もはや使っていない人は居ないのでは?
というくらい必須のプラグイン「AddQuicktag」ですが、WordPressを使い始めたばかりの方に向けておすすめしておきます。
- 頻繁に使用するタグを登録してボタン化できる
- あまり使用しないボタンを非表示にできる
- テキストエディタもビジュアルエディタも使える
- エクスポート、インポートもできる(他WordPresにも同じ設定が簡単にできる)
などなどメリットいろいろですが、私はチェックアイコン ← なども登録して使用しています。とっても便利です ^^
AddQuicktagタグを登録する方法を例に説明していきます。
AddQuicktagプラグインをインストールしてタグを登録する
「ダッシュボード」→「プラグイン」→「新規追加」からAddQuicktagと入力し、インストールしたら有効化にします。

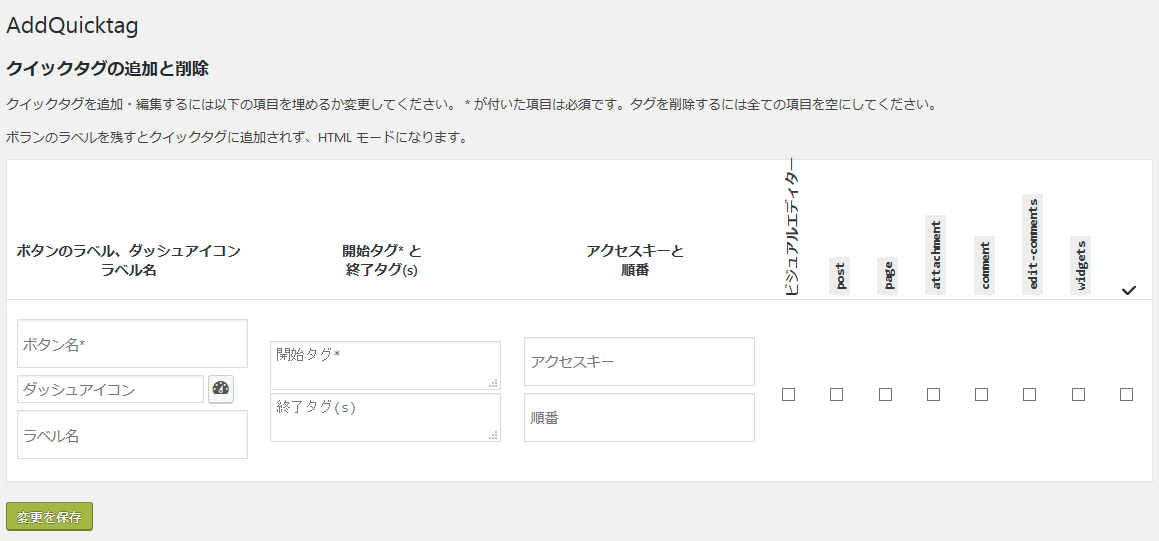
プラグイン一覧の中からAddQuicktagの設定をクリックするか、「ダッシュボード」→「設定」からAddQuicktagをクリックし設定画面を開きます。

例としてスタイルシート(style.css)に設置した「アンダーラインマーカー(ピンク)太字」を登録していきます。
※アンダーラインマーカー(蛍光ペン)のスタイルシートへの書き方は↓こちら

では早速、登録してみたいと思います。
これが ↓ スタイルシートに設置した「アンダーラインマーカー(ピンク)太字」のCSSです
.marker-pink {
background: linear-gradient(transparent 60%, #ff99cc 60%);
}
こちらが ↓ 今からAddQuicktagに登録するHTMLタグです
<strong class="marker-pink"></strong>
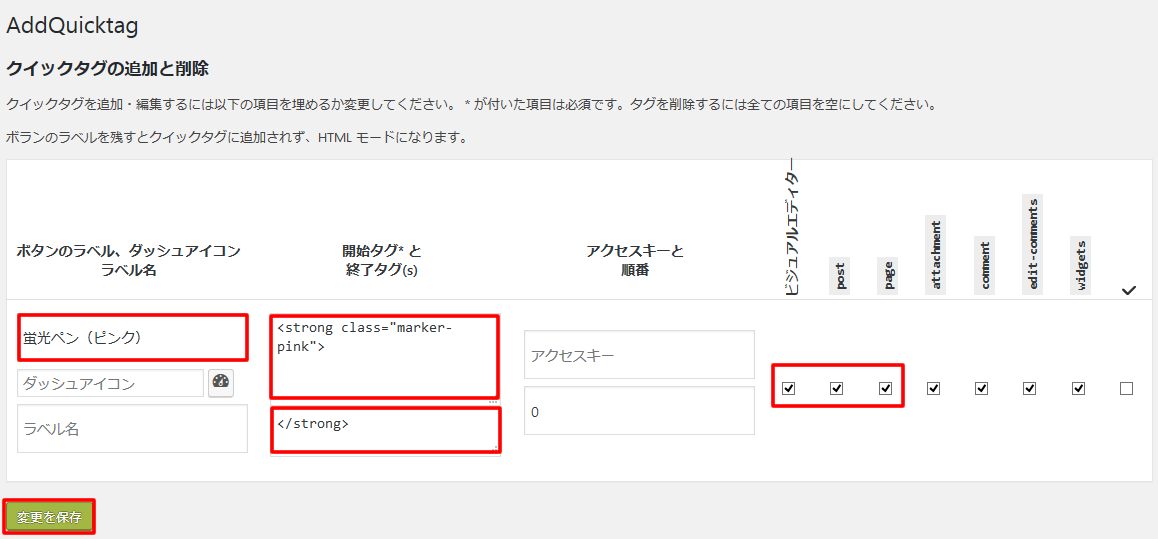
以下のように入力して登録します

- ボタン名(必須) = ボタンに表示されますが、あまり長いとボタンが増えてきた時に邪魔になります^^;
- ラベル名 = ボタンをマウスオーバーした際、ラベル表示させたい場合は入力します
※ 例としてボタン名を短くし、ラベル名に補足を入れてみました

- 開始タグ = (必須)
- 終了タグ = 必要ないタグの場合は未入力で構いません
- アクセスキー = 特に何も記入しなくて構いません
- 順番 = 表示させる順番を決めたい場合は入力します
- ボタンを表示させる場所 = ビジュアルエディター、post、pageこの3つには必ずチェックを入れましょう。(私は面倒なので全てチェックしてます^^;)
最後に変更を保存をクリックして終了です。
登録したタグを投稿画面で使ってみる
実際にAddQuicktagに登録したてのタグを使ってみましょう
テキストエディタ編
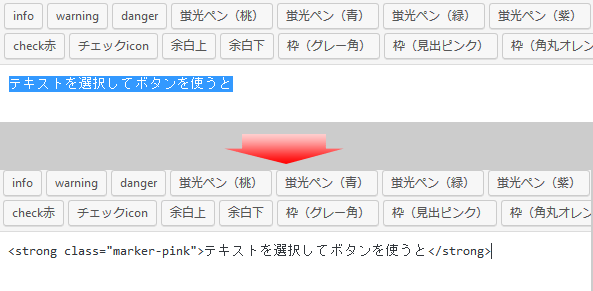
1.文字を選択した状態でボタンを使用すと開始タグと終了タグがはいります。

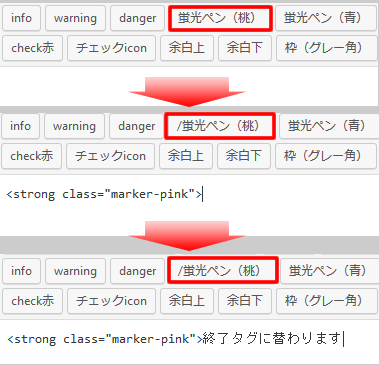
2.ボタンを先に使用すると開始タグのみが入り、ボタンが終了タグに切り替わります。

ビジュアルエディタ編
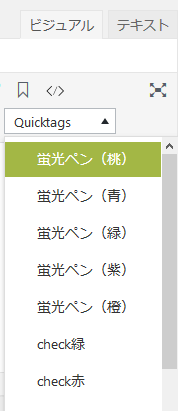
テキストエディタと違い、ビジュアルエディタでは「プルダウンメニュー」が表示され、AddQuicktag設定で「順番」を登録している場合は、上からその順番で表示されます。

使い方はテキストエディタ編と同じで、文字を選択した状態でプルダウンメニューからクリックするか、先にプルダウンメニューから選んで使用する事もできます。
ブラウザでアンダーラインマーカーが表示されている事を確認しましょう。
AddQuicktagは本当に便利ですね^^
頻繁に使用するタグをどんどん登録して使いこなしましょう♪