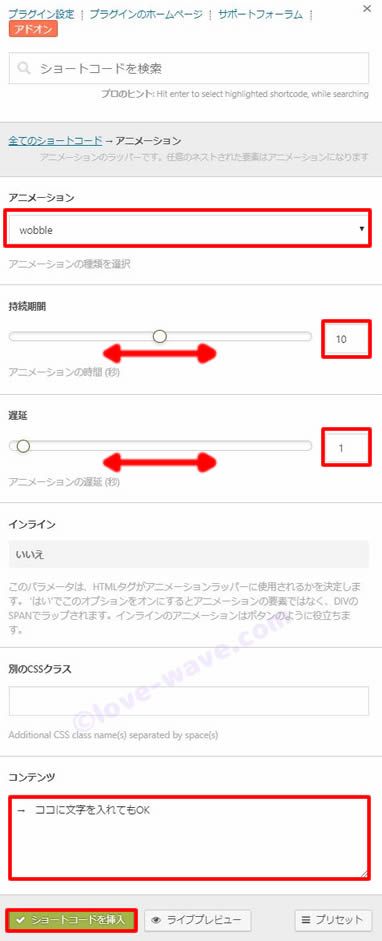
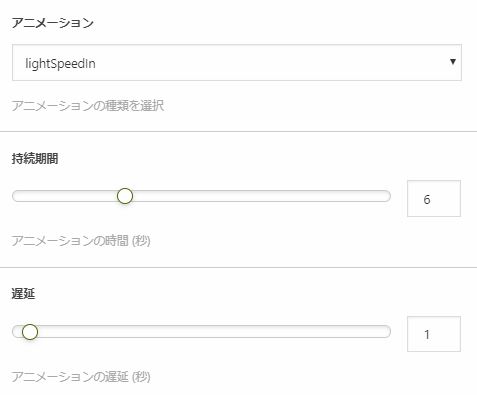
- 設定画面でお好みのアニメーション種類や表示時間を決めていきます。

- アニメーションの種類(全61種類) 《動きは下記参照して下さい。》
- 持続時間=動きを表示させたい秒数。スライドバーか右端の上下矢印で決定します。

- 遅延=アニメーション部分が画面に表示されてから、アクションが起こるまでの時間です。※あまり遅くすると(数値を大きく)気付かれないうちに、スクロールされてしまう可能性も!
- コンテンツに、アニメーションしたいテキストを入力します。※予め入力したテキストを選択した状態でショートコードを挿入 ボタンを押してもOK。
- 動きを確認したい場合は ライブプレビュー ボタンで確認できます。
- 最後に左下の緑色のボタン ショートコードを挿入 をクリックして下さい。

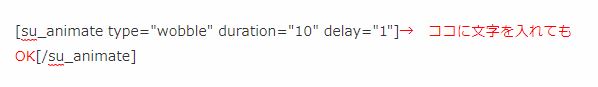
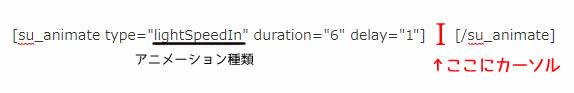
このように、記事本文入力欄にショートコードが挿入されます。
※わかりやすくテキストを赤色にしましたが、ここで文字を入力したり変更することも可能です。
ブラウザでプレビューして動きを確認してみましょう。
写真やイラストにアニメーションをつける
- 画像をメディアライブラリに予め追加しておくと便利です。

- 画像を表示したい場所でショートコードを挿入 ボタンを押し、お好みのアニメーション、持続時間、遅延を選び、コンテンツを空欄にしたら、左下の緑色のボタン ショートコードを挿入 をクリックします。

- 記事本文入力欄にショートコードが挿入されるので、開始と終了の間にカーソルを移動します。

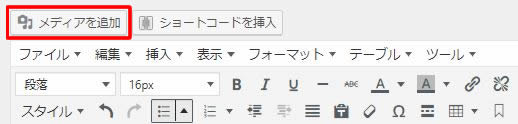
- 「メディアを追加」から画像を選んで投稿に挿入し、ブラウザで動きを確認します。

よく使う設定を保存しておく
よく使うアニメーションの設定などは、プリセットとして保存しておくと便利です。
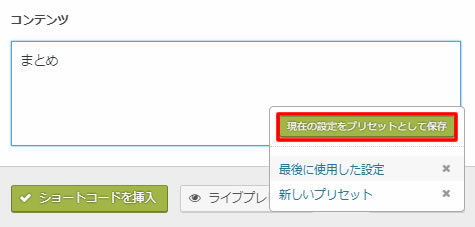
- アニメーション設定画面で右下の「プリセット」ボタンをクリックします。

- 「現在の設定をプリセットとして保存」を押し、名前を付けたらOKで保存します。


まとめ
『Shortcodes Ultimate』は、カンタンにテキストや画像にアクションを加えることができて、本当に便利ですよね。
あまりアニメーションを乱用すると「ウザイ」と思われ、逆効果になってしまうので注意が必要ですが、、
CSSやHTMLが苦手という方も、そうでない方も!
ここぞという時にアニメーションで目を引いてみてはいかがですか?