囲み枠(BOX)を使って文章を装飾したいけど、「CSS」とか「Html」とか……なんだかよくわからない!
WordPressはじめたばかりの頃って、みんなそう思いますよね~
そんな方のために、登録不要で使える『CODEPEN』を使って、リアルタイムにプレビューしながら このページで紹介している

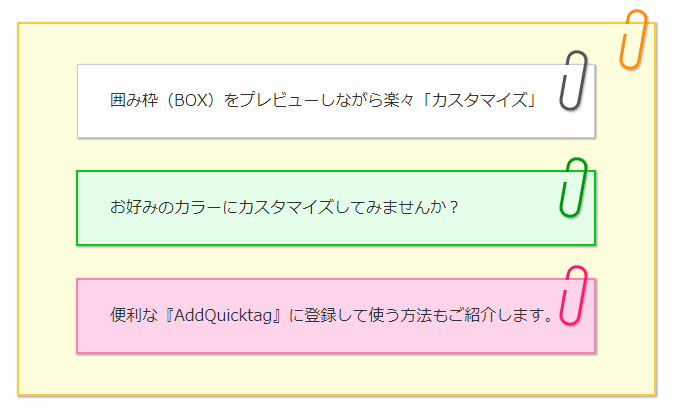
この 「クリップ付き囲み枠(BOX)」を例にして、お好みの色にカスタマイズする方法と使い方を紹介します。
さらに、よく使うHTMLを登録できる便利な『AddQuicktag』プラグインの使い方までを解説!
ぜひ、オリジナルの囲み枠(BOX)を作ってみて下さい。
『CODEPEN』を使う準備(コードのコピペ)
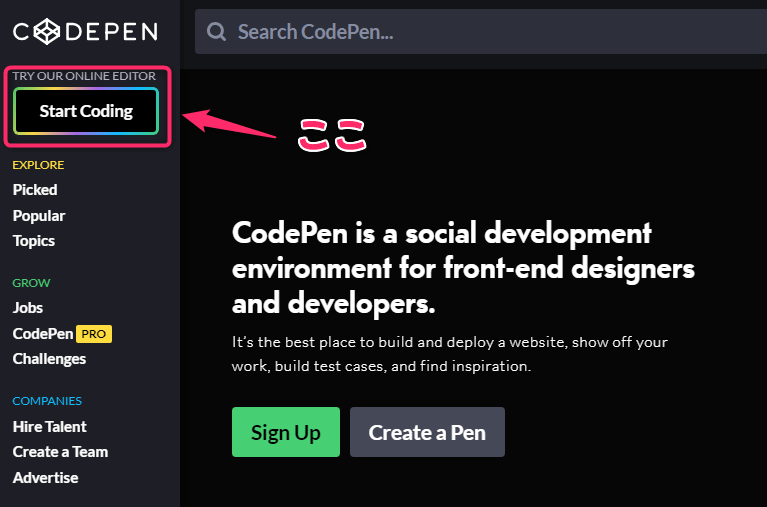
『CODEPEN』にアクセスし、左上にある「Start Coding」を開きます。

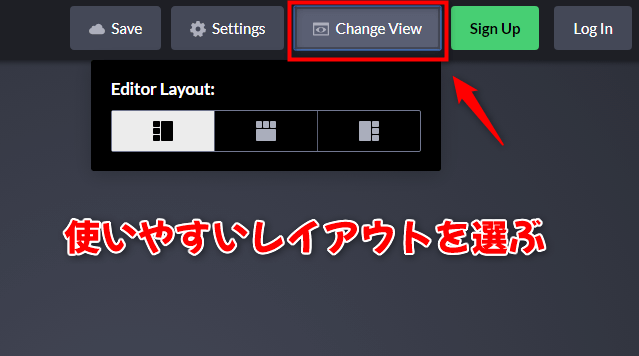
右上にある「Change View」からレイアウトを変更できるので、使いやすいレイアウトを選んで下さい。

次に、サンプルとして『クリップ付き囲み枠(BOX)』のコードをコピーし、『CODEPEN』のHTMLとCSSに、それぞれ貼り付けてみます。
ちょっと長いコードですが下の「 コードを表示」をクリックして、それぞれコピペして下さい。
CSS(CodePenのCSS欄にコピペ)
/* メモ クリップ A */
.clip-box-a {
position: relative;
margin: 2em auto;
padding: 15px 35px 15px 25px;
width: 90%; /* ボックス幅 */
background-color: #fff; /* ボックス背景色 */
color: #333; /* 文章色 */
border: 1px solid #ccc; /* 枠線 */
box-shadow: 1px 1px 1px #acacac; /* 影の色 */
}
.clip-box-a:before {
position: absolute;
content: '';
top: -15px;
right: 10px;
height: 55px;
width: 15px;
border: 3px solid #555555; /*クリップ色 */
background: none;
border-radius: 12px;
box-shadow: 1px 1px 2px #999;
transform: rotate(10deg);
z-index: 1;
}
.clip-box-a:after {
position: absolute;
content: '';
top: 0px;
width: 10px;
right: 20px;
border: 5px solid #fff; /*背景色と同じ色にする*/
z-index: 2;
}
HTML(CodePenのHTML欄にコピペ)
<div class="clip-box-a">テキスト</div>
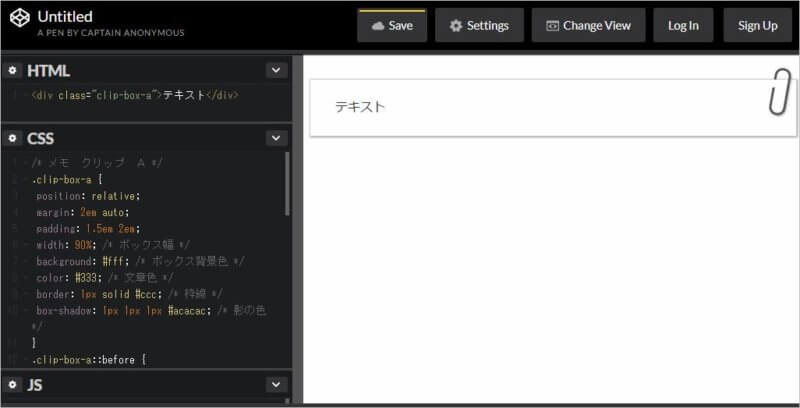
HTMLとCSSを貼り付けると、リアルタイムでプレビューされました。便利ですね~ここから枠線・背景・クリップの色を変更してみたいと思います。

枠線・背景・クリップのカラーを変更する
囲み枠(BOX)の「枠線の色」「背景色」「クリップの色」を変更していきます。
サンプルとして区別のつきやすいカラーを使用していますので、お好みのカラーに置き換えてカスタマイズして下さい。
枠線の色(border)を変更する
カラーコード一覧表から、ボックス枠線に指定したいカラーを選びます。使い慣れているサイトがある場合は、そちらを参照して下さい。
カラーコード表から、グリーン系の《#009900》というカラーを枠線にしたいと思います。
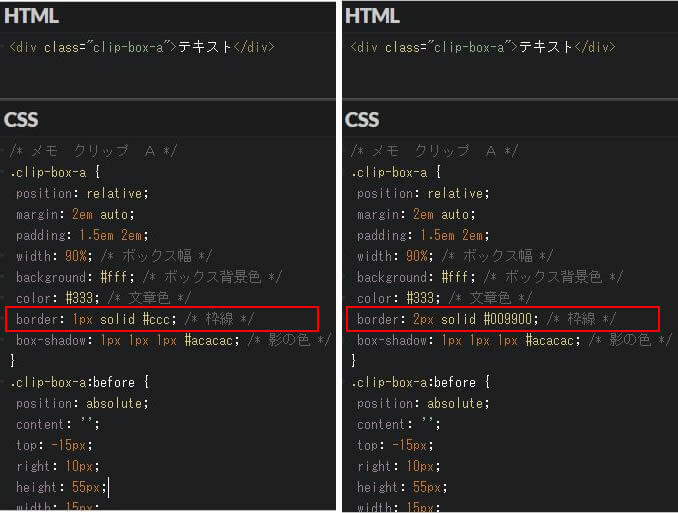
- 9行目 →【border: 1px solid #ccc; /* 枠線 */】の「#ccc」を「#009900」に書き換えます。
- 枠線の太さも「1px」から「2px」にしてみました。これは一時的に色の確認をしやすくする意味もあります。お好みで変更して下さい。

表示してみたら「この色イメージと違う!」ってことありますよね。『CODEPEN』を使えば、スタイルシートに書く前に、何度でもテストすることができて便利です。

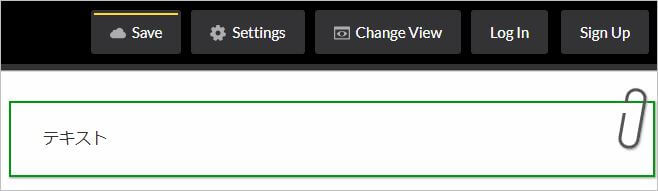
枠線の色と太さを変更できました。次は、ボックスの背景色を変更します。
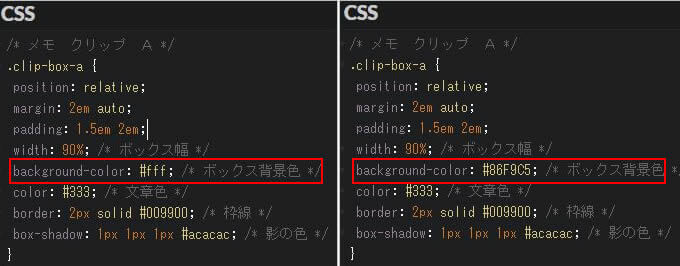
背景色(background-color)を変更する
カラーコード一覧表から、薄いブルー系の《#86F9C5》というカラーを背景色にしたいと思います。
- 7行目 →【background-color: #fff; /* ボックス背景色 */】の「#fff」を「#86F9C5」に書き換えます。

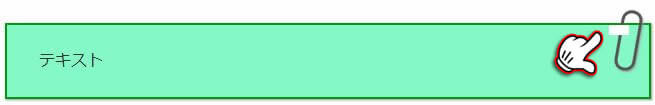
すると・・・?

怪しげな四角いものが! じつは・・・楕円形の枠の上に小さな四角(背景色と同じ色)を置いて、クリップのように見せていました…。ナイショですよぉ~
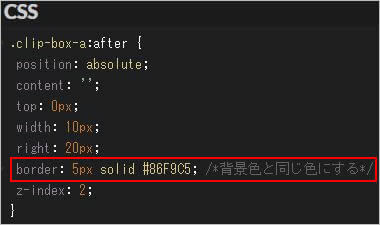
というわけで
- 32行目(下から3行目)→【border: 5px solid #fff; /*背景色と同じ色にする*/】も「#fff」を「#86F9C5」に書き換えます。

これで枠線と背景色を変更できました。次はクリップの色ですが、ここまできたら楽勝ですよ~

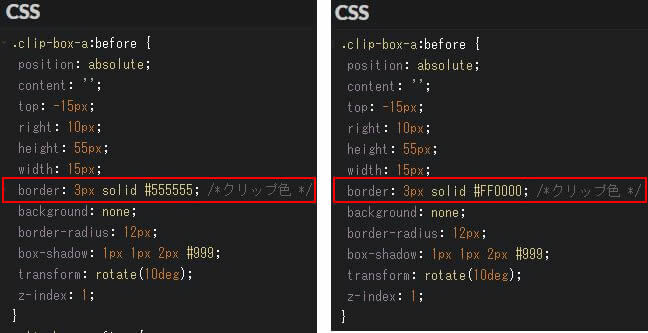
クリップのカラーを変更する
カラーコード一覧表から、レッド系の《#FF0000》というカラーをクリップの色にしたいと思います。
- 19行目 →【border: 3px solid #555555; /*クリップ色 */】の「#555555」を「#FF0000」に書き換えます。

このように出来上がりました。

これでカラーのカスタマイズは終了です。
「CSS」や「HTML」をどうやって使うの?
さっそく完成した囲み枠(BOX)を使ってみたいけれど、「使い方がよくわからない」、「CSSコピペでかんたん!」とか言われても・・・
そんなご心配をされている方へ、お使いのテーマによって多少の違いがありますが、一般的な使い方をご紹介します。
- テーマのスタイルシート(style.css)にCSSを貼り付ける(最初の一度だけ)
- 投稿や固定ページのテキストエディタにHTMLを貼り付ける
基本的にはこれだけです。
最初の一度だけスタイルシートにCSSを貼り付けておけば、あとは囲み枠(BOX)を使いたいときに、同じHTMLを貼り付けるだけで、何度でも使えるようになります。
CSSをスタイルシートにコピペする
お好みの『クリップ付き囲み枠』が完成したので『CODEPEN』側のCSSを全てコピーします。※『 } 』忘れに注意して下さい。
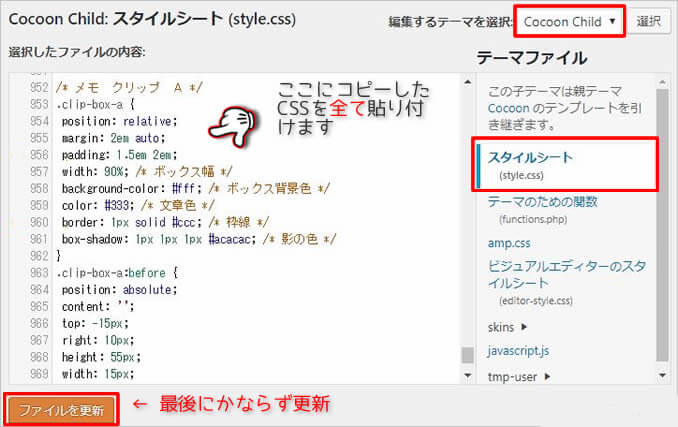
ダッシュボード →「外観」→「テーマの編集」→「編集するテーマを選択」からお使いのテーマを選び、「スタイルシート(style.css)」を開いたら、コピーしたCSSを貼り付け ファイルを更新 して下さい。

- 子テーマがある場合は子テーマのstyle.cssへ(推奨)
- AMP化されている場合は、amp.cssなどにも(テーマによって異なりますのでご確認下さい。)
CSSに関わる作業は終了です。次は実際にBOXを使ってみましょう。
HTMLを「テキストエディタ」にコピペする
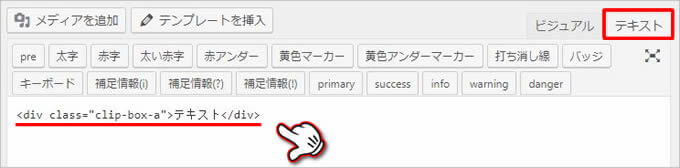
「新規投稿」や「投稿の編集」からテキストエディタを開き、「クリップ付き囲み枠(BOX)」のHTMLを貼り付けます。
<div class="clip-box-a">テキスト</div>

《テキスト》の部分に文章を書いたら、プレビューして確認してみましょう。
CSSが反映されない原因は?
一般的に、CSSが反映されない原因の多くは、「コードの記入ミス」や「ブラウザのキャッシュが残っている」場合です。
- 『CODEPEN』側できちんと囲み枠が表示されていたとすれば、CSSのコピー範囲が一部抜けている…などが考えられます。
- とくに最後の『 } 』(波括弧)は忘れがちですので、再度コピペし直してみて下さい。
- ブラウザのキャッシュを削除する。古いデータがブラウザに残っているため「表示されない!」と慌ててしまいますが、キャッシュを削除することで解決することも多いです。
各ブラウザのキャッシュ削除の方法は、こちらを参考にされると便利です。
『AddQuicktag』にHTMLを登録して使う
せっかく作った囲み枠(BOX)も、毎回HTMLをコピペして使うなんて面倒ですよね。そんな時は、多くの方が使っている『AddQuicktag』というプラグインが超便利です。
『AddQuicktag』プラグインのインストール方法は、こちらのページでも紹介していますが・・・
せっかくなので、簡単に説明させていただきます。
インストールとタグの登録
ダッシュボード →「プラグイン」→「新規追加」からAddQuicktagと入力し、インストールして 有効化 にします。

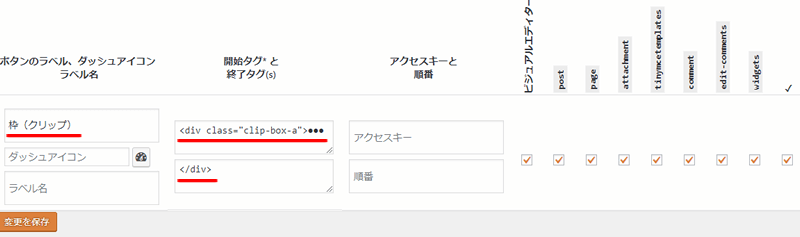
ダッシュボード →「設定」からAddQuicktagをクリックすると、タグを登録する画面が開くので、ここに先程のHTMLを【開始タグ】と【終了タグ】にわけて登録していきます。

- ボタン名:エディタに表示されます。わかりやすいものにしましょう。
- チェックボックス:表示場所です。よくわからない時は全てに
- 順番:エディタに表示する並び順です。登録数が増えてきたら、使いやすいように番号を入れて並び替えてみましょう。
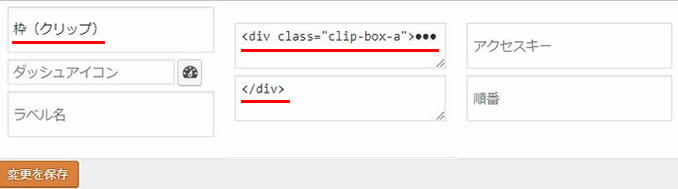
- 開始タグ:画像のように「テキスト」の部分を「●●●」にするのもオススメ。この部分は無くても構わないのですが、入力箇所がわかりやすいので入れています。お好みでどうぞ。
<div class="clip-box-a">テキスト
- 終了タグ:忘れないように登録して下さい。
</div>

「ボタン名」「開始タグ」「終了タグ」の入力と、チェックボックスにをつけたら、 変更を保存 して終了です。
テキストエディタで登録した囲み枠を使ってみる
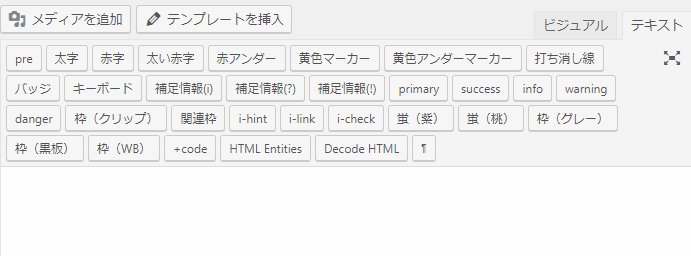
早速、テキストエディタを開いて、AddQuicktagに登録した『クリップ付き囲み枠(BOX)』を使ってみましょう。
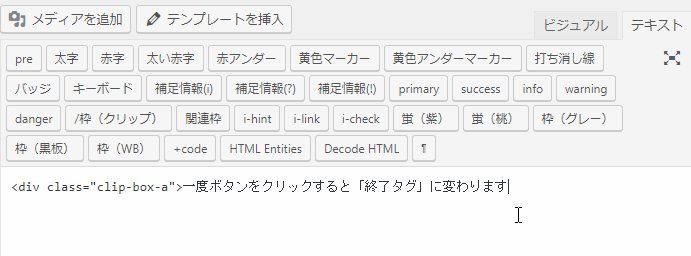
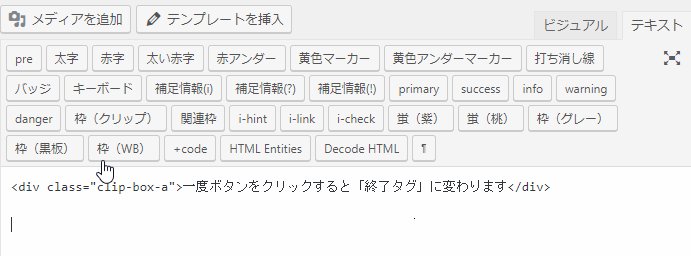
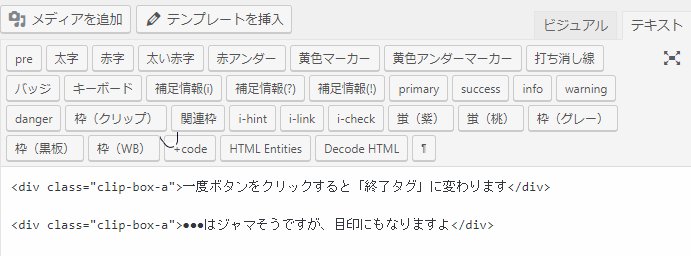
ボタン名に登録した 枠(クリップ) というボタンが追加され、一度クリックするとボタンが /枠(クリップ) に変わります。

一度目のクリックで「開始タグ」が入り、二度目のクリックで「終了タグ」が入ることになります。
プレビューしてブラウザで確認してみて下さいね。
ビジュアルエディタで登録した囲み枠を使ってみる

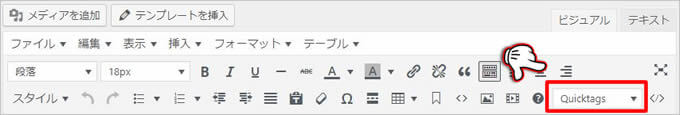
ビジュアルエディタには、「Quicktags」と表示されているプルダウンメニューが追加されます。
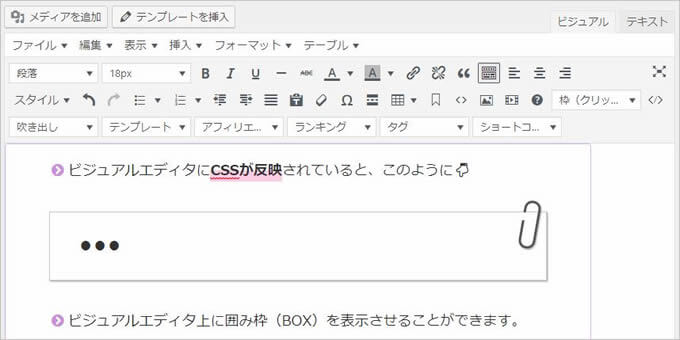
右の「▼」から登録したボタン名の 枠(クリップ) を選んでクリックすると、エディタ上に「テキスト」または「●●●」など、HTMLの開始タグに登録した文字が表示されます。
ビジュアルエディタでは、「開始タグ」と「終了タグ」が同時に入力されます。
プレビューして『クリップ付き囲み枠』が表示せれていることを確認しましょう。
ビジュアルエディタに反映されているイメージ

ビジュアルエディタに反映されると、公開時のイメージに近づけて記事が書けるので便利ですよ。
まとめ
お好みの囲み枠(BOX)は完成しましたか?
- 『CODEPEN』を使えば、スタイルシートに書く前に、何度でもテストしてイメージをつかむことができます。
- 『AddQuicktag』が使えるようになると、他の種類の囲み枠を登録したり、蛍光ペンのようなアンダーラインマーカー( ←これ )登録したりと、どんどん便利になって記事作成の効率もよくなります。
お気に入りの装飾で記事を書くと、モチベーションもアップしますよね♪
ほかの種類の「囲み枠」や「蛍光ペン」も紹介していますので、ぜひご覧になって下さい。